
Tiedätkö, mikä on HTML-spoileri?Sivustojen luominen on kysyntää monien kanssa. Jotkut kehittävät Internet-resurssien kehitystä itse, he ottavat tietoa useista eri lähteistä. On olemassa käsitteitä, joiden kanssa he joutuvat kohtaamaan ensimmäistä kertaa. Mikä on spoileri ja miten se tehdään sivustolla ilman kenenkään apua? Tässä artikkelissa opit tästä.

Harkitse HTML-spoileria, joka toimii millä tahansasisällönhallintajärjestelmä (CMS). Spoileri on rakenne, joka sisältää osan sivuston sisällöstä, joka on piilotettu käyttäjälle. Henkilö napsauttaa sopivaa linkkiä ja näkee kaiken sisällön. Tätä tarkoitusta varten käytetään HTML-spoileria. Ei vieläkään ymmärrä, miksi piilottaa osan artikkelista? Usein resurssin ulkoisessa koristelussa. Lisäksi HTML-spoileri on tehty käytännön tarkoituksiin. Esimerkiksi luotiin verkkosivusto, jonka suunnittelussa ei säädetä suuren artikkelin sijainnista pääsivulla. Ja jos omistaja haluaa, että hakukoneet edistävät resursseja, tarvitaan volyymisisältöä. Tällöin pelastetaan spoileri.
Hakukoneet näkevät piilotetun tekstin, se ei häiritseresurssien sijoittelu. Spoilereita käytetään usein piilottamaan tukitietoja, jotka eivät ole kiinnostavia kaikille. On olemassa valmiita spoiler-laajennuksia, ja voit kehittää koodisi tietyllä tyylillä, joka vastaa tietyn sivuston suunnittelua.
Spoileri-esimerkki
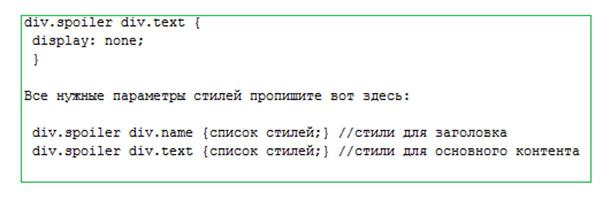
Давайте разберемся с тем, как сделать HTML-код spoileri. Alla näkyvä koodi tulee sijoittaa HTML-tiedostosi päämerkkien väliin, jos haluat käyttää spoileriasi useilla Internet-resurssin sivuilla. Jos tarvitset sitä vain tietyllä sivulla, voit laittaa koodin kehotunnisteiden väliin.



Spoileri Joomlalle
Чтобы сделать его, например, в Joomla, можно Käytä laajennusta nimeltä Core Design Spoiler. Älä unohda Core Design Scriptegratoria, joka lataa kaikki tarvittavat kirjastot. Lataa ne virallisten sivustojen kehittäjiltä ja käynnistä sitten kaikki Plugin Manager -ohjelmassa. Tekstin piilottavan spoilerin sijoittamiseksi lisätään [spoileri] -merkkiin tarvittava artikkeliosa. Asetuksissa voit valita sen ulkonäön. Se voi olla painike tai yksinkertainen linkki. Sen julkistamisen ehdot asetetaan myös: napsautuksella tai hetkellä, jolloin käyttäjä siirtyy.

Tässä tunnisteessa on kolme parametria:
Spoiler-tunnisteen sisällä on sallittua teksti, jossa on HTML-tunnisteita.
Спойлер – удобное средство, его широко применяют eri blogeissa, foorumeilla. Hyväksy, ei paha piilottaa ne sivun osat, jotka sitä ylikuormittavat. Paranna sivustosi ulkoasua, kuten monet käyttäjät pitävät siitä.


























