
कई भाषाओं का आविष्कार हुआ, लेकिन एच.टी.एम.एल.विशेष और सबसे अधिक मांग वाली संख्या के अंतर्गत आता है। कई अन्य प्रमुख प्रोग्रामिंग प्रयास इसके साथ जुड़े हुए हैं। बहुत कुछ तब उपलब्ध हो जाता है जब डेवलपर का दिमाग मार्कअप लैंग्वेज HyperText Markup Language (HTML) से परिचित होता है।

संक्षेप में, HTML और इसके माध्यम से कुछ भी जटिल नहीं हैकुछ ही मिनटों में, प्रोग्रामिंग और इंटरनेट से दूर कोई भी नोटपैड में एक HTML पेज बनाएगा। ध्यान देने योग्य उदाहरण, सादगी, वास्तव में, सभी के लिए सुलभ।
किसी साइट पर एक HTML फ़ाइल एक पेज है, हालांकि आप उससे बहस कर सकते हैं, लेकिन यह तथ्य कि एक सिंगल फाइल एक पेज है, एक शुरुआत के लिए समझ में आता है।
HTML फ़ाइल DOCTYPE हेडर, इन के साथ शुरू होती हैजो इंगित करता है कि फ़ाइल का प्रकार HTML है। सभी पृष्ठ तत्व (टैग) कोण कोष्ठक में इंगित किए गए हैं। प्रत्येक जोड़ी ("<" और ">") में एक HTML टैग शामिल है। आमतौर पर HTML टैग जोड़े जाते हैं, यानी प्रत्येक "टैग" के लिए "/ टैग" होता है। दोनों कोण कोष्ठक में संलग्न हैं। एकल टैग हैं, जिनमें से सबसे लोकप्रिय "br /" अगली पंक्ति के लिए संक्रमण है।
फ़ाइल में सबसे बड़ा टैग HTML ही है, में हैजिसमें केवल दो टैग शामिल हैं: हेड और बॉडी। पहले में, विभिन्न विवरण बनाए गए हैं, पृष्ठ के लिए आवश्यक अन्य फ़ाइलों के लिंक इंगित किए गए हैं, PHP और जावास्क्रिप्ट स्क्रिप्ट मौजूद हो सकती हैं। दूसरा पेज की सामग्री को रिकॉर्ड करता है। टैग और स्क्रिप्ट के रूप में भी।
इस तरह के एक पेज बनाने का एक उदाहरण लेख में नीचे दिया गया है। गौर से देखिए।

HEAD टैग का मुख्य उद्देश्य पृष्ठ और सामान्य लिपियों का एक सामान्य विवरण है, हालांकि बाद वाला काफी सापेक्ष अवधारणा है। आमतौर पर केवल दो चीजों को यहां महत्वपूर्ण महत्व दिया जाता है:
पृष्ठ की सामग्री को प्रदर्शित करने के लिए, इस खंड की सामग्री केवल अप्रत्यक्ष महत्व की है, क्योंकि यह इंगित करता है: कहीं अन्य फाइलों में अन्य भाषाओं में टैग और स्क्रिप्ट के लिए सीएसएस नियम हैं।
HTML पेज का शीर्षक (TITLE) है, जोयह तब प्रदर्शित होता है जब आगंतुक माउस को उस टैब पर लाता है जहां पृष्ठ खुला है। यह एक महत्वपूर्ण बिंदु है, क्योंकि यह पृष्ठ को अधिक प्रस्तुत करने योग्य बनाता है, कहने में आसान है, पठनीय पाठ के साथ हस्ताक्षरित है।

मेटा प्रोग्रामिंग सामान्य रूप से इंटरनेट प्रोग्रामिंग में महत्वपूर्ण हैं, लेकिन जब आपको नोटबुक में एक HTML पृष्ठ बनाने की आवश्यकता होती है, तो अनावश्यक निर्माणों के साथ उदाहरण को अव्यवस्थित करना अवांछनीय है।
लिंक और SCRIPT लिंक को हाइलाइट किया जाना चाहिए।ध्यान। पहला CSS स्टाइलशीट के स्थान को इंगित करता है, दूसरा जावास्क्रिप्ट कोड फ़ाइल के स्थान को इंगित करता है। ऐसे कई लिंक हो सकते हैं।
अगर ज्ञान होने पर स्क्रिप्ट्स को अप्रोच किया जाना चाहिएचूंकि HTML को मजबूत किया गया है, कैस्केडिंग स्टाइल शीट को तुरंत संबोधित किया जाना चाहिए। CSS फाइलें, विशेष रूप से, HTML टैगिंग नियम प्रदान करती हैं।
दरअसल, HTML पेज एक उदाहरण हैशरीर खंड। यह यहां है जिसमें सभी जानकारी, साइट पृष्ठ की सभी सामग्री शामिल है। सभी जानकारी टैग और स्क्रिप्ट के रूप में प्रस्तुत की जाती है, उदाहरण के लिए, जावास्क्रिप्ट कोड या PHP कार्यक्रमों के टुकड़े सम्मिलित करना।
यह समझना महत्वपूर्ण है कि HTML वेब पेज एक उदाहरण हैब्राउज़र और एक पाठ संपादक में एक ही उदाहरण, विशेष रूप से नोटपैड में, एक ही चीज़ से बहुत दूर है। पहले मामले में, हमारे पास तैयार HTML पाठ है जिसमें सभी स्क्रिप्ट निष्पादित हैं। उदाहरण के लिए, PHP ने अपने हिस्से का काम किया और सही स्थानों में इसके कोड के बजाय आवश्यक टैग बनाए। जावास्क्रिप्ट ने अपने मिशन को भी पूरा किया, हालांकि अभी भी इसके बारे में एक अलग चर्चा है।

HTML टैग है, स्क्रिप्ट नहीं। अंततः, ब्राउज़र केवल पृष्ठ की सामग्री, केवल उसके टैग प्रदर्शित करता है। वहाँ कोई PHP कोड नहीं है।
जावास्क्रिप्ट एक विशेष स्थिति में है, इसकी चिंता पृष्ठ को लोड करने (पुनः लोड करने) के समय ही नहीं, बल्कि उन क्षणों में भी है जब पृष्ठ आगंतुक के ब्राउज़र में है, और वह इसका अध्ययन कर रहा है।
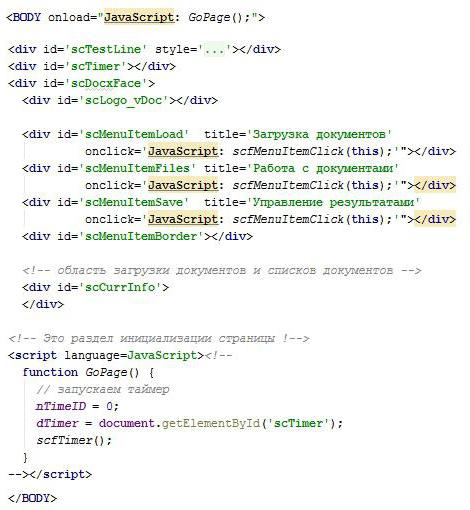
एक साधारण HTML पेज कोड उदाहरण (केवल BODY अनुभाग) नीचे दिखाया गया है।

और विज़िटर के ब्राउज़र में, यह निम्नलिखित की तरह दिखता है।

कोड ने संकेत नहीं दिया कि उसे कैसे दिखना चाहिएवह आइटम जो ब्राउज़र प्रदर्शित करता है। सभी दृश्यमान डिजाइन CSS नियमों में है। इस मामले में, संदर्भित Mcss / scPhpWordRW.css फ़ाइल (बहुत पहले उदाहरण HTML पृष्ठ देखें)।
HTML के विपरीत, सीएसएस विषय सरल है, वहाँबहुत ही सुलभ नियम और उनकी संख्या छोटी है जब HTML पेज बनाने के उदाहरण के लिए नोटपैड के अलावा कुछ नहीं चाहिए। त्वरित विकास के लिए सब कुछ बहुत सुलभ है:

यह दिखाता है कि टैग को कैसे वर्णित किया जाता है।scLogo_vDoc, और यह विवरण ऐसा है कि सामान्य स्थिति में टैग vDoc-logo.png छवि प्रदर्शित करता है, और जब माउस इसके ऊपर होता है, तो vDoc-logo-h.png प्रदर्शित होता है।
भाषा किसी भी संरचना का अर्थ नहीं है औरवाक्य रचना की अवधारणा बहुत सापेक्ष है। कोई चर नहीं हैं, लेकिन संभावनाओं के टन हैं। हाइपरटेक्स्ट का मूल आधार यह है कि एक तत्व (टैग) है जिसका एक नाम होना चाहिए।
नाम, एक युग्मित टैग के मामले में, नाम (टैग नाम) और कोण कोष्ठक ("<" + टैगनाम + ">") से बना है, अगर यह टैग की शुरुआत में आता है, और " ", अगर लिखा है इसका अंत।
विशेषता विवरण के साथ एक उदाहरण HTML पृष्ठ पाठ में नीचे स्थित है।

एक टैग में विशेषताएँ हो सकती हैं, फिर उन्हें रखा जाता हैसमापन कोण कोष्ठक ">" के टैग नाम के बाद एक स्थान। विशेषताएँ, यदि टैग उनके पास है, तो इसकी शुरुआत में ही दर्ज किया जाता है। टैग की सामग्री को टैग की शुरुआत और उसके अंत के बीच माना जाता है।
HTML आपको ब्लॉक और लोअरकेस का वर्णन करने की अनुमति देता हैतत्वों। पूर्व में ब्राउज़र विंडो में एक निश्चित क्षेत्र पर कब्जा है, इसे बिल्कुल HTML पृष्ठ के प्रदर्शन क्षेत्र में सही जगह पर स्थित किया जा सकता है, और इसका एक विशिष्ट आकार है।

इनलाइन आइटम आमतौर पर प्रदर्शित होते हैंएक एकल स्ट्रीम में, जैसा कि पृष्ठ फ़ाइल में इंगित किया गया है, वे स्क्रीन पर भी प्रदर्शित होते हैं। जब पृष्ठ लोड हो रहा हो तो सामान्य प्रवाह का प्रदर्शन प्रभावित हो सकता है। किसी भी समय जावास्क्रिप्ट कोड का उपयोग करके ब्लॉक तत्वों के प्लेसमेंट, दृश्यता और अन्य गुणों को प्रभावित किया जा सकता है।
सरल तत्वों के अतिरिक्त, HTML तालिकाओं और रूपों का वर्णन करने की पेशकश करता है। "रोजमर्रा की साइट के निर्माण में" ये तत्व बहुत मांग में हैं।
टेबल टैग का उपयोग करके, आप एक तालिका बना सकते हैं,टीआर पंक्तियों की एक निश्चित संख्या और प्रत्येक पंक्ति में एक निश्चित संख्या में टीडी कोशिकाओं को इंगित करें। सामान्य तालिका संगठन के विपरीत, HTML मार्कअप की ख़ासियतों के कारण, तालिका संगठन इस घोषणा तक सीमित है, क्योंकि यदि डेवलपर एक आयताकार तालिका रखना चाहता है जिसमें सभी पंक्तियों में स्तंभों की संख्या समान है, तो वह स्वतंत्र रूप से इसका पालन कर सकता है।

HTML राजसी स्थिति:वह सब कुछ करें जो इंगित किया गया है, लेकिन कुछ भी नहीं जो समझ में नहीं आता है। कुछ मामलों में, तालिका की प्रत्येक पंक्ति में स्तंभों की संख्या इतनी महत्वपूर्ण नहीं है, लेकिन यदि आपको कोशिकाओं को लंबवत या क्षैतिज रूप से मर्ज करने की आवश्यकता है, तो आपको बहुत सावधानी से सब कुछ गणना करना होगा।
एक साधारण तालिका के विवरण के साथ एक उदाहरण HTML पृष्ठ लेख में स्पष्ट रूप से दिखाया गया है।

यहाँ दिखाया गया है तीन पंक्ति तालिका द्वारा एक तीन पंक्ति है।कॉलम टैग और पहली पंक्ति में, TD टैग के बजाय, TH टैग का उपयोग किया गया था - स्तंभ शीर्षक। इन दो टैगों में कोई विशेष अंतर नहीं है, लेकिन आप तालिका की पहली पंक्ति को अलग करने के लिए पहले का उपयोग कर सकते हैं, और सीएसएस में आप अपनी शैली को TH से जोड़ सकते हैं, जो इसे अन्य TD से अलग करता है।
प्रपत्र HTML टैग का सबसे अनुरोधित हिस्सा हैं। प्रपत्रों का उपयोग करके, आप जानकारी स्थानांतरित कर सकते हैं। असल में, पृष्ठ ही सूचना का उत्पादन है, लेकिन प्रपत्र इसका इनपुट है।
एक साधारण फॉर्म का वर्णन करने वाला HTML पेज:

रूपों का उपयोग करने के लिए कई और विकल्प हैं, लेकिनमुख्य विशेषताएं इस प्रकार हैं। आप इनपुट फ़ील्ड निर्दिष्ट कर सकते हैं, आपको उपयोगकर्ता इनपुट का विश्लेषण करने के लिए उन्हें और प्रोसेसर को नामित करने की आवश्यकता है। आप छिपे हुए फ़ील्ड निर्दिष्ट कर सकते हैं और पृष्ठ से पृष्ठभूमि जानकारी स्थानांतरित कर सकते हैं। आप सूचना प्रसारित करने के लिए बटन निर्दिष्ट कर सकते हैं, जिस पर क्लिक करके सूचना प्रसारित करने की प्रक्रिया शुरू की जाती है।
हाइपरटेक्स्ट की भाषा जानना एक पूर्वापेक्षा हैइंटरनेट प्रोग्रामिंग के क्षेत्र में किसी भी विशेषज्ञता पर काम करते हैं, लेकिन अगर आपको PHP या जावास्क्रिप्ट में प्रोग्राम लिखने की आवश्यकता है, तो आपको HTML / CSS को पूरी तरह से जानना होगा।
PHP भाषा की पहचान पिछले उदाहरण में की गई थी।PHP सर्वर पर चलता है, इसलिए इस फॉर्म वाला एक पेज सर्वर से भरे हुए फ़ील्ड के ब्राउजर में उड़ गया है। विशेष रूप से, INPUT टैग (onblur इवेंट हैंडलर) में उल्लिखित TestOnBlur फ़ंक्शन को पाठ फ़ील्ड के रूप में सभी पैरामीटर प्राप्त हुए।

जावास्क्रिप्ट ब्राउज़र में चल रहा है, औरसर्वर पर डेटा वापस भेजने के लिए बटन ने सही ढंग से काम किया, वह है, निर्माण: onclick = jQuery ("# से")। वैल ("कार्ट"), आपको न केवल यह जानने की ज़रूरत है कि jQuery क्या है, बल्कि #to, val भी है। , गाड़ी। विशेष रूप से, आपको मूल HTML टैग और उन्हें सीएसएस शैलियों को लागू करने के सामान्य नियमों को जानने की आवश्यकता है।
यह इंटरनेट प्रोग्रामिंग के क्षेत्र में किसी भी विशेषज्ञता में जल्दी से अपनी योग्यता बढ़ाने के लिए पर्याप्त है।


























