
HTML tablice vrlo su zgodan element.S njima možete učiniti sve. Naravno, glavna svrha je postavljanje informacija u obliku tablice. No, programeri web stranica otišli su dalje. Jedno vrijeme bilo je vrlo popularno koristiti tablice za izradu kosturnog mjesta. Sada se profesionalci trude da to ne čine.
Tablice se široko koriste zbog velikog broja atributa. Na primjer, svojstvo kombiniranja redaka ili stupaca bilo je vrlo korisno.
U HTML-u stanice se spajaju pomoću dva atributa: colspan i redoslijed. Navedeni su za td oznaku.
Prvo analizirajmo strukturu bilo kojegtablice prije nego što uđemo u temu. Bilo koja tablica ima red, a u njemu se nalaze ćelije. Zapamtite da u početku sve tablice moraju sadržavati jednak broj ćelija.

Gornja slika prikazuje dvije crte, svaka satri stanice. Ovo je normalna tablica. Ako navedete manje ćelija u bilo kojem retku, tablica će se "pomaknuti", sve će biti prikazano pogrešno.
Navedite manje ćelija ili linijaje moguće samo ako nešto kombinirate. Ali umjesto uklonjenog elementa u najbližem susjedu na početku, morate navesti dodatni atribut. Ako spajate stupce, onda colspan, ako redovi, onda raspon redova. Vrijednost atributa označava broj elemenata koji se kombiniraju.
Napominjemo da morate točno navesti unajbliži element na početku. Na primjer, na gornjoj slici, ako želite spojiti ćelije 1 i 2, u ćeliji 1 trebate navesti atribut colspan s vrijednošću dvije. I nije važno izbrisati ćeliju broj 2 ili 3.
Zaključak je da stanici kažete koliko će joj prostora zauzeti. Zadana vrijednost je 1.
Spajanje stanica okomito u HTML tablici slijedi isti princip. Upravo zauzeti prostor izračunavat će se vertikalno. Pogledajte donju sliku.

Ovdje ćelija s brojem 43 zauzima dva retka. Za ovo smo naveli atribut rowpan. Jednostavno se pamti:
Stvoritelji jezika trudili su se da ga što više približe ljudskom, tako da se, čak i ne znajući, barem nekako može razumjeti.
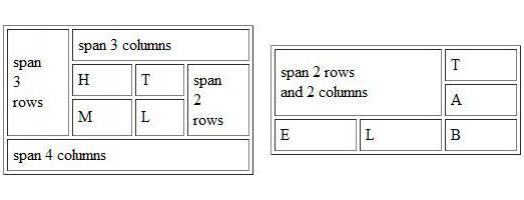
U HTML-u možete kombinirati stanice odjednom u dva smjera: okomito i vodoravno. Da biste to učinili, istodobno navedite oba atributa.

Na gornjoj je slici upravo to naznačeno da možete spojiti: retke, stupce i istodobno stupce i retke.
Pogledajmo složenije postupne primjere uveliki stolovi. Slika dolje s lijeve strane prikazuje izvornu verziju uobičajene tablice. A desno je opcija spajanja dviju ćelija u drugom redu. To čini pregledniju i lakšu usporedbu HTML koda.

Također možete kombinirati tri stanice u središtu. U prvom je slučaju atribut colspan naveden u ćeliji # 1. Ovdje će prvi biti nepromijenjen, a drugi <td> će imati kolspan raspon jednak tri.

Ako želite povezati sve ćelije u nizu u jednu, tada izbrišite četiri td i u prvom navedite colspan = "5".

Kao što vidite, u stvarnosti je sve jednostavno. Nema ništa komplicirano. Glavna stvar je, pažljivo, prvi put, razumjeti sve zamke tablica, a tada ne bi trebalo nastajati nikakvi problemi.
U HTML-u se spajanje stanica ne koristi uvijek za redovite tablice informacija (kao u Wordu ili Excelu). Programeri web stranica često su ih, i prije, bez iznimke, koristili za izgled web stranica.
Na primjer, uzmite u obzir izgled ovog web mjesta. Ovaj dizajn je vrlo jednostavan i primitivan. Ali ovdje možete eksplicitno pokazati upotrebu sindikata.

Izvorno je postojala tablica od tri reda, svakipo dvije stanice u svakoj. Zatim su se, kako bi se postavio logotip web mjesta, spojile dvije ćelije u prvom redu. Dno crta učinilo je isto da postavi "podrum".
To vam omogućuje postavljanje elemenata dizajnana njihovim mjestima i ništa neće ići nigdje izvan njegovih granica. Vrlo je prikladno i jednostavno. Zbog toga je bio toliko popularan. Sada se za izradu blokova preporučuje oznaka div.
I imajte na umu da je u HTML tablici spajanje stanicamožete raditi što god želite. Sve ovisi o tome što trebate i kako to želite urediti. Glavna stvar je da se ne zbunite. Ako želite stvoriti veliku tablicu s velikim brojem spajanja, preporučuje se da sve to prvo nacrtate na papir ili u Paint. Za početnike dizajnere bit će lakše.
Kad steknete iskustvo, takve operacije lako možete izvoditi u glavi.


























