
Come rendere il tuo sito attraentei visitatori? Questa domanda preoccupa quasi tutti i proprietari di risorse Internet: commercianti, blogger, proprietari di piccole e grandi imprese, viaggiatori e solo persone creative che hanno qualcosa da dire al mondo.
Il numero di visite dipende dall'oggetto del sito eil suo pubblico di destinazione, l'interesse della gente per un particolare prodotto, investimenti, promozione, fillabilità e molti altri fattori. Ma non si può negare che il sito "si incontra sui vestiti". È la prima e la pagina principale della risorsa che è la sua faccia, il biglietto da visita su cui il visitatore dovrebbe capire se vuole passare il tempo a guardare ulteriormente il contenuto.

E non c'è il diritto di commettere un errore!Secondo la ricerca di una delle università tecniche degli Stati Uniti, la prima impressione del sito è l'aspetto del visitatore in meno di un secondo. In media, una persona "analizza" il sito in 3 secondi. Velocità della luce, non è vero ?!
Da come appare la pagina principale, dipendefino al 70% del successo delle risorse. La prima cosa a cui la gente presta attenzione è il logo e il secondo è la navigazione. E se il logo è più o meno chiaro, vale la pena spezzare la testa sopra la navigazione, il menu e la praticità dell'ergonomia del sito. C'è una domanda ragionevole: "Come decorare il tuo sito, renderlo il più funzionale e conveniente possibile, ma bello?" Ci sono un sacco di idee insolite che possono essere offerte, ma una delle più interessanti è un suggerimento pop-up.
Quali sono i suggerimenti?Oltre ad essere un eccellente meccanismo per migliorare la funzionalità del sito, le descrizioni dei comandi sono uno strumento che consente all'utente di passare con il mouse su un'icona, una parola o un'immagine per vedere una spiegazione di un'immagine.
Bootstrap è la scelta migliore per la creazione di tooltip. Si tratta di un insieme di modelli facili da apprendere per la creazione di applicazioni e siti Web scritti in HTML, CSS, Sass e JavaScript.

In particolare, uno degli elementi grafici del modello Bootstrap - Tooltip viene utilizzato per suggerimenti.
Il framework Bootstrap è stato creato per Twitter eOriginariamente chiamato Twitter Bluprint. Dopo alcuni cambiamenti nel 2012, ha ottenuto una griglia di 12 colonne, è diventato adattivo e ha acquisito il nome familiare - Tooltip. Un suggerimento è un oggetto che si apre quando si posiziona il cursore su un elemento specifico sullo schermo monitor.
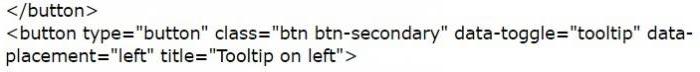
È possibile creare una descrizione comandi Bootstrap Tooltip quandoutilizzando gli attributi dei dati, nonché attivando gli elementi Java Script. Esistono due modi principali per creare tooltip HTML HTML Bootstrap Tooltip. L'essenza della prima consiste nell'utilizzare l'attributo data-toggle = "tooltip" e l'attributo title, che conterrà il testo del tooltip. La descrizione comandi apparirà dall'alto (impostazione predefinita). Vale la pena ricordare che la descrizione comandi deve essere inizializzata, poiché l'inizializzazione automatica è stata annullata nel bootstrap di Twitter per motivi di aumento delle prestazioni.

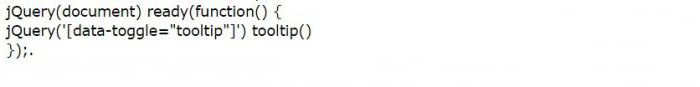
Per inizializzare le istruzioni,viene utilizzato JavaScript speciale, in cui viene ripristinato il metodo tooltip per tutti gli elementi che hanno l'attributo data-toggle = "tooltip". L'essenza del secondo metodo è attivare una descrizione comandi con l'aiuto del codice Java Script con la partecipazione della libreria jQuery scrivendo una classe di strumenti che include una descrizione comando. Il metodo è simile al primo, ad eccezione del metodo di selezione degli elementi. È possibile includere suggerimenti nello script Java utilizzando il metodo mostrato di seguito.

Esistono quattro opzioni principali per la posizione delle descrizioni comandi: sui bordi sinistro e destro, nonché sopra e sotto l'elemento.
Descrizione comando in alto



Esistono molti usi della descrizione comandi Bootstrap.È possibile inserire descrizioni comandi in modo che l'utente possa comprendere la traduzione del testo da una lingua straniera nel testo. Inoltre, i suggerimenti possono essere utilizzati come uno strumento che aiuta l'utente a comprendere il significato dei pulsanti sul pannello quando ci si passa sopra con il mouse. I modelli Bootstrap Tooltip vengono spesso utilizzati su siti di varie organizzazioni per creare un abbonamento a notizie aziendali. Ciò consente di mantenere aggiornati i clienti e offre ai visitatori l'opportunità di ricevere nuove informazioni, ad esempio sulla dimensione di sconti, offerte, modifiche all'interno dell'azienda.

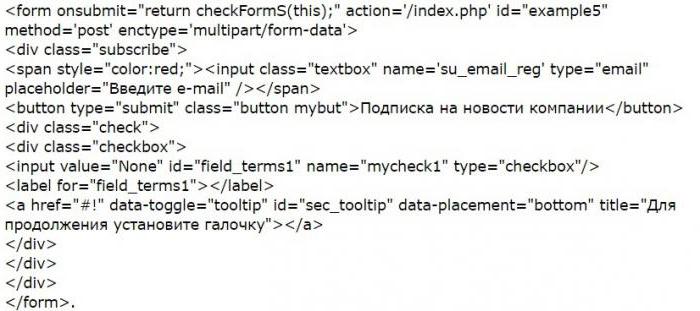
Considera un esempio in cui l'utente deve farloinserisci il tuo indirizzo e-mail per iscriverti alla newsletter. Il compito di proteggere l'abbonamento del cliente alle notizie si ottiene più facilmente utilizzando HTML5 e l'attributo richiesto. In questo caso è necessario un suggerimento per la descrizione in modo che l'utente comprenda la sequenza di azioni. Ad esempio, dopo aver inserito l'indirizzo e-mail, ho selezionato la casella: "Accetto di ricevere le notizie dell'azienda all'indirizzo e-mail". Di seguito è riportato un esempio di codice del modulo.

Scrivere tale codice in HTML Bootstrap Tooltip non è difficile. Ma i benefici da esso sono significativi. Ora i consumatori conoscono tutte le novità dell'azienda. Questa è una specie di pubblicità gratuita.

Cosa fare se Bootstrap Tooltip non funziona?Il primo e principale errore in cui l'attributo tooltip non funzionerà è che il tooltip non è abilitato. Per attivarlo, è necessario utilizzare un codice speciale.

Questo metodo consente di inizializzare assolutamente tutti i suggerimenti di descrizione comandi su una pagina Web.
Il secondo errore comune è la mancanza di jQuery nell'intestazione.
Affinché il collegamento funzioni correttamente, è necessaria una condizione: deve essere indicata una funzione di elaborazione dei dati come "Java Script".

Alla base, il componente Tooltip è progettato permostrando suggerimenti quando passi con il mouse sopra una o un'altra parte della pagina. Ma, oltre alla posizione della descrizione comandi a destra, a sinistra e in alto usando data-toggle = "tooltip", la descrizione comando ha le seguenti proprietà:

Al fine di creare popup meravigliosisuggerimenti, ad esempio, su un sito creato su Wordpress, non è necessario conoscere a fondo la lingua degli sviluppatori web. È sufficiente sapere l'esistenza di un plug-in (estensione) come Tooltipster. È chiaro dal nome che questo plugin si basa su Tooltip ed è sorprendentemente simile nelle sue proprietà e finalità. A cosa serve questo plugin? Permette di creare il markup HTML necessario all'interno della descrizione comandi.

Il lavoro del plugin si basa sull'inserimento di scorciatoie supagina. Contiene tutti gli attributi HTML di base di Bootstrap Tooltip: contenuto (data-tooltip-content), titolo, posizione, trigger, ecc. Ciò consente di modificare il tema, il carattere, la dimensione della descrizione, il colore, inserire un'immagine e fare molto di più.


























