
Sai cos'è lo spoiler HTML?Lo sviluppo del sito Web è richiesto da molti. Alcuni imparano da soli lo sviluppo delle risorse Internet, prendono informazioni da una varietà di fonti. Ci sono concetti che devono affrontare per la prima volta. Che cos'è uno spoiler e come farlo su un sito senza alcun aiuto? In questo articolo imparerai a riguardo.

Рассмотрим спойлер HTML, работающий на любой sistema di gestione dei contenuti (CMS). Uno spoiler è una costruzione che contiene parte del contenuto del sito, che viene prima nascosto all'utente. Una persona fa clic sul collegamento corrispondente e vede tutto il contenuto. A tale scopo viene utilizzato anche uno spoiler HTML. Non riesci ancora a capire perché nascondere un pezzo dell'articolo? Più spesso per la decorazione esterna della risorsa. Inoltre, gli spoiler HTML sono realizzati per scopi pratici. Ad esempio, è stato creato un sito il cui design non prevede l'ubicazione di un articolo di grandi dimensioni nella pagina principale. E se il proprietario desidera che la risorsa venga promossa dai motori di ricerca, è necessario un contenuto voluminoso. E poi lo spoiler aiuta.
Поисковики скрытый текст видят, это не мешает classificazione delle risorse. Spesso gli spoiler vengono utilizzati per nascondere informazioni di supporto che non sono interessanti per tutti. Esistono plugin di spoiler già pronti, ma puoi sviluppare il tuo codice con un certo stile che corrisponde al design di un determinato sito.
Esempio di spoiler
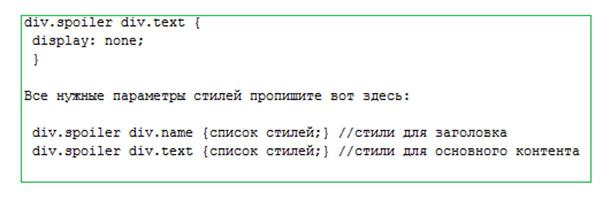
Vediamo come creare il codice HTMLspoiler. Il codice che vedi sotto dovrebbe essere inserito tra i tag head del tuo file HTML se vuoi usare il tuo spoiler su diverse pagine della risorsa Internet. Nel caso in cui sia necessario applicarlo solo su una pagina specifica, è possibile posizionare il codice tra i tag body.



Spoiler per Joomla
Per farlo, ad esempio, in Joomla, puoi farlousa un plugin chiamato Core Design Spoiler. Non dimenticare il Core Design Scriptegrator, che carica tutte le librerie necessarie. Scaricali dagli sviluppatori dai siti ufficiali, quindi abilita tutto in Plugin Manager. Per mettere uno spoiler che nasconde il testo, racchiudi il frammento necessario dell'articolo nel tag [spoiler]. Nelle impostazioni, puoi scegliere il suo aspetto. Può essere un pulsante o un semplice collegamento. Vengono inoltre stabilite le condizioni per la sua divulgazione: facendo clic o nel momento in cui l'utente passa sopra.

Ci sono tre parametri disponibili in questo tag:
All'interno del tag spoiler, è consentito il testo con tag HTML.
Lo spoiler è uno strumento conveniente, ampiamente utilizzatosu diversi blog, forum. D'accordo, è una buona idea nascondere quelle parti della pagina che la sovraccaricano. Migliora l'aspetto del tuo sito come piace a molti utenti.


























