
Tradizionalmente, è consuetudine evidenziare i pensieri principali intesto in grassetto. Questo tipo di design, prima di tutto, fa riferimento ai titoli, poiché è necessario che il lettore presti immediatamente attenzione ad essi. Proprietà CSS font-peso - un semplice strumento per regolare il peso del carattere.

I neofiti della programmazione sono interessati alla questioneperché studiare in dettaglio la tecnologia del design del testo con gli stili. Quasi tutti i siti (soprattutto per le risorse basate su sistemi di gestione dei contenuti) hanno un editor visuale simile a MS Word. Non hai bisogno di conoscenze speciali per lavorarci. Tuttavia, l'uso di strumenti di formattazione del testo incorporati non è sempre giustificato, poiché è importante non solo rendere il testo in grassetto, ma anche evidenziarlo in modo che i motori di ricerca percepiscano adeguatamente ciò che viene scritto.
È possibile assegnare spessore al testo utilizzando i tag HTML <b> o <forte>... Ma la funzione originale di questi elementi èstrutturazione. Se utilizzi i tag troppo spesso, i motori di ricerca considereranno il testo "eccessivamente ottimizzato", il che porterà a una diminuzione del posizionamento del sito web. È qui che entra in gioco la proprietà CSS. font-peso.
Lo standard fornisce diverse opzioni per la sua registrazione. Una caratteristica interessante è che il programmatore web stesso può scegliere quanto sarà denso il testo. Ma prima le cose principali.
La specifica del foglio di stile a cascata consiglia di utilizzare i valori per specificare la densità normale e grassetto... Il primo conferisce all'elemento un carattere tipografico "normale" e viene solitamente utilizzato nei casi in cui si desidera rimuovere l'ortografia in grassetto. Ad esempio, il seguente post disabilita l'ispessimento in CSS - font-peso: normale... Utilizzando questo design, puoi modificare l'ortografia predefinita in grassetto dei titoli nei tag <h1> - <h6>.
La situazione opposta: è necessario impostare uno spessore maggiore per un paragrafo di testo. In questo caso, per il tag corrispondente <p> viene impostata una regola CSS - font-peso grassetto.

Le versioni recenti dello standard di stile consentono all'utente di impostare personalmente il peso del testo. Per fare ciò, invece dei valori descritti in precedenza normale e grassetto usa i loro equivalenti numerici.
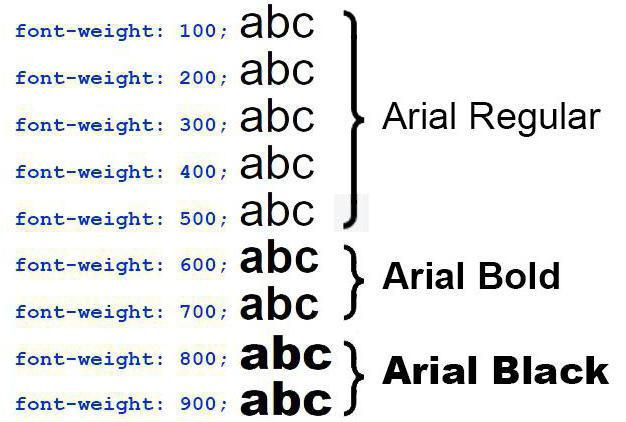
La densità del testo è impostata da valori relativi nell'intervallo da 100 a 900. Il passo è uguale a 100. Cioè, per assegnare una densità di 200, devi scrivere in CSS font-peso: 200... Una domanda ragionevole: cosa significa il numero 200 e come fai a sapere quando dovrebbe essere usato esattamente?
Il seguente cheat sheet ti aiuterà a capire il peso del carattere.
Costo dell'immobile | risultato |
100 | Scrittura ultra sottile. |
200 | Scrittura sottile. |
300 | Ortografia leggera. |
400 | Ortografia normale. Corrisponde al valore normale. |
500 | Ortografia media. |
600 | Scrittura in grassetto. |
700 | Scrittura in grassetto. Corrisponde al valore grassetto. |
800 | Addensamento aggiuntivo. |
900 | Scrittura straordinaria. |
Come suggerisce la tabella, la seguente voce di proprietà CSS è font-peso: 400 è equivalente font-peso: normale... La situazione è simile con i valori 700 e grassetto... Non fa differenza come viene scritto l'attributo.

Nota importante:la proprietà considerata non sempre funziona. Il motivo è che il carattere importato non supporta vari pesi. In pratica, molto spesso solo i caratteri tipografici normali e in grassetto sono incorporati nei caratteri.


























