
HTMLテーブルは非常に便利な要素です。あなたはそれらで何でもすることができます。もちろん、主な目的は情報を表の形で配置することです。しかし、サイト開発者はさらに進んでいます。かつては、テーブルを使用してスケルトンサイトを作成することが非常に一般的でした。今、専門家はそうしないようにしています。
属性の数が多いため、テーブルは広く使用されています。たとえば、行または列を組み合わせるプロパティは非常に便利です。
HTMLでは、セルはcolspanとrowspanの2つの属性を使用して連結されます。これらはtdタグに指定されています。
まず、任意の構造を分析しましょうトピックを掘り下げる前に表。どのテーブルにも行があり、その中にセルがあります。最初は、すべてのテーブルに同じ数のセルが含まれている必要があることに注意してください。

上の図は2本の線を示しています。3つのセル。これは通常のテーブルです。いずれかの行で指定するセルの数を減らすと、テーブルが「移動」し、すべてが正しく表示されなくなります。
より少ないセルまたは行を指定します何かを組み合わせた場合にのみ可能です。ただし、先頭に最も近い隣接要素の削除された要素の代わりに、追加の属性を指定する必要があります。列を連結する場合は、colspan、行の場合は、rowspan。属性の値は、組み合わせる要素の数を示します。
で正確に指定する必要があることに注意してください最初に最も近い要素。たとえば、上の図で、セル1と2を連結する場合は、セル1のcolspan属性を値2で指定する必要があります。また、セル番号2または3を削除することは重要ではありません。
肝心なのは、セルが占めるスペースの量をセルに指示することです。デフォルトは1です。
HTMLテーブルのセルを垂直方向にマージするのも同じ原則に従います。占有されたスペースは垂直方向に計算されます。下の図を参照してください。

ここでは、番号43のセルが2行を占めています。このために、rowspan属性を指定しました。それは単に覚えられています:
言語の作成者は、それを人間にできるだけ近づけようとしました。そのため、それを知らなくても、少なくとも何らかの形で理解することができました。
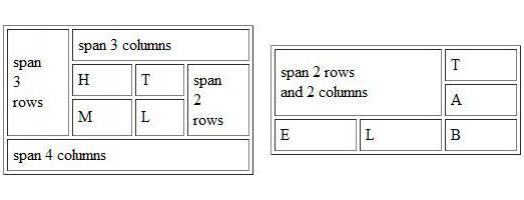
HTMLでは、セルを垂直方向と水平方向の2つの方向に同時に組み合わせることができます。これを行うには、両方の属性を同時に指定します。

上の図では、これは、行、列、および同時に列と行の結合を実行できることを示しています。
のより複雑なステップバイステップの例を見てみましょう大きなテーブル。下の左の図は、通常のテーブルの元のバージョンを示しています。そして右側には、2行目の2つのセルをマージするオプションがあります。これにより、HTMLコードの比較がより明確かつ簡単になります。

中央の3つのセルを組み合わせることもできます。最初のケースでは、colspan属性がセル#1で指定されました。ここでは、最初のものは変更されず、2番目の<td>のcolspanは3になります。

行内のすべてのセルを1つのセルに連結する場合は、4つのtdを削除し、最初にcolspan = "5"を指定します。

ご覧のとおり、実際にはすべて簡単です。複雑なことは何もありません。主なことは、最初の試みから、テーブルのすべての落とし穴を注意深く理解することです。そうすれば、問題は発生しません。
HTMLでは、セルの連結は、通常の情報テーブル(WordやExcelなど)で常に使用されるとは限りません。 Webサイトの開発者は、以前は例外なく、サイトのレイアウトにそれらを使用することがよくありました。
たとえば、このサイトのレイアウトについて考えてみます。このデザインは非常にシンプルで原始的です。しかし、ここでは、ユニオンの使用法を明示的に示すことができます。

元々は3行のテーブルがありました。それぞれに2つのセル。次に、サイトのロゴを配置するために、最初の行の2つのセルがマージされました。一番下の行は、「地下」を配置するために同じことをしました。
これにより、デザイン要素を配置できます彼らの場所で、そして何もその限界を超えてどこにも行きません。とても便利でシンプルです。それがとても人気があった理由です。ここで、ブロックの作成にdivタグを使用することをお勧めします。
また、HTMLテーブルでは、セルの連結があなたは好きなことをすることができます。それはすべてあなたが必要とするものとあなたがそれをどのように配置したいかに依存します。主なことは混乱しないことです。多数の結合を持つ大きなテーブルを作成する場合は、最初にこれらすべてを1枚の紙またはペイントで描画することをお勧めします。初心者のレイアウト設計者にとっては簡単です。
経験を積むと、頭の中で簡単にそのような操作を行うことができます。
