
Kā padarīt jūsu vietni pievilcīguapmeklētāji Šis jautājums satrauc gandrīz visus interneta resursu īpašniekus: tirgotājus, emuāru autori, mazos un lielos uzņēmējus, ceļotājus un vienkārši radošus cilvēkus, kuriem ir kaut kas pasakāms pasaulei.
Apmeklējumu skaits ir atkarīgs no vietnes satura untās mērķauditoriju, cilvēku interesi par konkrētu produktu, investīcijas, veicināšanu, aizpildīšanu un daudzus citus faktorus. Bet nevar noliegt, ka vietne "sastopas drēbēs". Tā ir pirmā resursa galvenā lapa, kas ir viņa seja, vizītkarte, kurā apmeklētājam vajadzētu saprast, vai viņš vēlas pavadīt laiku, lai turpinātu skatīties saturu.

Un nav tiesību kļūdīties!Saskaņā ar vienas no Amerikas Savienoto Valstu tehniskajām universitātēm pētījumu, pirmais iespaids uz vietni ir apmeklētāja izskats mazāk nekā sekundē. Vidēji persona 3 sekundes pārlūko vietni. Zibens ātrums, vai ne?!
No tā, kā izskatās galvenā lapa, tas ir atkarīgslīdz pat 70% resursu veiksmes. Pirmā lieta, ko cilvēki pievērš uzmanību, ir logotips, bet otrā ir navigācija. Un, ja logotips ir vairāk vai mazāk skaidrs, tad ir vērts ielauzt galvu virs navigācijas, izvēlnes un ergonomikas ērtuma dēļ. Ir pamatots jautājums: "Kā izrotāt savu vietni, padarīt to par funkcionālu un ērtu, bet skaista?" Ir daudz neparastu ideju, ko var piedāvāt, taču viens no interesantākajiem ir uznirstošie padomi.
Kādi ir padomdevēji?Turklāt tas ir lielisks līdzeklis, lai uzlabotu vietnes funkcionalitāti, rīkpadomus - rīks, kas ļauj lietotājam, lai novietojot kursoru virs ikonas, vārda vai attēla, lai skatītu paskaidrojumu konkrētam attēlam.
Bootstrap var izmantot, lai izveidotu rīkjoslas. Tas ir viegli iemācīties veidņu komplekts, lai izveidotu lietojumprogrammas un vietnes, kas rakstītas HTML, CSS, Sass un JavaScript.

Ja norādāt, tad rīka padomēs tiek izmantots viens no Bootstrap - Tooltip veidnes grafiskajiem elementiem.
Bootstrap sistēma tika izveidota "Twitter" unsākotnēji tika saukts par "Twitter Blint". Pēc dažām izmaiņām 2012.gadā viņš saņēma tīklu ar 12 kolonnām, kļuva adaptīvs un ieguva pazīstamo nosaukumu - Tooltip. Padoms ir elements, kas tiek parādīts, kad jūs novietojat kursoru virs konkrēta vienuma monitora ekrānā.
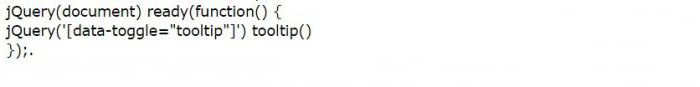
Jūs varat izveidot Bootstrap Tooltip tūlīt, kadpalīdzība ar datu atribūtiem, kā arī aktivizējot Java Java Script elementus. Ir divi galvenie veidi, kā izveidot HTML bootstrap rīka padomu. Būtība sastāv piemērojot pirmās atribūta datu pārslēgšanas = "tooltip" atribūtu un titulu (nosaukums), kas saturēs norādēm. Rīkā uz augšu parādīsies augšdaļa (noklusējuma iestatījums). Ir vērts atcerēties, ka gals ir nepieciešams, lai sāktu, jo automātiskā inicializācijas atcelts "Twitter bootstrap" dēļ produktivitātes pieaugumu.

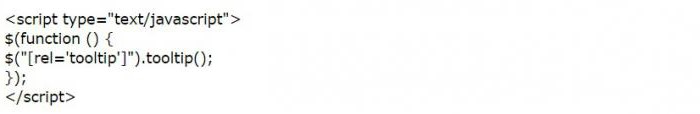
Lai inicializētu uzvednes,tiek izmantots īpašs JavaScript, kurā visiem elementiem, kuriem ir dati-toggle = "tooltip" atribūts, rīkjoslas metode ir atjaunota. Otrās metodes būtība ir aktivizēt java skriptu, izmantojot jQuery bibliotēkas rīku, rakstot rīku klasi, kurā ir norāde. Metode ir līdzīga pirmajai, izņemot elementu atlasīšanas metodi. Ievadiet "Java Script" padomus tālāk norādītajā veidā.

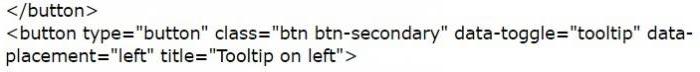
Padoms par rīku padomiem ir četras galvenās opcijas: kreisajā un labajā malā, kā arī virs un zem elementa.
Padoms augšpusē



Bootstrap Tooltip ir daudz izmantojams.Jūs varat ievietot padomus, lai lietotājs varētu saprast teksta tulkojumu no svešvalodas. Padomus var izmantot arī kā rīku, kas palīdz lietotājam izprast paneļa pogu nozīmi, kad novietojat kursoru virs tām. Bootstrap Tooltip veidnes bieži tiek izmantotas dažādu organizāciju vietnēs, lai izveidotu uzņēmuma ziņu abonēšanu. Tas ļauj jums atjaunināt klientus, kā arī sniedz iespēju apmeklētājiem saņemt jaunu informāciju, piemēram, par atlaižu, piedāvājumu, izmaiņu lielumu uzņēmuma iekšienē.

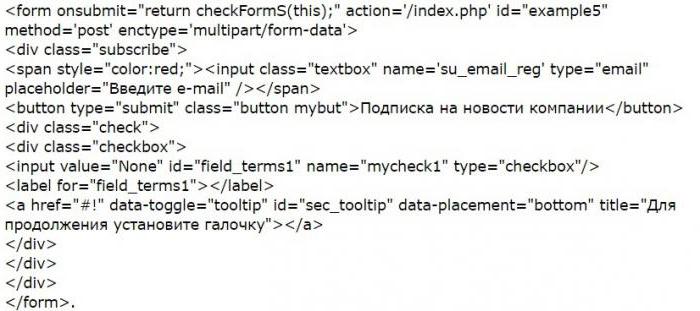
Apsveriet piemēru, kad lietotājam ir nepieciešamsLai abonētu biļetenu, ievadiet savu e-pasta adresi. Uzdevums nodrošināt klienta auditoriju jaunumiem ir visvieglāk sasniedzams, izmantojot HTML5 un nepieciešamo atribūtu. Šajā gadījumā rīku padoms ir nepieciešams, lai lietotājs varētu saprast darbību secību. Piemēram, pēc e-pasta adreses ievadīšanas es atzīmēju lodziņu: “Es piekrītu saņemt uzņēmuma ziņas uz e-pasta adresi”. Zemāk ir veidlapas koda piemērs.

Šāda koda rakstīšana HTML Bootstrap Tooltip nav sarežģīta. Bet tā priekšrocības ir ievērojamas. Tagad patērētāji zina visus uzņēmuma jaunumus. Tā ir sava veida bezmaksas reklāma.

Ko darīt, ja Bootstrap Tooltip nedarbojas?Pirmā un galvenā kļūda, kurā darbarīku atribūts nedarbosies, ir rīku padoms nav iekļauts. Lai to aktivizētu, jāizmanto īpašs kods.

Šī metode ļauj inicializēt pilnīgi visus rīku padomu rīkus tīmekļa lapā.
Otrā izplatītā kļūda ir jQuery trūkums galvenē.
Lai nodrošinātu pareizu saiknes darbību, ir nepieciešams nosacījums - jānorāda datu apstrādes funkcija, piemēram, "Java Script".

По своей сути компонент Tooltip предназначен для norāžu parādīšana, virzot kursoru virs vienas vai otras lapas daļas. Bet papildus rīka padoma sakārtošanai labajā, kreisajā un augšpusē ar datu pārslēgšanu = "rīka padoms", rīka padomam ir arī šādas īpašības:

Lai izveidotu brīnišķīgus uznirstošos logusmājieni, piemēram, vietnē, kas izveidota Wordpress, nav nepieciešams pilnībā zināt tīmekļa izstrādātāju valodu. Pietiek zināt par tāda spraudņa (paplašinājuma) kā Tooltipster esamību. No nosaukuma ir skaidrs, ka šī spraudņa pamatā ir rīka padoms un tā īpašībām un mērķim ir pārsteidzoši līdzīgs. Kam paredzēts šis spraudnis? Tas ļauj izveidot nepieciešamo HTML marķējumu rīka padoma iekšpusē.

Spraudņa darbs ir balstīts uz īsinājumtaustiņu ievietošanulpp. Tajā ir visi Bootstrap Tooltip HTML pamata atribūti: saturs (data-tooltip-content), nosaukums, pozīcija, sprūda utt. Tas ļauj mainīt motīvu, fontu, rīka padoma lielumu, krāsu, ievietot attēlu un daudz ko citu.


























