

CSS ļauj elastīgi pielāgotteksts, kas attēlots, izmantojot HMTL valodu. Šodien mēs aplūkojam īpašuma “teksta pārveidošana” efektu, kas ļauj mainīt burtu lietojumu. Šo iespēju atbalsta visi mūsdienu pārlūkprogrammas, un tā ir iekļauta visu CSS versiju specifikācijā.
Iecelšana
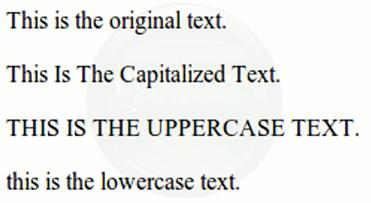
Teksta pārveidošanas īpašums var aizņemt trīspamatvērtības un divi pieaugošie. Piemēram, visam atlasītajam tekstam var piešķirt lielos burtus. Vai arī varat dot komandai pretēju iepriekšējo rekvizītu, kur visas rakstzīmes kļūst par mazajiem burtiem. Tikšanos varat veikt, izmantojot jebkuru jums ērtu metodi. Piemēram, izmantojot inline stilus. Vai arī jūs varat izveidot

Pieteikums
Izmantojot CSS lielos burtus (vailīdzīgi efekti) tiek iestatīta ar vienu vienkāršu komandu. Tāpēc nav nepieciešams pārveidot vai pārrakstīt visu tekstu. Ja mēs runājam par vienas lapas vietni, tad šis īpašums var nebūt noderīgs. Bet, kad jūsu kontrolē ir milzīgs portāls, kurā jālabo atsevišķu fragmentu burtu burts, tad “teksta pārveidošana” kļūst par vienīgo efektīvo instrumentu. Piemēram, jāfiksē fonts H2 galvenes tagos. Lai to izdarītu, pievienojiet ierakstu: “h2 {teksta pārveidošana: lielie burti; } ", Un tad visas otrā līmeņa galvenes būs lielās.

Funkcijas
Daži var atrast šo rokasgrāmatuteksta apstrādei un fonta maiņai, izmantojot rekvizītu “text-transform”, nav atšķirību. Bet tas tā nav. Ja manuāli mainīsit mazos burtus uz lielajiem (lielajiem), tad, kopējot šo informāciju no savas vietnes, rakstzīmes paliks nemainīgas. Ja jūs izmantojat CSS valodu, tad viss notiek savādāk. Teksta pārveidošanas īpašums lietotājiem tikai vizuāli maina fontu. Bet patiesībā varoņi paliek nemainīgi. Tas notiek ar visām šī īpašuma vērtībām. Kopētai informācijai (tekstam) būs sākotnējais reģistrs, kas tiek izmantots lapas avota kodā. Šī ir vienīgā atšķirība starp manuālo apstrādi un CSS komandu izmantošanu.
Nav svarīgi, kuru vēlaties izmantot - apakšāvai lielais burts, pats galvenais - neaizmirstiet galamērķi. Piemēram, ja jums vajadzīgas izmaiņas tikai dekoratīvos nolūkos, varat droši izmantot teksta pārveidošanas īpašumu. Nu, ja jūs zināt, ka jūsu lietotāji, iespējams, kopēs jūsu ievietoto informāciju, vislabāk ir manuāli mainīt visa teksta reģistru. Patiešām, dažreiz lasītāji nepamana šādas fonta izmaiņas. Tas ir īpaši svarīgi, ja runa ir par svarīgiem dokumentiem un līdzīgu informāciju.


























