
Меню, как известно – неотъемлемая часть сайта.Interesanti interneta resursa navigācija var interesēt apmeklētājus. Turklāt jebkuras izvēlnes svarīga īpašība ir tā kompaktums. Vienkārša vertikālā izvēlne ir viegli izveidota, izmantojot HTML un CSS. Bet mēs ejam tālāk: uzziniet, kā izveidot akordeonu izvēlni ar jQuery.
Izveidojiet "akordeona" izvēlni
Kāda ir vertikālā izvēlne kā akordeons?Tas ir tāds nolaižamais saraksts, kas rada ērtu navigāciju un nodrošina stilīgu izskatu šajā vietnē. Šajā formā izpildītā izvēlne ļauj iekļaut vairākus apakšposteņus. Piekļuve tiem rodas, kad jūs noklikšķināt uz vēlamā vienuma. Kāds teiks, ka jūs varat izveidot vienkāršu izvēlni šajā stilā, neizmantojot jQuery. Jā, tā ir. Bet šāds objekts nebūs ļoti ērts tablešu vai viedtālruņu īpašniekiem. Izveidosim vertikālu izvēlni, kas ir pievilcīga ikvienam. Pēc tam, nomainot šādas navigācijas krāsu stilu, būs iespējams pielāgot dizainu jebkurai vietnei.
HTML kods
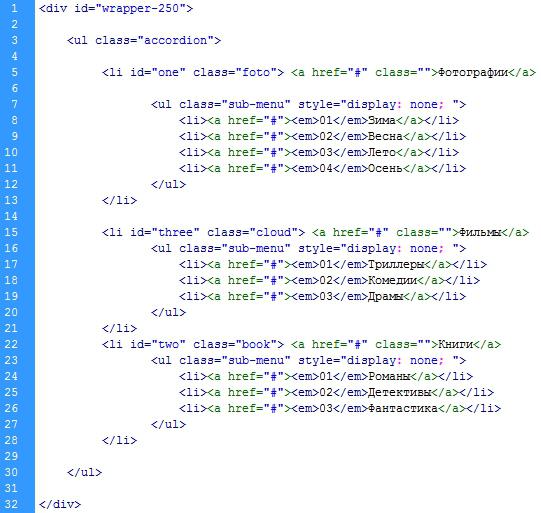
Tātad, lai izveidotu vertikālo izvēlni, jums vispirms ir jāievada HTML kods, kurā būs šādas rindiņas:

Kā redzat, mēs izveidojām neierobežotu sarakstu. Tas sastāv no 3 galvenajiem punktiem:
- fotogrāfijas;
- filmas;
- grāmatas.
Katram postenim ir vairāki apakšpozīcijas.Kur ir #, jums būs jāpievieno saites. Tagad ir svarīgi aprakstīt stilus. Tas viss ir atkarīgs no tā, kāds ir jūsu interneta resurss. Vietnes vertikālajai izvēlnei jābūt saskaņotai tās dizainā.
CSS
Ar stiliem jums nedrīkst būt nekādas grūtības. Ievērojiet tikai to, ka šajā piemērā izmanto gradienta aizpildījumu. Lūk, kā CSS izskatās:

CSS fails nosaka krāsu, lielumu, marķieri tiek noņemti pa kreisi no saraksta vienumiem. Tiek noteikts, kā rīkoties katrs objekts un apakšizvēlne, kad novietojat kursoru virs tā. Piemēram:
# e1fee2 ir gaiši zaļa apakšpozīciju krāsa.
# c4f0f7 - zilgana nokrāsu daļa, kad jūs novietojat virs tām.
Displeja rekvizīts ir iestatīts bloķēt tāpielāgojiet nepieciešamos ievilkumus un izmērus. Krāsa, izmērs, fonta veids, atrašanās vieta - tas viss aprakstīts arī CSS failā. Nosauciet to, piemēram, harmonikas izvēlne_my1.css.
Ieskaitot jQuery, lai uzlabotu izvēlnes
Kā jūs atceraties, mūsu mērķis ir izveidot vertikālijQuery izvēlne. Ja šī tehnoloģija jums ir jauna, neuztraucieties. Izmantosim Google krātuvi un iekļausim skriptu jQuery. Tas padarīs ēdienkarti pievilcīgāku. jQuery ir JavaScript bibliotēka, kuras pamatā ir HTML un JavaScript hiperteksta iezīmēšanas mijiedarbība. jQuery ļauj piekļūt elementu saturam un atribūtiem.
Tātad, mēs iekļaujam nepieciešamo skriptu ķermenīHTML failu un iestatiet noteikumus 2 mainīgo glabāšanai, izņemot elementu lēcienus. Mēs ieviešam kodu, kas aizver pārējās cilnes, atverot to, uz kuras tiek noklikšķināts uz peles. Tas viss izskatās šādi:

Saglabājiet visas izmaiņas, skatiet, kā pārlūkprogrammā izskatās izvēlne. Šis ir kopējais darba rezultāts:



























