
Veidojot mājas lapu,saskarties ar nepieciešamību ievietot saiti tekstā. Bet dažos gadījumos vēlaties izveidot īpašu teksta dizainu, kas attiecas uz citu lapu. Lai to izdarītu, jums ir jāsaprot, kā noņemt pasvītrojumu HTML lapas saitē.
Pirms jautājuma izpētīšanas, kā noņemt pasvītrojumuHTML saitē, jums vajadzētu saprast teksta saites uzstādīšanu. Ir ļoti grūti ieviest vietnes bez pārošanās pārejām. Galu galā šajā gadījumā katra lapa būtu garš ķēdes loks, kas satur visu teksta apjomu, kuru tagad var atrast kārtīgi sadalīt simtiem lappušu.

Saistīt vienumu ar citulapā varat izmantot īpašu tagu , kurā iekšā ir jānorāda saites parametra href. Ja jums ir jādodas uz kādu citu vietni, tad pēc šī atribūta jums vajadzētu pilnībā pierakstīt vietnes adresi un, ja saite ir iekšēja, tad pietiek ar to, ka to izmanto tikai tā daļa, sākot ar "/", kā parādīts piemērā:
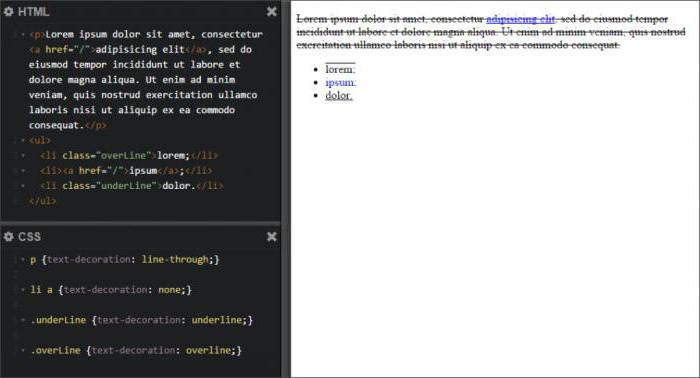
Atkarībā no uzdevumiem, izskatusaites var mainīt. Tātad, jūs varat izvēlēties krāsu, fonta stilu, tā veidu (treknrakstu, kursīvu), kā arī veikt korekciju, noņemot apzīmējumu. Tātad, jautājums ir, kā noņemt pasvītrojumu HTML saiti? Tas ir ļoti vienkārši!

Pēc tam, kad uzzinājāt, kā noņemt pasvītrojumusaite uz HTML lapu, ir vērts apsvērt, kad šāds pārvietojums varētu būt noderīgs. Protams, saites dizains neietekmē tā īpašības. Neatkarīgi no pasvītrojuma klātbūtnes vai neesamības, tas pareizi novirzīs uz norādīto adresi.

Notiek noņemšana tiek bieži izmantotaizskatu izvēlņu pogām, kur papildu līnijas traucēs uztvert informāciju. Par pasvītrotu tekstu trūkums bieži izmanto reklāmas saites, slēpjot tos starp pārpilnība tekstu, padarot to tādā pašā krāsā, ar galveno. Dažas vietnes un dara atsakās izmantot izceļ saikni, tāpēc sākumu kodu lapas konkrētā parametra stila blokā, kurā definēt stilu tag, tāpēc nav nepieciešams, lai skaidri norādītu, ka nav pasvītrots teksts par katru saiti.


























