
При разработке веб-страницы регулярно приходится geconfronteerd met de noodzaak om een link in de tekst in te voegen. Maar in sommige gevallen wil ik een speciaal ontwerp van de tekst die naar een andere pagina verwijst. Om dit te doen, moet je uitzoeken hoe je het onderstrepingsteken kunt verwijderen in de HTML-paginalink.
Перед изучением вопроса, как убрать подчеркивание In de HTML-link moet u de installatie van de link in de tekst begrijpen. Het is erg moeilijk je de meringueplaatsen van de overgangsbundels voor te stellen. In dit geval zou elke pagina inderdaad een lange ketting vertegenwoordigen, die het volledige tekstvolume bevat, dat nu netjes verspreid op honderden pagina's te vinden is.

Een element aan een ander koppelenpagina, kunt u de speciale tag gebruiken, waarin u de linkparameter href moet opgeven. Als u naar een andere site moet gaan, moet u na dit kenmerk het adres van de site volledig opgeven en als de link intern is, is het voldoende om slechts een deel ervan te gebruiken, te beginnen met "/", zoals in het voorbeeld wordt getoond:
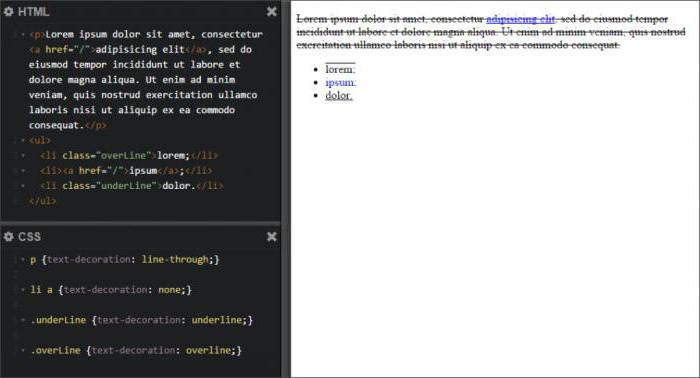
Afhankelijk van de taken, het uiterlijklinks kunnen worden gewijzigd. U kunt dus de kleur, lettertype, het type (vet, cursief) kiezen en ook correcties aanbrengen door de onderstreping te verwijderen. Dus de vraag is, hoe verwijder ik de onderstreping in een HTML-link? Heel gemakkelijk!

Uitleg over het verwijderen van onderstrepingstekens inlink van een HTML-pagina, is het de moeite waard om stil te staan wanneer een dergelijke verplaatsing nuttig kan zijn. Uiteraard heeft het ontwerp van de link geen invloed op de kenmerken ervan. Ongeacht de aanwezigheid of afwezigheid van onderstrepingstekens zal het correct naar het opgegeven adres navigeren.

Verwijdering met onderstrepingsteken wordt vaak gebruikthet ontwerp van de menuknoppen, waar extra lijnen de perceptie van informatie verstoren. Ook wordt de afwezigheid van onderstreepte tekst vaak gebruikt voor advertentielinks, waardoor ze worden verborgen tussen de overvloed aan tekst, waardoor de kleur vergelijkbaar is met de hoofdtekst. Sommige sites weigeren zelfs de onderstreping van de link te gebruiken, daarom stellen ze aan het begin van de paginacode een parameter in het stijlblok in, waar ze de stijl van de -tag bepalen, dus het is niet nodig om expliciet de afwezigheid van onderstreepte tekst voor elke link aan te geven.


























