
Tradisjonelt er det vanlig å løfte frem hovedtankene itekst med fet skrift. Denne designmetoden forholder seg først og fremst til overskrifter, siden det er nødvendig at leseren øyeblikkelig tar hensyn til dem. CSS-eiendom skriftenvekt - Et enkelt verktøy for å kontrollere metning av skriften.

Новичков в программировании интересует вопрос о hvorfor studere i detalj teknologien til å skrive stiler. Nesten hvert nettsted (og spesielt dette gjelder ressurser basert på innholdsstyringssystemer) har en visuell redigerer som ligner på MS Word. For å jobbe med ham er det ikke nødvendig med spesiell kunnskap. Bruken av innebygde tekstdesignverktøy er imidlertid ikke alltid berettiget, siden det er viktig ikke bare å gjøre teksten fet, men også å fremheve den slik at søkemotorene oppfatter det som er skrevet på en tilstrekkelig måte.
Du kan angi tykkelsen på teksten ved hjelp av HTML-koder. <i> eller <strong>. Но первоначальная функция этих элементов – strukturering. Hvis du bruker koder for ofte, gjenkjenner søkemotorer teksten som "overoptimalisert", noe som vil senke nettstedets rangering. Det er her CSS-egenskapen kommer godt med. skriftenvekt.
Standarden gir flere alternativer for å skrive den. En interessant funksjon - nettprogrammereren kan velge hvor tett teksten vil være. Men først ting først.
Den overlappende stilarkspesifikasjonen anbefaler å bruke tetthetsverdier normal og fet. Den første tildeler elementet en "normal" stil og brukes vanligvis i tilfeller der det er nødvendig å fjerne den dristige stavemåten. Følgende oppføring slår for eksempel av tykk CSS-skriving - skriftenvekt: normal. Ved å bruke denne designen kan du endre standard stavemåten for overskrifter i koder <h1> - <h6>.
Den motsatte situasjonen - du må angi en økt tykkelse for et tekstavsnitt. I dette tilfellet for den tilsvarende taggen <n> CSS-regel definert - skriftenvekt fet.

Nyere versjoner av stilstandarden lar brukeren stille graden av metning av teksten. For å gjøre dette, i stedet for de tidligere beskrevne verdiene normal og fet bruke sine numeriske ekvivalenter.
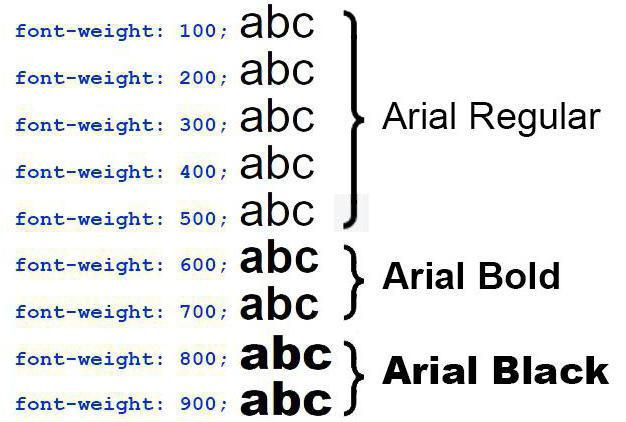
Tekstens tetthet er satt av relative verdier i området fra 100 til 900. Trinnet er 100. Det vil si for å tilordne en tetthet på 200, må du skrive i CSS skriftenvekt: 200. Et rimelig spørsmål: hva betyr tallet 200 og hvordan forstå når det skal brukes?
Følgende jukseark hjelper deg med å forstå skrifttykkelsen.
Eiendomsverdi | resultat |
100 | Ultratynn stavemåte. |
200 | Subtil stavemåte. |
300 | Lett skrivemåte. |
400 | Normal stavemåte. Samsvarer med verdien vanlig. |
500 | Gjennomsnittlig stavemåte. |
600 | Fet stavemåte. |
700 | Fet stavemåte. Samsvarer med verdien modig. |
800 | Ekstra fortykning. |
900 | Ekstra skriving. |
Som tabellen viser, følgende CSS-eiendomsoppføring skriftenvekt: 400 er ekvivalent skriftenvekt: normal. Situasjonen er lik verdiene 700 og fet. Hvordan registrere et attributt - det er ingen forskjell.

Viktig notat:den vurderte eiendommen fungerer ikke alltid. Årsaken er at den importerte skrifttypen ikke støtter forskjellige metningsgrader. I praksis er det ofte bare normale og dristige tegn som er innebygd i skrifter.


























