
Tabele HTML są bardzo przydatnym elementem.Możesz z nimi zrobić wszystko. Oczywiście głównym celem jest umieszczenie informacji w formie tabeli. Ale twórcy stron internetowych poszli dalej. Kiedyś bardzo popularne było używanie tabel do tworzenia szkieletu witryny. Teraz specjaliści starają się tego nie robić.
Tabele znalazły szerokie zastosowanie ze względu na dużą liczbę atrybutów. Na przykład właściwość łączenia wierszy lub kolumn okazała się bardzo przydatna.
W HTML komórki są łączone za pomocą dwóch atrybutów: colspan i rowspan. Są one określone dla znacznika td.
Zacznijmy od analizy struktury dowolnegotabele, zanim zagłębimy się w temat. Każda tabela ma wiersz i są w nim komórki. Pamiętaj, że początkowo wszystkie tabele powinny zawierać tę samą liczbę komórek.

Powyższy rysunek pokazuje dwie linie i każdą z nichtrzy komórki. To jest zwykły stół. Jeśli określisz mniejszą liczbę komórek w dowolnym wierszu, tabela zostanie „wyprowadzona”, wszystko będzie wyświetlane niepoprawnie.
Podaj mniej komórek lub wierszymożliwe tylko po połączeniu czegoś. Ale zamiast usuniętego elementu w najbliższym sąsiedztwie na początku musisz określić dodatkowy atrybut. Jeśli połączysz kolumny, następnie colspan, jeśli wiersze, to zakres wierszy. Wartość atrybutu wskazuje liczbę elementów do połączenia.
Pamiętaj, że musisz podać wnajbliższy element na początku. Na przykład na powyższym rysunku, jeśli chcesz połączyć komórkę 1 i 2, musisz określić atrybut colspan w komórce 1 o wartości dwa. Usunięcie komórki numer 2 lub 3 nie jest już ważne.
Najważniejsze jest to, aby powiedzieć komórce, ile zajmie miejsca. Wartość domyślna to 1.
Scalanie komórek w pionie w tabeli HTML odbywa się na tej samej zasadzie. Zajęte miejsce będzie liczone pionowo. Zobacz zdjęcie poniżej.

Tutaj komórka o numerze 43 zajmuje dwie linie. W tym celu określono atrybut rowspan. Pamięta się po prostu:
Twórcy języka starali się przybliżyć go jak najbliżej człowieka, aby nawet nie znając go, można było przynajmniej w jakiś sposób zrozumieć.
W HTML łączenie komórek może odbywać się w dwóch kierunkach jednocześnie: pionowo i poziomo. Aby to zrobić, określ oba atrybuty jednocześnie.

Na powyższym rysunku dokładnie to wskazuje, że możliwe jest wykonanie unii: wiersze, kolumny, a jednocześnie kolumny i rzędy.
Rozważ bardziej złożone przykłady krok po kroku wduże stoły. Rysunek po lewej stronie pokazuje oryginalną wersję zwykłego stołu. A po prawej - opcja połączenia dwóch komórek w drugim rzędzie. Jest więc bardziej wizualny i łatwiej porównywać kod HTML.

Możesz także połączyć trzy komórki w środku. W pierwszym przypadku atrybut colspan został wskazany w komórce nr 1. Tutaj pierwszy pozostanie niezmieniony, a w drugim

Jeśli chcesz połączyć wszystkie komórki w jednym wierszu, usuń cztery td i określ colspan = „5” w pierwszym.

Jak widać, w rzeczywistości wszystko to jest proste. Nie ma nic skomplikowanego. Najważniejsze jest dokładne zrozumienie, od pierwszej próby, wszystkich pułapek na stołach, a następnie nie powinny pojawić się żadne problemy.
W HTML łączenie komórek nie zawsze jest używane w zwykłych tabelach z informacjami (jak w Word lub Excel). Programiści często używali ich do tworzenia stron internetowych.
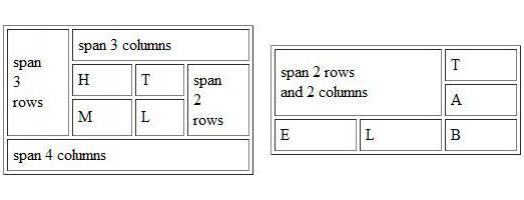
Możesz na przykład rozważyć ten układ witryny. Ten projekt jest bardzo prosty i prymitywny. Ale tutaj możesz wyraźnie pokazać wykorzystanie związku.

Pierwotnie był tam stół z trzech rzędów, autorstwadwie komórki w każdej. Następnie, aby umieścić logo strony, dwie komórki w pierwszym wierszu zostały połączone. Dolna linia zrobiła to samo, aby umieścić „piwnicę”.
Dzięki temu możesz umieszczać elementy projektuna swoim miejscu i nic nie wyjdzie poza jego granice. Jest to bardzo wygodne i proste. Dlatego był tak popularny. Teraz zaleca się tworzenie tagów div do tworzenia bloków.
I pamiętaj, że w tabeli HTML związek komórekmożesz robić, co chcesz. Wszystko zależy od tego, czego potrzebujesz i jak chcesz to zorganizować. Najważniejsze, aby się nie pomylić. Jeśli chcesz utworzyć duży stół z dużą liczbą złączeń, zaleca się, aby najpierw narysować wszystko na kartce papieru lub w programie Paint. Łatwiejsze będą składanie dla początkujących.
Kiedy zdobędziesz doświadczenie, możesz łatwo wykonywać takie operacje w głowie.


























