
Очень часто современные красивые веб-страницы містять багато привабливих графічних елементів. Серед них використовується така проста геометрична фігура як трикутник, який застосовують для дизайну безлічі елементів. Наприклад, їх використовую в якості покажчика на якийсь об'єкт на сторінці, щоб відвідувач сайту звернув свою увагу на нього. Звичайно, основна функція трикутника - декоративна, так як блоки, що містять їх, стають більш сучасними і привабливими.
Не всі знають, як створювати такі фігури за допомогою каскадних таблиць стилів, і задаються питанням про те, як зробити трикутник в CSS.

У веб-дизайні трикутники зустрічаються всюди.Ними оформляються підказки, меню, всілякі елементи призначеного для користувача інтерфейсу. Іноді їх застосовують при створенні індикатора процесу завантаження. І якщо раніше можна було обходитися без них, то зараз це неможливо, і розробники зобов'язані пристосовуватися до таких вимог. Адже сьогодні створений в CSS трикутник - це найважливіша частина в побудові взаємної зв'язку між частинами інтерфейсу і об'єднанні в єдине ціле.
Багато верстальники дивуються, коли їмприходить макет, в дизайні якого часто-густо трикутники. Адже немає властивостей, які б безпосередньо створювали цю геометричну фігуру. Насправді є кілька методів, що дозволяють це зробити.

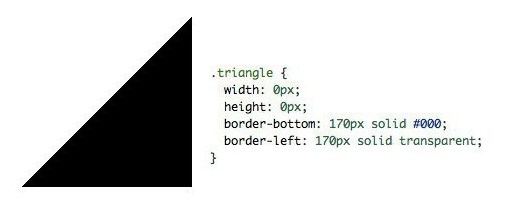
Перший метод, що дозволяє створити в CSSтрикутник - border. Він полягає у використанні рамки. Незважаючи на те, що кордони, які створюються за допомогою властивості border не мають прямого відношення до трикутника, саме воно застосовується найбільш часто для цієї мети.
При завданні нульових висоти і ширини об'єкта, атакож установці товстої кордону, можна побачити квадрат, який складається з чотирьох рівних трикутників. Хитрість полягає в тому, що потрібно залишити тільки необхідну кордон, а інші зробити прозорими. І ось, виходить намальований в CSS трикутник потрібного напрямку і кольору.
Створювати кути за допомогою властивості «рамки»зручно, тому що немає необхідності в малюванні картинки, використовуючи який-небудь графічний редактор. Параметри трикутника завжди можна змінити в коді. А ще це економить час розробнику. Комбінуючи різну ширину рамки, достатньо легко отримати фігуру. Для розуміння того, як це функціонує, можна просто створити порожній елемент нульової довжини, висотою і дуже товстої рамкою різного кольору з кожної зі сторін. Так, роблячи три сторони з чотирьох прозорими, отримують трикутники різних видів:

За допомогою таких прийомів можна створювати куточки успливаючих вказівок і підказок. Для того щоб прикріпити за допомогою CSS трикутник до блоку, найчастіше програмісти використовують такі псевдоелементи як after і before. Якщо використовувати їх разом, то можна намалювати в CSS трикутник, який має обведення.
Комбінуючи їх, розробники створюють безліч красивих стрілок, застосовуючи властивість position: relative до батьківського елементу. Це робиться для того, щоб псевдоелементи НЕ з'їхали зі своїх місць.
Плюсами використання рамки CSS для створення трикутників є:
мінуси:

Наступний метод створення трикутників - цезастосування закодованої картинки. Трикутник заздалегідь малюється в графічному редакторі і конвертується в спеціальний код за допомогою спеціалізованих сервісів.
Плюсом такого способу є те, що можназробити дуже красивий дизайн з тінями, градієнтами і рамками і потім просто все це закодувати. А до мінусів можна віднести те, що не кожен добре володіє графічними програмами. До того ж, якщо зображення має дуже великий розмір, то рядок коду виходить просто величезною. Це незручно для розробника.
Окремим пунктом стоїть використання браузерів Internert Explorer старих версій. У них цей спосіб просто не буде працювати.
Одним із способів є створення засобами CSS перевернутого квадрата. Тут необхідні два блоки. Але деякі використовують псевдоелементи.
Спочатку створюється квадрат.Він буде вмістом що повертається елемента. Потім його розгортають на 45 градусів, щоб він став схожим на алмаз. Потім проводиться зрушення вгору, і зовнішній блок ховається за допомогою властивості overflow: hidden. Це рішення також не є кросбраузерності, і іноді картинка буде відображатися не так, як хотілося б.

Отже, існує безліч методів для створеннятрикутника. Тільки як не загубитися у всіх цих властивостях CSS? Довідник в такому випадку завжди виручить. У ньому описані всі властивості каскадних таблиць стилів.
Для тих хто не бажає вдаватися впрограмування і переглядати CSS-довідник, існують онлайн-редактори, які генерують трикутники потрібних розмірів і кольорів. У візуальному редакторі користувач вибирає і налаштовує всі параметри фігури. Сконвертовані в код CSS трикутник генератор поміщає в окреме віконце прямо на льоту. Потім згенерований код просто вставляється в таблицю стилів і підганяється під дизайн сторінки.


























