
jQuery هي مكتبة جافا سكريبت تركز على العمل المترابط لـ HTML و JavaScript و CSS.
يمكن أن تعمل المكتبة مع قائمة المهام التالية:
هناك العديد من الخيارات المتاحة للمطورينالنصي - يخضع واحد للضغط ، والآخر ليس كذلك. تعتبر النسخة الكاملة ملائمة للغاية للاستخدام في مرحلة الترميز والتصحيح (اختبار) لتطبيقات الويب. أما النسخة المصغرة ، على العكس ، فستكون لها مزايا مفيدة قليلة أثناء تصحيح الأخطاء ، ولكن يتم تحميلها في كثير من الأحيان وتستهلك مساحة أقل. وبالتالي ، من المستحسن استخدام إصدار مضغوط من jQuery بالفعل في المشروع النهائي ، لأنه يحفظ حركة مرور الخادم والمساحة على القرص.

اليوم هناك العديد من الاتجاهات الرئيسيةفي jQuery هي فروع الإصدارات 1.x و 2.x و 3.x. الاختلاف المدهش هو أنه منذ الإصدار الثاني ، تم إيقاف أي دعم للمتصفحات القديمة ، مثل المستعرض من شركة Microsoft - Internet Explorer ، حتى الإصدار الثامن شاملًا.
مثل هذا الحل يجعل من الممكن للحد من الماديةبالبيانات في المكتبة بنسبة 10 في المئة وتحسين عملها قليلا. ومع ذلك ، لا تزال هناك أجهزة كمبيوتر منزلية وشركات في العالم ، حيث يتم تثبيت Internet Explorer القديم كمتصفح رئيسي ، على الرغم من أن النسبة المئوية لهؤلاء المستخدمين لا تتجاوز 3٪ في جميع أنحاء العالم. لذلك ، لدعم منصة عفا عليها الزمن أم لا - عليك أن تقرر.
المطورين من jQuery الالتزام بالمبادئإصدارات التوافق إلى الوراء. هذا يعني أن التعليمات البرمجية المكتوبة لإصدار 1.7 من المكتبة ستعمل أيضًا مع الإصدار 1.8. ولكن في بعض الأحيان يزيل المطور الوظائف الأقل فائدة من jQuery ، لذلك من الأفضل قراءة وثائق الإصدار الجديد إذا كنت ستقوم بالترقية.
في عام 2016 ، تم إصدار فرع جديد من jQuery.أصبح الإصدار 3.0 ، الذي أصبح أسرع وأسهل من الإصدارات الأقدم. من ذلك ، تمت إزالة المخترقين في نهاية المطاف لتنفيذ بعض الوظائف في المتصفحات التي عفا عليها الزمن ، مما سمح للمكتبة لتكون أداة تطوير حديثة وقوية.
إذا كان مشروعك مرتبطًا بالفعل بنوع مامكتبة ، ثم تقدير تكاليف العمالة للترقية. إذا كانت الفائدة التي تم الحصول عليها من الإصدار الجديد ستكون - ابدأ العمل بأمان. جميع المطورين الذين بدأوا للتو في استخدام الأداة في مشاريعهم ، فمن المستحسن أن تبدأ مباشرة مع أحدث الإصدارات.
الخطوة الأولى هي الاتصالمسج. للقيام بذلك، فقط تحميل مكتبة من jquery.com المطور الموارد، أو مع المرآة، ووضع المكتبة على خادم الويب الخاص بك.
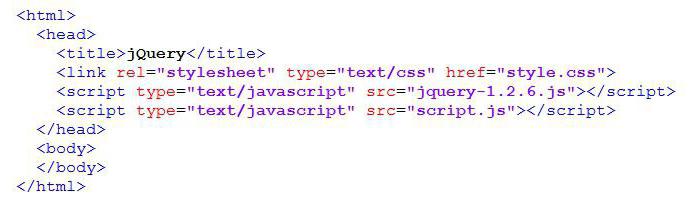
الآن دعونا نفعل اتصال jQuery إلى صفحة الويب. يتم استخدام علامة البرنامج النصي لربط البرامج النصية المختلفة في لغة ترميز النص التشعبي. دعونا نربط jQuery باستخدام التعليمات البرمجية التالية:

هذا الخيار مناسب تمامًا للاتصال دون اتصال ، ولكن هناك العديد من الطرق الأخرى لاستخدام الخادم.
توفر Google خدمة مستضافةيمكن للمكتبات ، التي تستخدم أي شخص ، توصيل إطار أو مكتبة شائعة لتطبيقها على الويب. لتوصيل jQuery من خلال Google Cloud Storage ، استخدم السطر الذي يتوافق مع الإصدار المحدد بالطريقة التالية:

الأرقام في الرسم البياني للإصدارات تتوافق مع الرقمالإصدار ، والذي يتوفر للتثبيت ومواصلة العمل معه. للاتصال أي من الإصدارات وسيطة، ببساطة نسخ عدد العددي في سلسلة الاتصال بدلا من الأرقام المحددة في المثال.
عرض قائمة الإصدارات الحالية التي يمكنك دائمًا الانتقال إليها:
https://developers.google.com/speed/libraries/#jquery
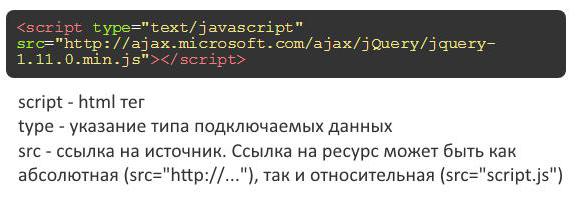
إذا لم تثق في Google لسبب ما ، ولكنك لا تزال تريد معرفة كيفية توصيل مكتبة jQuery من خادم خارجي موثوق به ، فاستخدم مستودع Microsoft.

jQuery هي واحدة من أفضلأدوات لسهولة إنشاء الرسوم المتحركة على صفحات الويب. بعد أن تدرك قوة هذه الأداة ، ستكون سعيدًا جدًا بأنك بدأت في دراسة مكتبة مماثلة.
المتشككين بين الطلاب والمطوريننعتقد أنه من الأفضل تنفيذ كل شيء باستخدام لغة برمجة خالصة ، دون استخدام مكتبات الجهات الخارجية. ولكن يجب أن تفهم أن ملف jQuery لا يتجاوز اثنين وثلاثين كيلوبايت فقط ، وربما يكون بالفعل في ذاكرة التخزين المؤقت لمستعرض المستخدم ، إذا قمت بتوصيل البرنامج النصي من خلال Google. لذلك لا تخف من تعلم الأدوات التي تجعل الحياة أسهل للمطور. بعد كل شيء ، نقوم أيضًا بتوصيل مكتبة jQuery من أجل عدم إعادة اختراع الدراجة.


























