

CSS يسمح بالتخصيص المرنالنص ، والذي تمثله لغة HMTL. اليوم سننظر في عمل خاصية "تحويل النص" ، مما يجعل من الممكن تغيير سجل الخط. ويدعم هذا الخيار من قبل جميع المتصفحات الحديثة ويتم تضمينها في مواصفات جميع إصدارات CSS.
موعد
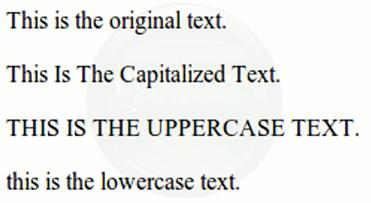
قد تستغرق خاصية "تحويل النص" ثلاثةالقيم الأساسية واثنان إضافيان. على سبيل المثال ، يمكنك تعيين حرف كبير لكل النص المحدد. أو يمكنك إعطاء أمر بالعكس للعقار السابق ، حيث تصبح جميع الأحرف صغيرة. يمكنك تحديد موعد باستخدام أي طريقة ملائمة لك. على سبيل المثال ، استخدام الأنماط المضمنة. أو يمكنك إنشاء

تطبيق
باستخدام CSS ، العلبة العليا (أوآثار مماثلة) يتم تثبيت باستخدام أمر واحد بسيط. لذلك ، ليس هناك حاجة لتغيير أو إعادة كتابة النص بأكمله. إذا كان موقعًا ذا صفحة واحدة ، فقد لا يكون هذا الموقع مفيدًا. ولكن عندما تكون هناك بوابة ضخمة تحت سيطرتك ، حيث تحتاج إلى تصحيح حالة الأحرف في أجزاء معينة ، يصبح "تحويل النص" الأداة الفعالة الوحيدة. على سبيل المثال ، تحتاج إلى إصلاح الخط في علامات رأس "h2". للقيام بذلك ، قم بإضافة الإدخال: "h2 {text-transform: uppercase؛ } "، ومن ثم سيكون لجميع رؤوس المستوى الثاني أحرف كبيرة.

ملامح
قد يعتبر البعض هذا الدليلمعالجة النصوص وتغيير الخط باستخدام خاصية "تحويل النص" ليس لها اختلافات. لكن هذا ليس كذلك. إذا قمت بتغيير الأحرف الصغيرة يدويًا إلى الأحرف الكبيرة (الحالة العليا) ، فعند نسخ هذه المعلومات من موقعك ، ستظل الأحرف بدون تغيير. إذا كنت تستخدم لغة CSS ، فسيحدث كل شيء بشكل مختلف. الخاصية "تحويل النص" فقط بصريا للمستخدمين يغير الخط. لكن في الواقع تبقى الرموز دون تغيير. يحدث هذا مع جميع قيم هذه الخاصية. سيكون للمعلومات التي تم نسخها (نص) سجل أولي ، والذي يتم استخدامه في شفرة المصدر للصفحة. هذا هو الفرق الوحيد بين المعالجة اليدوية واستخدام أوامر CSS.
بغض النظر عن ما تريد استخدامه - القاعأو الأهم من ذلك ، لا تنسى الوجهة. على سبيل المثال ، إذا كنت تريد إجراء تغييرات فقط لغرض زخرفي ، فيمكنك تطبيق خاصية "تحويل النص" بأمان. حسنًا ، إذا كنت تعلم أن المستخدمين ربما ينسخون المعلومات التي حملتها ، فمن الأفضل تغيير الحالة يدويًا لكل النص. بعد كل شيء ، في بعض الأحيان لا يلاحظ القراء هذا استبدال الخط. هذا أمر بالغ الأهمية خاصة عندما يتعلق الأمر بالوثائق الهامة وهذه المعلومات.


























