
Perinteisesti on tavallista erottaa tärkeimmät ajatuksetteksti lihavoitu. Tämä muotoilu viittaa ensinnäkin otsikoihin, koska on välttämätöntä, että lukija kiinnittää niihin välittömästi huomiota. CSS-ominaisuus fontpaino - Yksinkertainen tapa säätää fontin kylläisyyttä.

Uutiset ohjelmoinnissa ovat kiinnostuneita kysymyksestämiksi tutkia yksityiskohtaisesti tekstin muotoilun tekniikkaa. Lähes jokaisella sivustolla (ja erityisesti sisällönhallintajärjestelmiin perustuvilla resursseilla) on visuaalinen editori, joka on samanlainen kuin MS Word. Työskentelemään hänen kanssaan erityistä tietoa ei tarvita. Sisäänrakennettujen tekstin muotoilutyökalujen käyttö ei kuitenkaan ole aina perusteltua, koska on tärkeää paitsi tehdä tekstistä myös rohkeasti, myös korostamalla sitä niin, että hakukoneet ymmärtävät kirjoitetun tekstin asianmukaisesti.
Voit määrittää tekstin paksuuden HTML-tunnisteilla. <in> tai <strong>. Но первоначальная функция этих элементов – rakenteen. Jos tunnisteita käytetään liian usein, hakukoneet tunnistavat tekstin uudelleen optimoiduksi, mikä johtaa verkkosivuston luokituksen huononemiseen. Tässä on kätevä CSS-ominaisuus. fontpaino.
Standardi tarjoaa useita vaihtoehtoja sen kirjoittamiseen. Mielenkiintoinen ominaisuus - verkko-ohjelmoija voi valita, kuinka tiheä teksti on. Mutta ensin ensin.
CSS-tyylisivun erittely suosittelee tiheysarvojen käyttöä normaali ja rohkea. Ensimmäinen antaa elementille "normaalin" tyylin ja sitä käytetään yleensä tapauksissa, joissa on tarpeen poistaa lihavoitu oikeinkirjoitus. Esimerkiksi seuraava merkintä poistaa paksun CSS-kirjoituksen käytöstä - fontpaino: normaali. Tätä mallia käyttämällä voit muuttaa tunnisteiden otsikoiden lihavoidun oletusasetusten <h1> - <h6>.
Päinvastainen tilanne - sinun on asetettava korotettu paksuus tekstin kappaleelle. Tässä tapauksessa vastaavalle tunnisteelle <n> CSS-sääntö määritetty - fontpaino rohkea.

Viimeaikaiset tyylistandardin versiot antavat käyttäjän asettaa tekstin kylläisyyden aste. Voit tehdä tämän aiemmin kuvattujen arvojen sijasta normaali ja rohkea käytä niiden numeerisia vastineita.
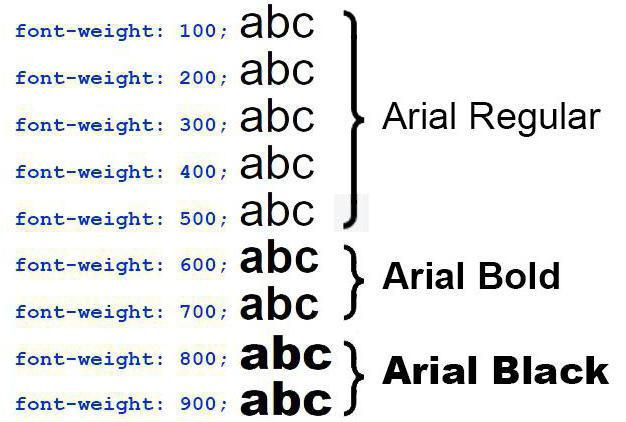
Tekstin tiheys asetetaan suhteellisilla arvoilla välillä 100 - 900. Vaihe on 100. Toisin sanoen, jos haluat antaa tiheyden 200, sinun on kirjoitettava CSS: ssä. fontpaino: 200. Kohtuullinen kysymys: mitä numero 200 tarkoittaa ja kuinka ymmärtää, milloin sitä tarkalleen pitäisi soveltaa?
Seuraava huijauskortti auttaa sinua ymmärtämään fontin paksuuden.
Kiinteistön arvo | Tulos |
100 | Erittäin ohut oikeinkirjoitus. |
200 | Hienovarainen oikeinkirjoitus. |
300 | Kevyt kirjoitus. |
400 | Normaali oikeinkirjoitus. Vastaa arvoa normaali. |
500 | Keskimääräinen oikeinkirjoitus. |
600 | Lihavoitu oikeinkirjoitus. |
700 | Lihavoitu kirjoittaminen. Vastaa arvoa lihavoitu. |
800 | Lisäpaksuuntuminen. |
900 | Satunnainen kirjoittaminen. |
Kuten taulukosta ilmenee, seuraava CSS-ominaisuus on fontpaino: 400 on vastaava fontpaino: normaali... Tilanne on samanlainen arvoilla 700 ja rohkea... Attribuutin kirjoittamisessa ei ole eroa.

Tärkeä muistiinpano:kyseinen omaisuus ei aina toimi. Syynä on se, että tuotu kirjasin ei tue eri painoja. Käytännössä useimmiten vain normaalit ja rohkeat kirjasimet upotetaan kirjasimiin.


























