
Знаетете ли вы, что такое спойлер HTML?La création de sites Web est en demande avec beaucoup. Certains maîtrisent eux-mêmes le développement de ressources Internet et tirent des informations de diverses sources. Il y a des concepts auxquels ils doivent faire face pour la première fois. Qu'est-ce qu'un spoiler et comment le faire sur le site sans aide? Dans cet article, vous en apprendrez davantage.

Considérons un spoiler HTML s'exécutant sur n'importe quelsystème de gestion de contenu (CMS). Un spoiler est une construction qui contient une partie du contenu du site initialement masquée par l'utilisateur. La personne clique sur le lien approprié et voit tout le contenu. Le spoiler HTML est utilisé à cette fin. Vous ne comprenez toujours pas pourquoi cacher un morceau de l'article? Plus souvent pour la décoration externe de la ressource. De plus, le spoiler HTML a une fonction pratique. Par exemple, un site Web a été créé, dont la conception ne permet pas de localiser un article volumineux sur la page principale. Et si le propriétaire souhaite que la ressource soit promue par les moteurs de recherche, un contenu en volume est nécessaire. Ici sauve alors le spoiler.
Поисковики скрытый текст видят, это не мешает classement ressource de classement. Les spoilers sont souvent utilisés pour cacher des informations complémentaires qui n’intéressent pas tout le monde. Il existe des plug-ins de spoiler prêts à l’emploi, et vous pouvez développer votre code avec un certain style qui correspond à la conception d’un site spécifique.
Exemple spoiler
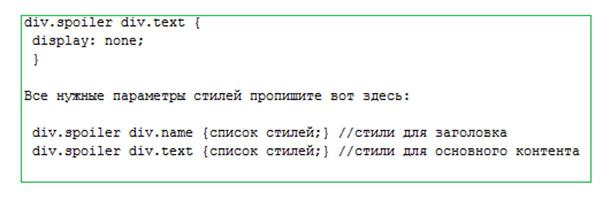
Voyons comment créer du code HTMLspoiler. Le code que vous voyez ci-dessous doit être placé entre les balises head de votre fichier HTML, si vous souhaitez utiliser votre spoiler sur plusieurs pages de la ressource Internet. Dans le cas où il sera nécessaire de l'appliquer uniquement sur une page spécifique, vous pouvez mettre le code entre les balises body.



Spoiler pour Joomla
Pour le faire, par exemple, dans Joomla, vous pouvezUtilisez le plugin appelé Core Design Spoiler. N'oubliez pas le Core Design Scriptegrator, qui charge toutes les bibliothèques nécessaires. Téléchargez-les des développeurs des sites officiels, puis activez tous les éléments du gestionnaire de plug-ins. Pour placer un spoiler masquant le texte, insérez le fragment nécessaire de l'article dans la balise [spoiler]. Dans les paramètres, vous pouvez sélectionner son apparence. Cela peut être un bouton ou un simple lien. Les conditions de sa divulgation sont également définies: au clic ou au moment où l'utilisateur survole.

Il y a trois paramètres disponibles dans cette balise:
À l'intérieur de la balise spoiler, vous pouvez utiliser du texte avec des balises HTML.
Spoiler est un outil pratique, il est largement utilisésur différents blogs, forums. D'accord, c'est une bonne idée de masquer les parties de la page qui la surchargent. Améliorez l'apparence de votre site, autant d'utilisateurs l'aiment.


























