Un site Web sur Internet est un moyen de promotionun service ou un article. Mais qu'est-ce qu'une ressource Web sans contenu multimédia? Presque tous les sites ont des vidéos qui expliquent, attirent, intéressent. Par conséquent, le propriétaire de la ressource Web souhaite apprendre à intégrer la vidéo au HTML.

Façons de créer des sites
Ainsi, les sites Web sont l'occasion de présenterinformations en ligne. Comme vous le savez, les ressources Internet sont constituées de pages interconnectées par des hyperliens. Comment créer votre propre site Web?
- Utilisez la technologie des blogs. Qu'est-ce que ça veut dire? Inscrivez-vous sur le site et obtenez un nom de domaine de deuxième niveau. Grâce à cette opportunité, le propriétaire du site devient l'administration de sa ressource et accède à un panneau spécial. Avec lui, vous pouvez transformer le "brainchild" à votre goût.
- Utilisez les nombreux créateurs de sites Web développés, tels que ucoz.ru, jimdo.com, setup.ru, Wix.com, A5.ru, Fo.ru, rusedu.net, etc.
- Développer une ressource Internet via un CMS, c'est-à-dire un système de gestion de contenu.
- Concevez votre propre design et recréez-le en utilisant le langage de programmation HTML.
Cependant, aujourd'hui, il est pratiquement impossible de créer un site Web entièrement fonctionnel en HTML, mais connaissant ce langage, le balisage d'une page Web peut être corrigé, la structure peut être modifiée dans des modèles prêts à l'emploi.
Les éléments constitutifs de la partie technologie web
La technologie Web est divisée en les composants de base suivants:
- Les réseaux informatiques de différents types interagissent les uns avec les autres en utilisant le protocole TCP / IP.
- Le Web est devenu l'une des applications Internet conçues pour la diffusion en masse d'une variété d'informations.
- Dans la technologie Web, les supports de données sont des pages contenant du contenu multimédia (graphiques, vidéos, hyperliens), vous devez donc savoir comment insérer une vidéo dans HTML.
- La technologie Web utilise le protocole HTTP pour transmettre des informations hypertextes.
- Le langage de balisage hypertexte HTML est utilisé pour concevoir et créer des pages Web.
- Pour afficher les ressources sur Internet, vous devez utiliser un navigateur.
Numéro de la méthode 1. Insertion de contenu multimédia (vidéo) à l'aide de balises HTML5
Il existe plusieurs façons d'insérer des vidéoscontenu sur la page Web. Il existe trois options: intégrer via HTML, lecteur ou YouTube. Tout d'abord, vous devez créer un fichier HTML5 standard qui contiendra les styles de page et plusieurs sous-titres. Après la préparation, vous pouvez choisir l'une des méthodes et profiter du résultat.
- Trouvez le troisième titre et écrivez le code juste en dessous:

- Ouvrez la page dans un navigateur et assurez-vous que la vidéo s'affiche.
- Assurez-vous d'enregistrer correctement le chemin d'accès à la vidéo.
- Pour insérer correctement une vidéo dans HTML, vous devez marquer le panneau de contrôle vidéo. Le paramètre de contrôle en est responsable.
Il est à noter que cette méthode n'est pas remarquablepour tous. Par exemple, dans le navigateur Opera, les vidéos publiées de cette manière ne seront pas lues. Pour éviter une telle situation, vous devez convertir la vidéo en type Ogg Theora, changer le code.
Vous pouvez convertir le fichier via le service online-convert.com. Ensuite, vous devez changer le code en ceci:

Si l'ancien navigateur ne comprend pas certaines balises, le code peut ressembler à ceci.

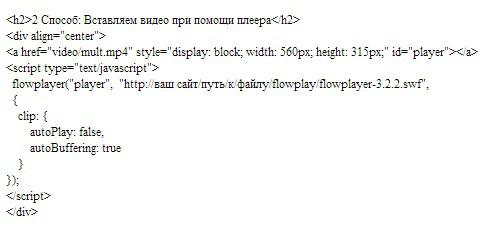
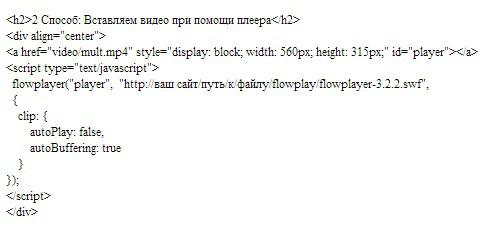
Méthode numéro 2. Comment intégrer une vidéo au HTML utiliser le lecteur
Le contenu vidéo peut être intégré au HTML sanstout téléchargement prématuré sur le service vidéo. Ainsi, vous pouvez utiliser le script du lecteur pour placer la vidéo souhaitée sur le site avec l'extension .mp4 ou .flv. Tout d'abord, vous devez sélectionner la vidéo elle-même. Ensuite, vous devez choisir l'un des nombreux joueurs gratuits. Vous pouvez également utiliser Flowplayer.
- Vous devez télécharger les fichiers du lecteur spécifié sur votre ordinateur local.
- Décompressez-les dans un dossier spécifique sur le site en cours de création.
- Ouvrez le fichier HTML et connectez le fichier javascript du lecteur au fichier préparé. Pour ce faire, vous devez écrire un code spécial à l'intérieur de la balise HEAD. Important: corrigez le chemin du dossier!

- Vous devez placer le lecteur dans un fichier HTML. Ici, vous devez enregistrer correctement le chemin d'accès aux fichiers. Les paramètres qui empêchent la vidéo de démarrer automatiquement sont également indiqués. Si vous voulez que la vidéo démarre automatiquement, vous devez supprimer la virgule après le chemin du fichier, fermer la parenthèse (ronde) et mettre un point-virgule.

Cette méthode est assez simple et directe pour ajouter une vidéo au HTML. À propos, de nombreux programmeurs Web utilisent cette option.
Méthode numéro 3. Intégrer une vidéo HTML à partir de YouTube
Une fois que vous avez créé votre fichier de préparation HTML5, vous êtes prêt à intégrer du contenu vidéo YouTube.
- Vous devez d'abord sélectionner une vidéo qui sera sur la page. Il doit être stocké sur l'ordinateur local.
- Vous devez vous rendre sur le site youtube.com. Vous devez créer votre compte ou vous connecter à un compte existant.
- Une fois connecté à votre page YouTube, vous devezappuyez sur le bouton "Ajouter une vidéo", après quoi une fenêtre apparaîtra dans laquelle il vous sera demandé de sélectionner un fichier à télécharger. La vidéo sélectionnée se chargera après un certain temps.
- Vous pouvez suivre le lien du fichier téléchargé, qui se trouve en haut.
- Pour obtenir le code d'intégration vidéo, vous devezcliquez sur "Partager" et "Code HTML". La page affichera le code de programme nécessaire. Ici, vous pouvez spécifier de tels paramètres, tels que: le mode de confidentialité, la taille de la vidéo, la possibilité d'afficher les enregistrements associés.
- Après avoir défini les paramètres, le code est copié et collé dans le fichier HTML préparé.
- Tout est prêt. Maintenant, il est clair comment intégrer une vidéo dans HTML à partir de YouTube.

Nous avons donc examiné plusieurs façons d'intégrer la vidéo au HTML. L'option à choisir appartient au programmeur Web ou au propriétaire du site.