
HTML a beaucoup d'éléments, etchacun d'eux est unique à sa manière. La table est un objet très intéressant, demandé et sérieux. Grâce à lui, vous pouvez non seulement fournir des informations sous une forme pratique, mais également créer un cadre de site entier.
Auparavant, presque tous les webmasters utilisaient des tableaux spécifiquement pour les mises en page de sites. Initialement, les tables n'ont pas été inventées pour cela. Par conséquent, pour baliser le site, vous devez utiliser l'élément block div.
Если вы не хотите всегда оставаться новичком, Habituez-vous à tout faire tout de suite. Ceci est très important dans le langage HTML. Seules les informations normales (texte, liens, listes, images, etc.) doivent être placées dans le tableau, et non l'ensemble du site.
Un tableau est un élément complexe composé deun grand nombre d'autres éléments. N'oubliez pas de toujours inclure une balise de fermeture lors de la création de cellules ou de lignes. Sinon, tout s'envolera. Le gestionnaire de navigateur recherchera la fin de l'élément et, jusqu'à ce qu'il le trouve, inclura tout le reste dans le tableau. Le résultat est de la bouillie.
Si vous écrivez un site Web dans le Bloc-notes, vous devez tout faire à la main. Si dans un éditeur prêt à l'emploi, il y a généralement des boutons - "insérer un tableau", "insérer une image" et ainsi de suite.
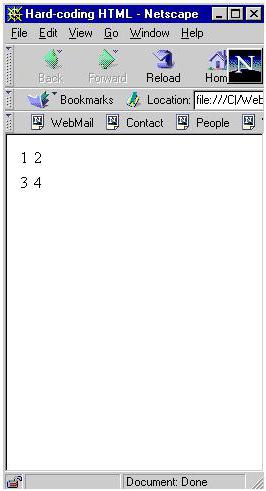
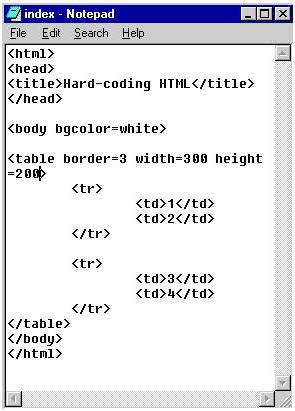
Un exemple de table 2 par 2.
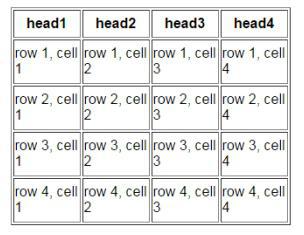
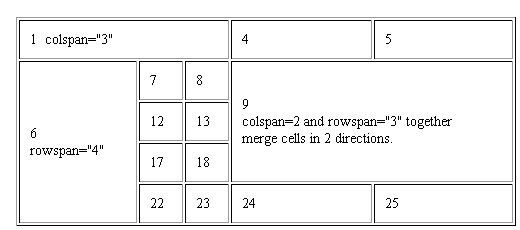
<td> texte de la première cellule de la première ligne </td> <td> texte de la deuxième cellule de la première ligne </td> <td> texte de la première cellule de la deuxième ligne </td> <td> texte de la deuxième cellule de la deuxième ligne </td> Les balises <table> et </table> indiquent le début et la fin du tableau. Les balises <tr> et </tr> sont le début et la fin de la ligne. Une ligne peut contenir autant de cellules que vous le souhaitez, qui sont définies par les balises <td> et </td>. La règle principale: le nombre de cellules dans chaque ligne doit être le même. C'est une table. Mais, comme dans l'éditeur Word et Excel, les cellules peuvent être combinées entre elles. Les attributs Colspan et Rowspan sont utilisés pour combiner. L'étendue se traduit par «étendue» ou «chevauchement». La signification littérale est de couvrir / chevaucher des cellules / lignes. La valeur de cet attribut doit indiquer le nombre de lignes ou de cellules qui se chevaucheront. Voici un exemple illustratif d'utilisation des deux attributs HTML dans un tableau. Dans cet exemple, la première ligne concaténée 3cellules utilisant l'attribut colspan = "3". Ensuite, la première cellule de la deuxième rangée a été étirée sur quatre rangées. N'oubliez pas d'étirer / fusionner uniquement dans la première cellule. Ses propriétés seront encore étendues. Tout ce qui précède ne sera pas affecté. Si vous avez 5 cellules et que vous souhaitez fusionner de 2 à 4, vous devez spécifier l'attribut colspan = "3" à la cellule numéro 2. Notez le numéro de cellule 9 dans l'image ci-dessus. Les cellules et les lignes y ont été combinées. De telles actions ne sont pas interdites. Voir un autre exemple pour consolider les informations. Étant donné que certaines personnes confondent les attributs et combinent parfois des chaînes au lieu de cellules. Prenons un cas HTML normal et standard. Le tableau comporte deux lignes avec chacune deux cellules. Le résultat du code sera le suivant. Comme vous pouvez le voir, il n'y a pas d'effets. Vous pouvez ajouter une bordure, spécifier la largeur et la hauteur. Vous pouvez également jouer avec l'alignement. Peut être aligné en hauteur et en largeur. Align est pour l'alignement horizontal et valign est pour l'alignement vertical. Voici le résultat. Les attributs align et valign peuvent être appliqués à la chaîne entière. Ensuite, toutes les cellules qui s'y trouvent obéiront à ces attributs. En plus des balises <td> et <tr>, il existe une balise supplémentaire<th>. En fait, il est analogue à <td>, mais il n'est utilisé que dans la première ligne et sert d'en-tête. Par défaut, le texte dans <th> est centré et en gras. Comme toute balise HTML, un tableau peuttransformé par les styles. Vous devez spécifier une feuille de style dans la zone d'en-tête <link rel = "stylesheet" href = "style.css" type = "text / css"> ou un style prêt (également spécifié dans l'en-tête). <head> ... <style type = "text / css"> table { famille de polices: Verdana, Arial, Helvetica, sans-serif; couleur: # 000000; } .Ma classe { couleur: # 666666; } </style> ... </head> Si vous venez de spécifier une table, alors ce styles'appliquera à tous les tableaux de la page. Absolument tout le monde. Mais, si vous utilisez la deuxième méthode, où un nom arbitraire avec un point est spécifié, ce style peut être appliqué à n'importe quelle table souhaitée, sans affecter les autres. <table class = "ma_classe"> Notez que les classes peuvent être utilisées à la fois pour la balise table et pour une cellule ou une ligne spécifique. <table class = "style_table" width = "100%" border = "1"> <tr class = "style_row1"> <td class = "style_td1"> texte de la première cellule de la première ligne </td> <td class = "style_td2"> texte de la deuxième cellule de la première ligne </td> <tr class = "style_row2"> <td> texte de la première cellule de la deuxième ligne </td> <td> texte de la deuxième cellule de la deuxième ligne </td> S'il y a une erreur quelque part dans le nom du style,vous ne verrez pas le résultat. S'il y a des erreurs dans le style lui-même, mais que les noms sont les mêmes, il n'y aura aucun effet. Chaque virgule ou deux-points joue un grand rôle. Quels attributs pouvez-vous écrire dans les classes de style? Il existe de nombreux attributs qui s'appliquent spécifiquement aux tables. Considérons les plus basiques qui vous seront utiles. aligner Alignement horizontal valigné Alignement vertical Contexte Image d'arrière-plan dans la cellule / tableau bgcolor Couleur d'arrière-plan de la cellule couleur de la bordure Couleur de la bordure du tableau / cellule la taille Hauteur de cellule Nowrap Empêchez le texte de s'habiller dans une ligne. largeur Largeur de cellule / table Comme vous pouvez le voir, il existe de nombreux "outils" pour utiliser le HTML dans un tableau. Les styles vous permettent de créer diverses belles tables. Tout dépend de ce que vous aimez et de la façon dont vous l'aimez. Comme vous pouvez le voir, si vous utilisez des balises HTML, le tableau peut être transformé au-delà de la reconnaissance. Les limites des possibilités sont déterminées par votre imagination.
Comment combiner des cellules dans un tableau?



Décoration de table





Comment ajouter des styles à un tableau?
Attributs supplémentaires pour les tableaux

Beaux tableaux générés par HTML. Exemples de

 J'ai aimé:
Messages populaires
Catégories
Voitures
Affaires
Maison et famille
Accueil confort
Développement spirituel
Nourriture et boisson
La loi
Santé
Internet
Arts et divertissements
Carrière
Ordinateurs
Beauté
Marketing
Mode
Nouvelles et Société
Éducation
Relations
Publications et articles d'écriture
Voyager
Publicité
Auto-perfection
Sport et fitness
Technologie
Finances
Hobby
Développement spirituel
Nourriture
J'ai aimé:
Messages populaires
Catégories
Voitures
Affaires
Maison et famille
Accueil confort
Développement spirituel
Nourriture et boisson
La loi
Santé
Internet
Arts et divertissements
Carrière
Ordinateurs
Beauté
Marketing
Mode
Nouvelles et Société
Éducation
Relations
Publications et articles d'écriture
Voyager
Publicité
Auto-perfection
Sport et fitness
Technologie
Finances
Hobby
Développement spirituel
Nourriture
