
Hogyan vonzóvá teheti webhelyétlátogatók? Ez a kérdés az internetes erőforrások szinte minden tulajdonosát aggasztja: kereskedők, bloggerek, kis- és nagyvállalatok, utazók és csak kreatív emberek, akik valamit mondanak a világnak.
A látogatások száma függ a webhely tárgyától ésa célközönségét, az emberek érdeklődését egy adott termék iránt, a befektetéseket, a promóciót, az alkalmazhatóságot és sok más tényezőt. De nem tagadható, hogy az oldal "találkozik a ruhákon". Ez az első és a fő oldal az erőforrás, amely az ő arca, a látogató kártya, amelyen a látogató meg kell értenie, hogy el akarja tölteni az idejét a további megtekintésére a tartalmat.

És nincs semmi hiba!Az Egyesült Államok egyik műszaki egyetemének kutatása szerint az oldal első benyomása kevesebb, mint egy másodperc. Átlagosan egy személy "beolvassa" az oldalt 3 másodpercen belül. Villám sebesség, nem igaz?
Ami a főoldalnak néz ki, attól függaz erőforrás sikerének legfeljebb 70% -a. Az első dolog, amit az emberek figyelnek, a logó, a második a navigáció. És ha a logó többé-kevésbé tiszta, akkor érdemes megtörni a fejet a navigáció felett, a menüben és az ergonómia kényelmében. Van egy ésszerű kérdés: "Hogyan kell díszíteni a webhelyet, hogy ez a funkcionális és kényelmes legyen, de gyönyörű?" Sok szokatlan ötlet kínálható, de az egyik legérdekesebb az előugró tipp.
Mit jelentenek az eszköztippek?Amellett, hogy kiváló eszköz a webhely funkcionalitásának javítására, az eszköztippek olyan eszköz, amely lehetővé teszi a felhasználó számára, hogy egy adott kép magyarázatát láthassa, amikor egy ikon, szó vagy kép fölé mozog.
A Bootstrap a legjobb választás eszköztippek létrehozásához. Ez egy könnyen megtanulható sablonkészlet olyan alkalmazások és weboldalak létrehozására, amelyek HTML-ben, CSS-ben, Sass-ban és JavaScript-ben írtak.

Pontosabban, az tooltip-ekhez a Bootstrap-sablon egyik grafikus elemét használjuk - Tooltip.
A Bootstrap keretrendszert a Twitter és aeredetileg "twitter blooprint" -nek nevezték. Néhány változás után 2012-ben 12 oszlopos rácsot kapott, adaptívvá vált és megszerezte az ismerős nevet - Tooltip. Az eszköztipp egy elem, amely akkor jelenik meg, amikor a kurzort egy adott elemre mozgatja a monitor képernyőjén.
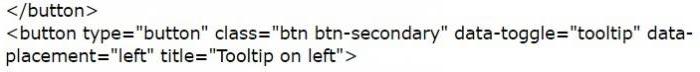
Создать подсказку Bootstrap Tooltip можно при adat attribútumok használata, valamint a Java Script elemek használata. A HTML Bootstrap Tooltip létrehozásának két fő módja van. Az első lényeg az adat-toggle = "tooltip" attribútum és a cím attribútum (cím) alkalmazása, amely tartalmazza az eszköztipp szövegét. A tipp a tetején megjelenik (alapértelmezett beállítás). Érdemes megjegyezni, hogy a tippet inicializálni kell, mivel az automatikus inicializálás a Twitter bootstrap-ban megszűnik a nagyobb teljesítmény érdekében.

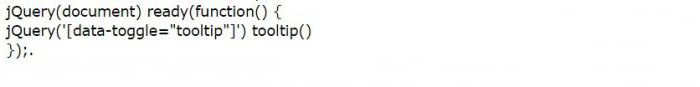
A tippek inicializálásáhozspeciális JavaScript-t használunk, amelyben a tooltip-módszer visszaáll az összes olyan elemre, amely rendelkezik az data-toggle = "tooltip" attribútummal. A második módszer lényegét a „Javascript” kód segítségével az eszköztip aktiválására csökkenti a jQuery könyvtár részvételével, egy szerszámosztályt írva, amely egy eszköztippet tartalmaz. A módszer hasonló az elsőhez, kivéve az elemek kiválasztási módját. A Java Script-ben az alábbiakban ismertetett módszerrel tippeket is adhat.

Az eszköztipp-tippek helyének négy fő lehetősége van: a bal és a jobb szélen, valamint az elem felett és alatt.
Tooltip a tetején



A Bootstrap Tooltip sokféleképpen használható.Az eszköztippokat beszúrhatja, hogy a felhasználó megértse a szöveg idegen nyelvről történő fordítását. A tippeket eszközként is lehet használni, amely segít megérteni a panelen lévő gombok jelentését, amikor azokra mutatnak. A Bootstrap Tooltip sablonokat gyakran használják különböző szervezetek webhelyein előfizetéshez a vállalati hírekhez. Ez lehetővé teszi az ügyfelek naprakészen tartását, és lehetőséget ad a látogatók számára új információk megszerzésére, például a társaságon belüli kedvezmények, ajánlatok, változásokról.

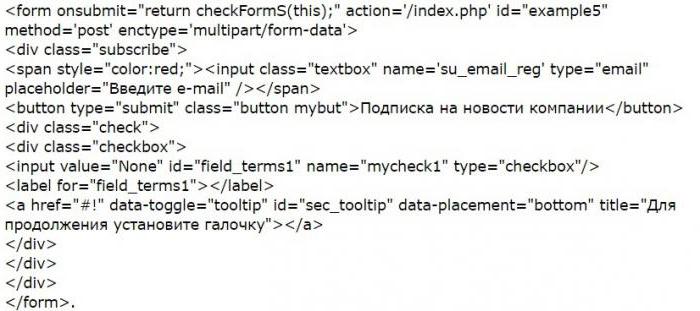
Vegyünk egy példát, ahol a felhasználónak szüksége van ráírja be e-mail címét a hírlevél feliratkozásához. Az ügyfelek közönségének hírekre való előfizetésének biztosítása a HTML5 és a szükséges attribútum használatával a legkönnyebben elérhető. Az eszköztipp-tippre ebben az esetben szükség van, hogy a felhasználó megértse a műveletek sorrendjét. Például az e-mail cím megadása után bejelöltem a jelölőnégyzetet: "Beleegyezem, hogy vállalati híreket kapjak az e-mail címre." Az alábbiakban egy példa az űrlapkódra.

Ilyen kód írása a HTML Bootstrap Tooltip-be nem nehéz. De az előnyei jelentősek. Most a fogyasztók tudják a cég összes hírét. Ez egyfajta ingyenes hirdetés.

Mi a teendő, ha a Bootstrap Tooltip nem működik?Az első és a fő hiba, amelyben az tooltip attribútum nem fog működni, az, hogy az tooltip nincs engedélyezve. Az aktiváláshoz speciális kódot kell használnia.

Ez a módszer lehetővé teszi, hogy inicializáljunk egy weboldalon található összes eszköztipp-tippet.
A második általános hiba a jQuery hiánya a fejlécben.
A link megfelelő működéséhez szükség van egy feltételre - meg kell jelölni egy olyan adatfeldolgozási funkciót, mint a "Java Script".

A lényeg az Tooltip komponens céljatippeket jelenít meg, amikor az oldal egyik vagy másik részére mutat. Amellett, hogy az eszköztipp a jobb, bal és felső részén rendezi az adat-toggle = "tooltip" elemet, az tooltip a következő tulajdonságokkal rendelkezik:

Annak érdekében, hogy csodálatos pop-upokat hozzon létretippeket, például a Wordpress-en létrehozott webhelyen nem szükséges alaposan megismerni a webes fejlesztők nyelvét. Elegendő tudni egy olyan plug-in (kiterjesztés) létezéséről, mint az Tooltipster. A névből egyértelmű, hogy ez a plugin az Tooltip-en alapul, és tulajdonságai és célja meglepően hasonló. Mire szolgál ez a plugin? Ez lehetővé teszi a szükséges HTML-jelölések létrehozását az eszköztippben.

A plugin munkája hivatkozások beillesztésén alapszikoldalt. Ez tartalmazza a Bootstrap Tooltip összes alapvető HTML attribútumát: tartalom (data-tooltip-content), cím, pozíció, trigger stb. Ez lehetővé teszi a téma, betűtípus, tooltip méret, szín megváltoztatását, egy kép beszúrását és még sok minden mást.


























