
Ci sono molti elementi in HTML eognuno di loro è unico a modo suo. Il tavolo è un oggetto molto interessante, richiesto e serio. Grazie ad esso, non solo puoi fornire informazioni in una forma conveniente, ma anche costruire uno scheletro intero del sito.
In precedenza, quasi tutti i webmaster utilizzavano tabelle specifiche per il layout del sito. Inizialmente, i tavoli non sono stati inventati per questo. Pertanto, è necessario utilizzare un elemento block div per eseguire il markup del tuo sito.
Se non vuoi essere sempre un principiante,abituati a fare tutto bene in una volta. Questo è molto importante in HTML. Nella tabella, è necessario inserire solo informazioni regolari (testo, collegamenti, elenchi, immagini, ecc.) E non l'intero sito.
Una tabella è un elemento complesso che consiste diun gran numero di altri elementi. Ricorda di includere sempre un tag di chiusura quando crei celle o righe. Altrimenti, tutto volerà via. Il gestore del browser cercherà la fine dell'elemento e, finché non la trova, includerà tutto il resto nella tabella. Il risultato è il porridge.
Se stai scrivendo un sito web in Blocco note, dovrai fare tutto a mano. Se in un editor già pronto, di solito ci sono pulsanti: "inserisci tabella", "inserisci immagine" e così via.
Un esempio di una tabella 2 per 2.
<table width = "100%" border = "1">
<tr>
<td> testo della prima cella della prima riga </td>
<td> testo della seconda cella della prima riga </td>
</tr>
<tr>
<td> testo della prima cella della seconda riga </td>
<td> testo della seconda cella della seconda riga </td>
</tr>
I tag <table> e </table> indicano l'inizio e la fine della tabella. I tag <tr> e </tr> sono l'inizio e la fine della riga. Una riga può contenere tutte le celle che desideri, definite dai tag <td> e </td>.
La regola principale: il numero di celle in ogni riga deve essere lo stesso. È un tavolo.

Ma, come nell'editor Word ed Excel, le celle possono essere combinate tra loro.
Gli attributi Colspan e Rowspan vengono utilizzati per combinare. Span si traduce in "span" o "overlap". Il significato letterale è coprire / sovrapporre celle / righe.

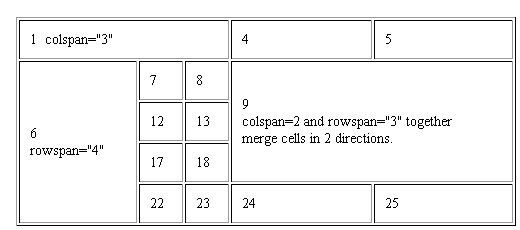
Il valore di questo attributo deve indicare quante righe o celle verranno sovrapposte. Di seguito è riportato un esempio illustrativo dell'utilizzo di entrambi gli attributi HTML in una tabella.

In questo esempio, la prima riga ha concatenato 3celle utilizzando l'attributo colspan = "3". Quindi la prima cella della seconda riga è stata allungata su quattro righe. Ricorda di allungare / unire solo nella prima cella. Le sue proprietà saranno ulteriormente estese. Tutto ciò che viene prima non sarà influenzato.
Se hai 5 celle e desideri unire da 2 a 4, devi specificare l'attributo colspan = "3" al numero di cella 2.
Presta attenzione alla cella numero 9 nell'immagine sopra. Lì, celle e righe sono state combinate contemporaneamente. Tali azioni non sono proibite.
Vedere un altro esempio per consolidare le informazioni. Poiché alcune persone confondono gli attributi e talvolta combinano stringhe anziché celle.

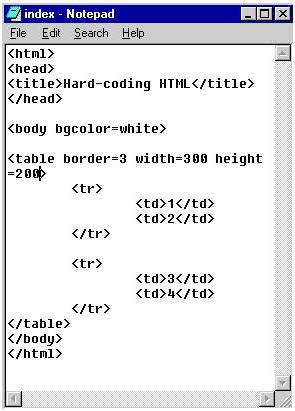
Prendiamo un normale caso HTML standard. La tabella ha due righe con due celle ciascuna.

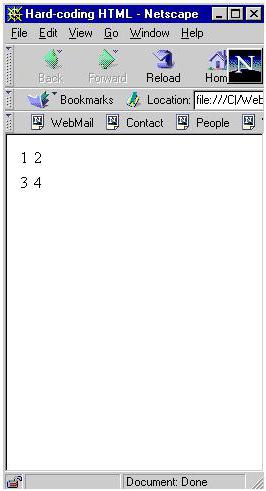
Il risultato del codice sarà il seguente.

Come puoi vedere, non ci sono effetti. Puoi aggiungere un bordo, specificare la larghezza e l'altezza.

Puoi anche giocare con l'allineamento. Può essere allineato sia in altezza che in larghezza.

Align è per l'allineamento orizzontale e valign è per l'allineamento verticale. Ecco il risultato.

Gli attributi align e valign possono essere applicati all'intera stringa. Quindi tutte le cellule che si trovano in esso obbediranno a questi attributi.
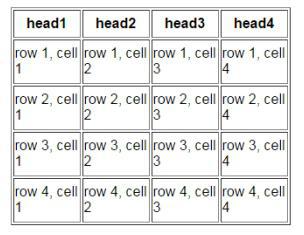
Oltre ai tag <td> e <tr>, c'è un tag aggiuntivo<th>. In effetti, è analogo a <td>, ma viene utilizzato solo nella prima riga e funge da intestazione. Per impostazione predefinita, il testo in <th> è centrato e in grassetto.
Come ogni tag HTML, una tabella puòtrasformato dagli stili. Devi specificare un foglio di stile nell'area dell'intestazione <link rel = “stylesheet” href = “style.css” type = “text / css”> o uno stile pronto (specificato anche nell'intestazione).
<head>
...
<style type = "text / css">
tavolo {
famiglia di caratteri: Verdana, Arial, Helvetica, sans-serif;
colore: # 000000;
}
.la mia classe
{
colore: # 666666;
}
</style>
...
</head>
Se hai appena specificato la tabella, allora questo stilesi applicherà a tutte le tabelle della pagina. Assolutamente tutti. Tuttavia, se si utilizza il secondo metodo, in cui viene specificato un nome arbitrario con un punto, questo stile può essere applicato a qualsiasi tabella desiderata, senza influire sugli altri.
<table class = "my_class">
Tieni presente che le classi possono essere utilizzate sia per il tag della tabella che per una cella o riga specifica.
<table class = "style_table" width = "100%" border = "1">
<tr class = "style_row1">
<td class = "style_td1"> testo della prima cella della prima riga </td>
<td class = "style_td2"> testo della seconda cella della prima riga </td>
</tr>
<tr class = "style_row2">
<td> testo della prima cella della seconda riga </td>
<td> testo della seconda cella della seconda riga </td>
</tr>
Se c'è un errore da qualche parte nel nome dello stile,non vedrai il risultato. Se ci sono errori nello stile stesso, ma i nomi sono gli stessi, non ci sarà alcun effetto. Ogni virgola o due punti gioca un ruolo importante.
Quali attributi puoi scrivere nelle classi di stile? Ci sono molti attributi che si applicano specificamente alle tabelle. Consideriamo quelli più basilari che ti saranno utili.
allineare | Allineamento orizzontale |
valign | Allineamento verticale |
sfondo | Immagine di sfondo nella cella / tabella |
bgcolor | Colore di sfondo della cella |
colore del bordo | Colore bordo tabella / cella |
altezza | Altezza della cella |
nowrap | Impedisci il ritorno a capo del testo in una riga. |
larghezza | Larghezza cella / tabella |
Come puoi vedere, ci sono molti "strumenti" per usare l'HTML in una tabella.

Gli stili ti consentono di creare vari bellissimi tavoli. Tutto dipende da cosa e come ti piace.


Come puoi vedere, se usi tag HTML, la tabella può essere trasformata oltre il riconoscimento. I limiti delle possibilità sono determinati dalla tua immaginazione.


























