
종종 웹 사이트에 대한 추가 정보예를 들어 복잡한 약어를 해독하거나 사용자 동작을 명확히하기 위해 마우스를 놓을 때 툴팁 형태로 배치됩니다. 비슷한 프런트 엔드 솔루션을 툴팁이라고합니다. 페이지의 공간을 절약하여 기본 데이터 만 표시 할 수 있지만 필요한 경우 독자가 추가 사항에 익숙해 질 수 있습니다. 순수한 정보 기능 외에도 툴팁은 사이트의 전체 스타일을 강조하고주의를 끄는 중요한 디자인 요소가 될 수 있습니다.

툴팁을 유발하는 상호 작용 요소를 대상이라고합니다.
Во всплывающих блоках обычно размещается важная, 그러나 기본 정보는 아닙니다. 사용자는 원하는 경우에만 익숙해 져야한다고 가정합니다. 주요 내용을 방해하지 않고 방해하지 않기 위해 툴팁은 여러 요구 사항을 충족해야합니다.
힌트를 만드는 기능은 웹 페이지의 하이퍼 텍스트 마크 업 언어에 포함되어 있습니다. 처음에는 약어와 복잡한 과학 용어를 해독하기위한 것입니다.
이러한 팝업 블록을 만들려면 모든 HTML 태그에 사용 가능한 title 속성이 필요합니다.
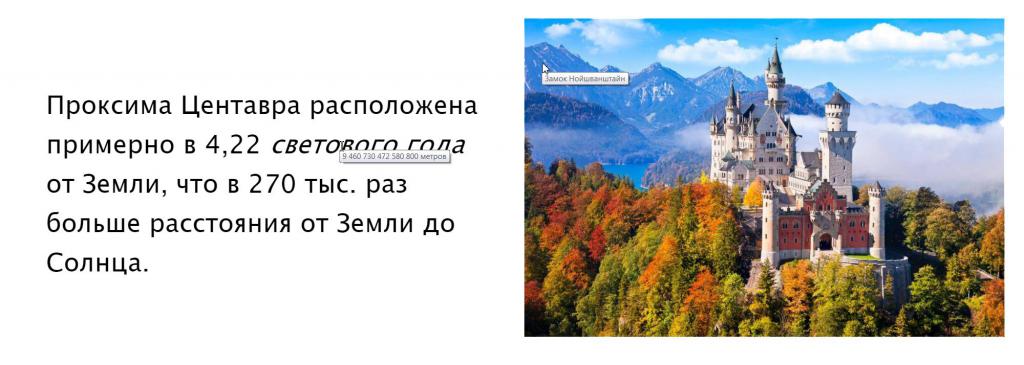
Proxima Centauri는 대략4.22
광년
지구에서 태양까지의 거리는 2 억 7 천배입니다.


HTML 툴팁의 주요 장점 : 사용 편의성 및 텍스트에서 이미지에 이르기까지 모든 레이아웃 요소와 함께 사용할 수있는 기능. 그러나 그녀는 또한 큰 단점이 있습니다.
HTML title 속성은 특별한 디자인이 필요하지 않은 작은 힌트에만 적합합니다. 그렇지 않으면 CSS를 사용하여 툴팁을 만드는 방법을 아는 것이 유용합니다.
계단식 스타일 시트를 사용하여 아름다운 사용자 정의 힌트 블록을 만들 수 있습니다. 기본 CSS 개념이 사용됩니다.
디스플레이;: 호버마우스 커서 아래의 모든 요소에 할당됩니다.: 전에 및 : 후별도의 HTML 요소를 만들지 않도록 간단한 힌트에 사용할 수 있습니다.이러한 모든 속성은 최신 브라우저에서 잘 지원되므로 툴팁 메커니즘의 안정적인 작동을 보장합니다.
의사 클래스 : 호버호버링 외에도 터치 스크린의 손가락 터치에 응답하여 모바일 가젯을 지원할 수 있습니다.

CSS 툴팁은 자체 구조를 가진 별도의 HTML 블록이거나 다른 블록의 유사 요소 일 수 있습니다. 이러한 각 옵션에는 장단점이 있습니다.
별도의 컨테이너 안에서 콘텐츠를 훨씬 쉽게 조작 할 수 있습니다. 이미지, 헤더 및 기타 요소를 배치 할 수 있습니다.
의사 요소를 사용하면 불필요한 것을 제거 할 수 있습니다블록을 배치하고 레이아웃을 조금 더 쉽게 만듭니다. 텍스트 내용은 대상 요소의 속성에 배치 할 수 있으며 툴팁 자체 작성에 대해 걱정하지 않아도됩니다. CSS는 모든 작업을 수행합니다. 그러나 의사 요소는 복잡한 구조를 가진 블록에는 적합하지 않습니다. 또한 태그를 닫을 때만 만들 수 있습니다. 이러한 툴팁을 이미지에 직접 첨부 할 수 없습니다.

별자리 Centaurus에서 우리에게 가장 가까운 별을위한 복잡한 구조로 아름답게 디자인 된 툴팁을 만들어 봅시다.
우선 HTML 마크 업을 정의 해 봅시다 :
별자리 Centaurus의 별
알파 센타 우리
베타 센타 우리
세타 센타 우리
감마 센타 우리
엡실론 센타 우리
프록시마 센타 우리
 Proxima Centaurus (라틴어 Proxima에서 가장 가까운 것)는 태양 다음으로 지구에 가장 가까운 별인 Alpha Centauri에 속하는 붉은 왜성입니다.
Proxima Centaurus (라틴어 Proxima에서 가장 가까운 것)는 태양 다음으로 지구에 가장 가까운 별인 Alpha Centauri에 속하는 붉은 왜성입니다.
CSS를 사용하여 힌트 블록을 장식하고 숨 깁니다.
.별 {
위치:상대적인;
}
/ * 툴팁 스타일 * /
.star .tooltip {
디스플레이 : 없음;
위치 : 절대;
상단 : 50 %;
변환 : translateY (-50 %);
왼쪽 : 100 %;
}
/ * 장식 삼각형의 스타일 * /
.star .tooltip : 전에 {...}
/ * 호버 힌트 * /
.star : 호버 .tooltip {display : 블록; }
리스트의 스타일과 툴팁 자체는 임의의 것이 될 수 있으며, 간결성을 위해 생략되었습니다.
툴팁을 별도의 블록에 배치하면 그 안에 이미지를 사용하고, 텍스트를 포맷하고, 아름다운 디자인을위한 의사 요소를 만들 수 있습니다.

의사 요소 툴팁
툴팁 생성 시연의사 요소에서 그래픽 편집기의 패널이 도움이 될 것입니다. 각 도구는 아이콘 형태로 제공되며, 경험이없는 사용자에게는 그 목적이 명확하지 않을 수 있습니다. 아무도 안 좋아하지 않게하려면 이름이있는 아이콘을 아이콘에 추가하십시오.
패널 HTML 코드는 다음과 같습니다.




도구의 고유 이름은 속성에 있습니다. 데이터 툴팁. 블록 안에 아이콘이 있지만 HTML 코드에는 툴팁 자체가 없습니다.
툴팁에는 간단한 설명 텍스트 만 포함되므로 의사 요소를 사용하여 라이트 패널을 어지럽히 지 않도록 할 수 있습니다.
/ * 아이콘의 일반적인 스타일 * /
.악기 {
위치 : 상대;
색상 : # 666;
배경 : 흰색;
커서 : 포인터;
}
/ * 호버 아이콘의 스타일 * /
. 악기 : 호버 {
배경 : # 666;
색상 : 흰색;
}
/ * 힌트 스타일 * /
. 악기 : 호버 : {
내용 : attr (데이터 툴팁);
위치 : 절대;
왼쪽 : 100 %;
색상 : # 666;
}
의사 요소는 마우스를 움직일 때만 나타나므로 display : 블록으로 숨길 필요가 없습니다. 그 위치는 속성에 의해 규제됩니다 위치 및 왼쪽 / 오른쪽 / 상단 / 하단. 속성에서 가져 오려면 데이터 툴팁 CSS 툴팁 대상 컨텐츠 요소는 기능을 제공합니다 속성 (). 간결하게하기 위해 장식 스타일은 생략되었습니다.

스크립트없이 클릭 할 때 힌트 표시
이전에 논의 된 툴팁 메커니즘은 대상 요소 위로 마우스를 가져 가면 CSS 의사 클래스를 기반으로합니다. : 호버. 경우에 따라 클릭 할 때 힌트를 여는 것이 좋습니다. 비슷한 효과가 JavaScript에서 구현하기 쉽지만 CSS가 작업을 수행 할 수 있습니다.
CSS 의사 클래스 목록에는 멋진 클래스가 있습니다. : 초점링크 및 입력 요소에 사용 가능합니다. 같지 않은 : 호버커서가 떠나 자마자 사라집니다마우스로이 의사 클래스를 사용하면 대상 요소의 활동 상태를 저장할 수 있습니다. 입력 필드가 의미 적으로 툴팁 생성에 적합하지 않은 경우 링크가 정상입니다.
첫 번째 예제의 목록 항목을 링크로 바꾸십시오.
프록시마 센타 우리
 Proxima Centaurus (라틴어 Proxima에서 가장 가까운 것)는 태양 다음으로 지구에 가장 가까운 별인 Alpha Centauri에 속하는 붉은 왜성입니다.
Proxima Centaurus (라틴어 Proxima에서 가장 가까운 것)는 태양 다음으로 지구에 가장 가까운 별인 Alpha Centauri에 속하는 붉은 왜성입니다.
속성 href 가치있는 자바 스크립트 : void (0) 링크 클릭에 대한 브라우저의 반응을 방지하기 위해 필요합니다.
다음 스타일을 사용하면 별표 설명이 포함 된 힌트를 클릭하여 호출 할 수 있습니다.
.star .tooltip {
디스플레이 : 없음;
}
.star : focus .tooltip {
디스플레이 : 블록;
}
링크는 사용자가 페이지의 아무 곳이나 클릭 할 때까지 포커스를 유지합니다.
따라서 웹 사이트의 툴팁은 JavaScript를 사용하지 않고도 다양한 방법으로 만들 수 있습니다. 그들 각각은 좋으며 특정 상황에 가장 적합한 것을 선택하면됩니다.
