
웹 페이지를 정기적으로 개발할 때텍스트에 링크를 삽입해야 할 필요성에 직면했습니다. 그러나 경우에 따라 다른 페이지로 연결되는 텍스트의 일부를위한 특별한 디자인이 필요합니다. 이렇게하려면 HTML 페이지 링크에서 밑줄을 제거하는 방법을 알아 내야합니다.
Перед изучением вопроса, как убрать подчеркивание HTML 링크에서는 텍스트에서 링크 설정을 처리해야합니다. 과도 머랭 사이트를 제시하는 것은 매우 어렵습니다. 실제로이 경우 각 페이지는 전체 텍스트 볼륨을 포함하는 긴 체인으로, 이제 수백 페이지에 깔끔하게 배포됩니다.

요소를 다른 요소와 연결하려면페이지에서 링크 태그 href를 지정해야하는 특수 태그 를 사용할 수 있습니다. 다른 사이트로 이동해야하는 경우이 속성 다음에 사이트 주소를 완전히 등록해야합니다. 링크가 내부 인 경우 예와 같이 "/"로 시작하여 해당 부분 만 사용하면됩니다.
В зависимости от поставленных задач, внешний вид 링크를 변경할 수 있습니다. 따라서 색상, 글꼴 스타일, 유형 (굵게, 기울임 꼴)을 선택하고 밑줄을 제거하여 수정할 수도 있습니다. 질문은 HTML 링크에서 밑줄을 어떻게 제거합니까? 아주 쉽다!
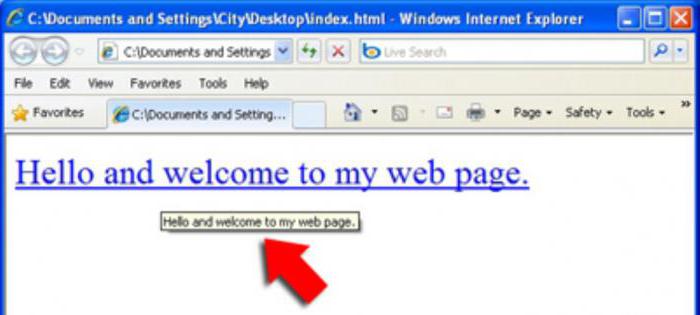
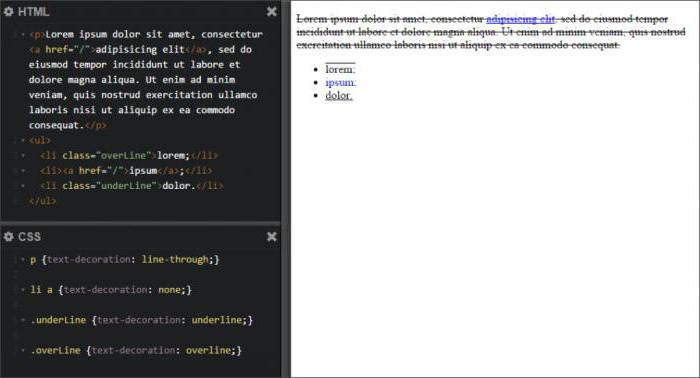
<a> 태그의 많은 속성 중에는 text-decoration css-style 속성이 있습니다. 기본적으로이 매개 변수는 링크에 대해 활성화되며 표기법을 사용하여 비활성화합니다. 텍스트 장식 : 없음, 밑줄이없는 HTML 링크임을 알 수 있습니다. 이 예에서는 링크에 파란색 강조 표시 만 있고 밑줄이 제거됩니다.

밑줄을 제거하는 방법을 알아 낸HTML 페이지의 링크가있는 경우 이러한 이동이 언제 유용 할 수 있는지 생각해 볼 가치가 있습니다. 당연히 링크의 디자인은 그 특성에 영향을 미치지 않습니다. 밑줄의 유무에 관계없이 지정된 주소로 올바르게 이동합니다.

밑줄 제거는 종종추가 라인이 정보 인식을 방해하는 메뉴 버튼의 디자인. 또한 밑줄이 그어진 텍스트가없는 것은 종종 광고 링크에 사용되어 풍부한 텍스트 사이에 숨겨져 기본 색상과 유사하게 만듭니다. 일부 사이트는 밑줄을 전혀 사용하지 않으므로 페이지 코드 시작 부분에서 <a> 태그의 스타일을 정의하는 스타일 블록에 매개 변수를 설정하므로 각 링크에 밑줄이있는 텍스트가 없음을 명시 적으로 표시 할 필요가 없습니다.
