
2 차원 그래픽으로 작업 할 때 매우 중요합니다컴퓨터 구조의 기본 원리와 컴퓨터의 구조를 한 마디로 바꾸는 원리를 이해합니다. 벡터와 래스터의 두 가지 주요 이미지 유형은 각각 특정 분야에서 적용되며 장점도 있습니다.

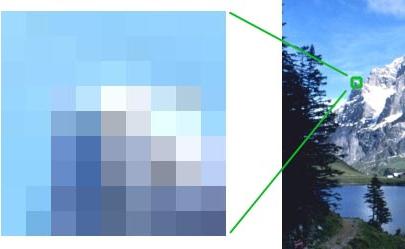
래스터를 구성하는 단위이미지는 픽셀입니다. 이들은 색상 정보를 전달하고 전송하는 작은 모니터 사각형입니다. 그들의 도움으로 래스터 이미지는 전체적으로 당황하고 인식됩니다. 이러한 이미지를 표시하는 모니터의 품질은 인치당 픽셀 수에 따라 다릅니다. 기본적으로 모든 최신 컴퓨터는 인치당 72 또는 96 픽셀의 해상도로 제공됩니다 (값은 화면 설정에 따라 다릅니다).
형식을보고 래스터 이미지를 벡터 이미지와 빠르게 구별 할 수 있습니다. 가장 일반적인 래스터 형식은 .gif, .bmp, .png, .jpeg, .psd 등입니다.
래스터 이미지는 만들 때 얻습니다기본 도구를 사용하거나 문서를 스캔 할 때 Adobe Photoshop의 파일 또한 모든 사진은이 유형의 2 차원 그래픽에 속합니다. 따라서 프로세스에서 이러한 유형의 파일 형식을 변경하지 않고도 품질 손실 및 색상 왜곡을 피할 수 있습니다. 프린터를 비트 맵으로 사용하여 이미지를 인쇄합니다.

래스터 이미지를 벡터로 변환매우 간단하며 두 가지 유형의 이미지를 모두 지원하는 그래픽 편집기 만 필요합니다. 이 경우 그림을 저장할 때 벡터 그래픽 형식이 간단히 표시됩니다. 그러나이 방법으로 항상 좋은 결과를 얻을 수있는 것은 아닙니다. 가장 신뢰할 수있는 것은 래스터 이미지를 벡터 이미지로 수동으로 다시 그리는 것이지만, 벡터 편집기를 사용하려면 좋은 기술이 필요합니다.
따라서 우리는 요점을 강조합니다.모니터 화면의 래스터 이미지는 픽셀 격자이며, 품질은 모니터의 해상도 및 매개 변수에 따라 다릅니다. 이러한 그래픽은 다른 형식으로 쉽게 변환 할 수 있습니다. 더 자세히 살펴보면, 그러한 이미지의 윤곽은 픽셀의 경계인 직선 세그먼트에서 파선 형태입니다.

래스터 이미지는 의심의 여지없이 자신의 이미지를 가지고 있습니다단점과 제한 사항도 무시할 수 없습니다. 벡터 그래픽과 달리 이러한 이미지에는 확대 및 기타 주요 변경의 경계가 있습니다. 스케일이 크게 증가하면 래스터 이미지의 품질이 떨어질 수 있습니다. 따라서, 대형 픽셀 화상의 저장에는 각각 많은 컴퓨터 메모리가 필요하다. 또한 래스터 그래픽은 실제로 투명도 속성을 지원하지 않습니다. .gif 및 .png의 이미지에만이 기능이 부여되므로 더 높은 품질을 갖습니다.
Растровый формат наиболее пригоден для тех, кто в 이미지 작업에는 복잡한 사실적인 그림자와 3 차원 효과 및 텍스처가 사용됩니다. 물론 Photoshop에서 사진을 처리하는 사진 작가에게는 래스터 유형의 그래픽 이미지 만 표시됩니다.
