
HTML tabulas ir ļoti ērts elements.Tu vari ar viņiem kaut ko darīt. Protams, galvenais mērķis - informācijas izvietošana galda veidā. Bet vietņu izstrādātāji devās tālāk. Vienā reizē bija ļoti populāra tabulu izmantošana, lai izveidotu vietnes skeletu. Tagad profesionāļi cenšas to nedarīt.
Tabulas tiek plaši izmantotas, jo ir liels atribūtu skaits. Piemēram, bija ļoti noderīgi apvienot rindas vai kolonnas.
HTML formātā šūnu savienojums tiek izmantots, izmantojot divus atribūtus: colspan un rowspan. Tie ir norādīti td tagam.
Sāksim, pārbaudot jebkuru struktūrutabulas, pirms mēs ienirt tēmā. Jebkurā galdiņā ir līnija, un tajā ir šūnas. Atcerieties, ka sākotnēji visos tabulās jābūt vienādam šūnu skaitam.

Attēlā redzama divas rindas, un katrā no tāmtrīs šūnas. Šī ir normāla tabula. Ja jūs norādāt mazāku šūnu skaitu pēc kārtas, tabula tiks "iet", viss tiks parādīts nepareizi.
Указывать меньшее количество ячеек или строк var būt tikai tad, ja jūs kaut ko apvienojat. Bet svītrota elementa vietā, kas atrodas tuvākajā tuvumā līdz sākumam, nepieciešams norādīt papildu atribūtu. Ja apvienojat kolonnas, tad kolonnas, ja rindas, tad rindas. Atribūta vērtība norāda apvienojamo elementu skaitu.
Lūdzu, ņemiet vērā, ka tas ir jāiestatatuvākais postenis sākumā. Piemēram, attēlā, ja vēlaties apvienot 1. un 2. šūnu, 1. šūnā jānorāda kolspan atribūts ar vērtību divu. Un 2. vai 3. šūnu noņemšana vairs nav svarīga.
Apakšējā līnija ir tāda, ka jūs sakāt šūnai, cik daudz vietas tas aizņem. Noklusējuma vērtība ir 1.
Šūnu apvienošana vertikāli HTML tabulā notiek pēc tāda paša principa. Vienkārši aizņemtā telpa tiks uzskatīta par vertikāli. Skatīt attēlu zemāk.

Šeit šūna ar numuru 43 aizņem divas rindiņas. Lai to izdarītu, norādiet atribūtu virknes. To vienkārši atceras:
Valodas radītāji mēģināja to padarīt pēc iespējas tuvāk cilvēkam, lai, kaut arī to nezināja, vismaz kaut kā bija iespējams saprast.
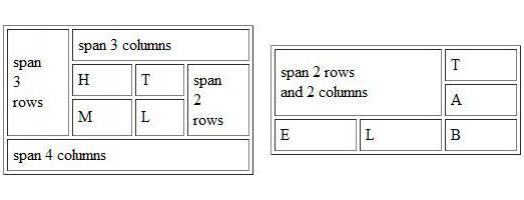
HTML, apvienojot šūnas, var veikt divos virzienos vienlaikus: vertikāli un horizontāli. Lai to izdarītu, vienlaicīgi norādiet abus atribūtus.

Attēlā iepriekš tas ir tieši tas, kas norādīts, ka ir iespējams izveidot apvienību: rindas, kolonnas un vienlaicīgi kolonnas un rindas.
Apsveriet sarežģītākus pakāpeniskus piemērus 2007. \ Tlieli galdi. Attēlā kreisajā pusē redzama parastās tabulas sākotnējā versija. Un labajā pusē - variants ar divu šūnu savienojumu otrajā rindā. Tik skaidrs un vieglāk salīdzināt HTML kodu.

Jūs varat arī apvienot trīs šūnas centrā. Pirmajā gadījumā Colspan atribūts tika norādīts 1. šūnā. Šeit pirmais būs nemainīgs, un otrajā

Ja vēlaties apvienot visas rindas šūnas ar vienu, tad izdzēsiet četrus td un pirmajā mēs norādām colspan = "5".

Kā redzat, patiesībā tas viss ir vienkārši. Nav nekā sarežģīta. Galvenais ir rūpīgi, jau no pirmā mēģinājuma, izprast visas tabulu nepilnības, un tad nevajadzētu rasties problēmām.
HTML gadījumā šūnu apvienošana ne vienmēr tiek izmantota parastajām tabulām ar informāciju (kā Word vai Excel). Tīmekļa vietņu izstrādātāji bieži, bet pirms tam viņi tos izmantoja, lai izveidotu vietni.
Piemēram, varat apsvērt šīs vietnes izkārtojumu. Šis dizains ir ļoti vienkāršs un primitīvs. Bet šeit jūs varat skaidri parādīt asociācijas izmantošanu.

Sākotnēji tā bija trīs rindu tabula,divas šūnas katrā. Tad, lai ievietotu vietnes logotipu, abas pirmās rindas šūnas tika apvienotas. Apakšējā līnija darīja to pašu, lai novietotu "pagrabu".
Tas ļauj izvietot dizaina elementus.savās vietās, un nekas iet nekur. Tas ir ļoti ērti un vienkārši. Tāpēc tas bija tik populārs. Tagad ieteicams izveidot bloku tagu div.
Un atcerieties, ka HTML tabulā šūnu savienībajūs varat darīt visu, ko vēlaties. Tas viss ir atkarīgs no tā, kas jums nepieciešams un kā vēlaties to organizēt. Galvenais nav sajaukt. Ja vēlaties izveidot lielu tabulu ar lielu skaitu asociāciju, ieteicams to visu izdarīt uz papīra vai Paint. Iesācējiem būs vieglāk.
Iegūstot pieredzi, jūs varat viegli veikt šādas darbības savā galvā.


























