

CSS zorgt voor flexibele aanpassingtekst die wordt weergegeven met behulp van de HMTL-taal. Vandaag kijken we naar het effect van de eigenschap "text-transform", waardoor het lettertype kan worden gewijzigd. Deze optie wordt ondersteund door alle moderne browsers en is opgenomen in de specificatie van alle versies van CSS.
afspraak
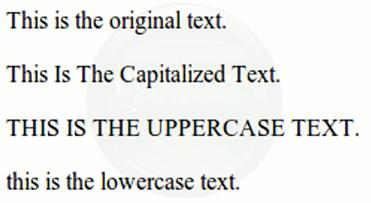
De eigenschap text-transform kan drie zijnkernwaarden en twee incrementele. U kunt bijvoorbeeld een hoofdletter toewijzen aan de hele geselecteerde tekst. Of u kunt de opdracht het tegenovergestelde van de vorige eigenschap geven, waarbij alle tekens in kleine letters worden omgezet. U kunt een afspraak maken met elke methode die voor u geschikt is. Bijvoorbeeld met behulp van inline stijlen. Of u kunt maken

toepassing
С использованием CSS верхний регистр (или vergelijkbare effecten) wordt ingesteld met één eenvoudige opdracht. Daarom is het niet nodig om de hele tekst te wijzigen of te herschrijven. Als we het hebben over een site van één pagina, is deze eigenschap mogelijk niet nuttig. Maar wanneer u onder uw controle staat, is er een enorm portaal waar u het geval van letters in bepaalde fragmenten moet corrigeren, dan wordt "teksttransformatie" het enige effectieve hulpmiddel. U moet bijvoorbeeld het lettertype corrigeren in de h2-koptags. Voeg hiervoor het item toe: “h2 {text-transform: uppercase; } ”, En dan zullen alle headers van het tweede niveau in hoofdletters zijn.

kenmerken
Sommigen vinden die handleiding misschientekstverwerking en het wijzigen van het lettertype met de eigenschap "tekst-transformatie" heeft geen verschillen. Maar dit is niet zo. Als u kleine letters handmatig verandert in hoofdletters (hoofdletters), blijven de tekens ongewijzigd wanneer u deze informatie van uw site kopieert. Als je de CSS-taal gebruikt, gebeurt alles anders. De eigenschap text-transformation verandert alleen het lettertype voor gebruikers visueel. Maar in werkelijkheid blijven de personages ongewijzigd. Dit gebeurt met alle waarden van deze eigenschap. De gekopieerde informatie (tekst) krijgt een eerste register, dat wordt gebruikt in de broncode van de pagina. Dit is het enige verschil tussen handmatige verwerking en het gebruik van CSS-opdrachten.
Het maakt niet uit welke je wilt gebruiken - onderkantvergeet vooral niet de bestemming. Als u bijvoorbeeld alleen wijzigingen nodig heeft voor een decoratief doel, dan kunt u de eigenschap "text-transform" veilig gebruiken. Welnu, als u weet dat uw gebruikers de door u geposte informatie waarschijnlijk zullen kopiëren, kunt u het beste de hoofdtekst van de hele tekst handmatig wijzigen. Soms merken lezers een dergelijke wijziging van het lettertype zelfs niet op. Dit is vooral van cruciaal belang als het gaat om belangrijke documenten en soortgelijke informatie.


























