
Veel talen uitgevonden, maar HTMLbehoort tot het aantal speciale en meest gewilde. Veel andere belangrijke programmeerinspanningen zijn ermee verbonden. Veel komt beschikbaar wanneer de geest van de ontwikkelaar bekend is met de opmaaktaal HyperText Markup Language (HTML).

Kortom, er is niets ingewikkelds in HTML, en doorbinnen een paar minuten zal iedereen die het verst van programmeren en internet af is, een HTML-pagina in een notitieboekje maken. Een voorbeeld dat aandacht verdient, eenvoud en voor iedereen beschikbaar.
Een HTML-bestand is één pagina op een site, hoewel je daar tegen kunt discussiëren, maar het feit dat één bestand één pagina is, is om te beginnen begrijpelijk.
Het HTML-bestand begint met een DOCTYPE-header, inwat aangeeft dat het bestandstype HTML is. Alle pagina-elementen (tags) worden tussen punthaken aangegeven. Elk paar ("<" en ">") bevat één HTML-tag. Gewoonlijk worden HTML-tags gekoppeld, dat wil zeggen voor elke "tag" is er "/ tag". Beide zijn omsloten door punthaken. Er zijn enkele tags, waarvan de meest populaire "br /" is - een overgang naar de volgende regel.
De grootste tag in het bestand is de HTML zelf, indie slechts twee tags bevat: HEAD en BODY. In de eerste worden verschillende beschrijvingen gemaakt, worden links naar andere bestanden die nodig zijn voor de pagina aangegeven, kunnen PHP- en JavaScript-scripts aanwezig zijn. De tweede registreert de inhoud van de pagina. Ook in de vorm van tags en scripts.
Een voorbeeld van het maken van zo'n pagina wordt hieronder in het artikel gegeven. Laten we het zorgvuldig bekijken.

Het belangrijkste doel van de HEAD-tag is om de pagina en veelgebruikte scripts in het algemeen te beschrijven, hoewel dit laatste een redelijk relatief concept is. Meestal zijn hier slechts twee dingen belangrijk:
Voor het weergeven van pagina-inhoud heeft de inhoud van deze sectie slechts een indirecte betekenis, aangezien het aangeeft dat er ergens in andere bestanden CSS-regels zijn voor tags en scripts van andere talen.
De HTML-pagina heeft een titel (TITLE) diewordt weergegeven wanneer de bezoeker de muis over het tabblad beweegt waarop de pagina is geopend. Dit is een belangrijk punt, omdat het de pagina veel presentabeler maakt, het is gemakkelijker te zeggen, ondertekend met leesbare tekst.

META-tags zijn in het algemeen belangrijk bij internetprogrammering, maar wanneer u een HTML-pagina in een notitieblok moet maken, is het niet wenselijk om het voorbeeld te vervuilen met onnodige constructies.
LINK- en SCRIPT-links moeten speciaalAandacht. De eerste verwijst naar de locatie van de CSS-stylesheet, de tweede naar de locatie van het JavaScript-codebestand. Er kunnen veel van dergelijke links zijn.
Als scripts moeten worden benaderd wanneer kennisAls HTML gestold is, moeten cascading style sheets onmiddellijk worden aangepakt. De CSS-bestanden bieden met name de regels voor het opmaken van HTML-tags.
Eigenlijk is de voorbeeld-HTML-paginasectie BODY. Dit is waar alle informatie, alle inhoud van de sitepagina is opgenomen. Alle informatie wordt gepresenteerd in de vorm van tags en scripts, bijvoorbeeld door JavaScript-code of stukjes PHP-programma in te voegen.
Het is belangrijk om te begrijpen dat de HTML-voorbeeldwebpagina inbrowser en hetzelfde voorbeeld in een teksteditor, in het bijzonder kladblok, het is verre van hetzelfde. In het eerste geval hebben we een kant-en-klare HTML-tekst waarin alle scripts worden uitgevoerd. PHP heeft bijvoorbeeld zijn deel uitgewerkt en de nodige tags gevormd in plaats van de code op de juiste plaatsen. JavaScript heeft ook zijn missie vervuld, al is er nog een aparte discussie over.

HTML is tags, geen scripts. Uiteindelijk geeft de browser alleen de inhoud van de pagina weer, alleen de tags. Er is daar geen PHP-code.
JavaScript bevindt zich in een speciale positie, zijn zorg is om de pagina niet alleen te bedienen op het moment van laden (herladen), maar ook op de momenten dat de pagina in de browser van de bezoeker staat en hij deze aan het bestuderen is.
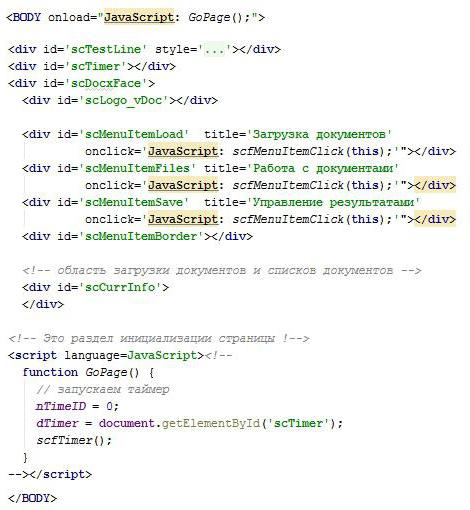
Een eenvoudig voorbeeld van HTML-paginacode (alleen BODY-sectie) wordt hieronder weergegeven.

En in de browser van de bezoeker ziet het er als volgt uit.

De code gaf niet aan hoe het eruit moest zienelementen weergegeven door de browser. Alle zichtbare stijl is in de CSS-regels. In dit geval het Mcss / scPhpWordRW.css-bestand waarnaar werd verwezen (zie de allereerste voorbeeld-HTML-pagina).
In tegenstelling tot HTML is het CSS-thema daar eenvoudigerzeer toegankelijke regels en hun aantal is klein, wanneer het voorbeeld van het maken van een HTML-pagina niets anders vereist dan een notitieblok. Alles is zeer toegankelijk voor instant mastering:

Hier is hoe eenvoudig de tag wordt beschrevenscLogo_vDoc, en deze beschrijving is zodanig dat in de normale toestand de tag de afbeelding van vDoc-logo.png weergeeft, en wanneer de muis erboven staat, wordt vDoc-logo-h.png weergegeven.
De taal impliceert geen enkele structuur enhet concept van syntaxis is hier erg relatief. Er zijn hier geen variabelen, maar er zijn talloze mogelijkheden. De fundamentele basis van hypertekst is dat er een element (tag) is dat noodzakelijkerwijs een naam heeft.
De naam, in het geval van een gepaarde tag, bestaat uit de daadwerkelijke naam (tagName) en punthaken ("<" + tagName + ">"), als dit het begin van een tag is, en "</" + tagName + ">", als deze is geschreven zijn einde.
Een voorbeeld van een HTML-pagina die de attributen beschrijft, bevindt zich onder in de tekst.

De tag kan attributen hebben, daarna worden ze geplaatsteen spatie achter de tagnaam voor de sluitende punthaak ">". Attributen, als de tag ze heeft, worden alleen aan het begin van de tag geschreven. De inhoud van de tag is wat zich tussen het begin en het einde van de tag bevindt.
Met HTML kun je block en inline beschrijvenelementen. De eerste nemen een bepaald gebied in het browservenster in beslag, kunnen absoluut worden gepositioneerd, dat wil zeggen op de juiste plaats in het weergavegebied van de HTML-pagina, en hebben een specifieke grootte.

Inline-elementen worden over het algemeen weergegevenéén stream, dat wil zeggen, aangezien de pagina's in het bestand zijn gespecificeerd en op het scherm worden weergegeven. De weergave van de algehele stroom kan worden beïnvloed wanneer de pagina wordt geladen. De plaatsing, zichtbaarheid en andere eigenschappen van blokelementen kunnen op elk moment worden beïnvloed via JavaScript-code.
Naast eenvoudige elementen biedt HTML ook mogelijkheden om tabellen en formulieren te beschrijven. Deze elementen zijn zeer gewild bij "alledaagse bouw van terreinen".
Met behulp van de TABLE-tag kunt u een tabel maken,geef een bepaald aantal TR-rijen aan en in elke rij een bepaald aantal TD-cellen. In tegenstelling tot de gebruikelijke indeling in tabelvorm, wordt, vanwege de eigenaardigheden van HTML-opmaak, de indeling in tabelvorm beperkt door deze verklaring, dus als de ontwikkelaar een rechthoekige tabel wil hebben waarin het aantal kolommen in alle rijen hetzelfde is, moet hij dit onafhankelijk controleren.

Principe HTML-positie: doe alles wat wordt aangegeven, maar niets dat niet wordt begrepen. In sommige gevallen is het aantal kolommen in elke rij van de tabel niet zo belangrijk, maar als u cellen verticaal of horizontaal moet samenvoegen, moet u alles heel zorgvuldig tellen.
Een voorbeeld van een HTML-pagina die een eenvoudige tabel beschrijft, wordt duidelijk in het artikel getoond.

Hier wordt een tafel van drie bij drie weergegevenkolommen, en in de eerste rij werd in plaats van de TD-tag de TH-tag gebruikt - de kolomkop. Deze twee tags hebben niet veel verschil, maar u kunt de eerste gebruiken om de eerste rij van de tabel te onderscheiden, en in CSS kunt u uw eigen stijl aan TH koppelen, waardoor deze zich onderscheidt van andere TD's.
Formulieren zijn het meest gevraagde onderdeel van HTML-tags. Met behulp van formulieren kunt u informatie overbrengen. Eigenlijk is de pagina zelf de output van informatie, maar het formulier is de input.
Een voorbeeld HTML-pagina die een eenvoudig formulier beschrijft:

Er zijn veel meer manieren om formulieren te gebruiken, maarde belangrijkste mogelijkheden zijn als volgt. U kunt invoervelden specificeren, ze het uiterlijk en de handlers toewijzen voor het analyseren van gebruikersinvoer. U kunt verborgen velden specificeren en achtergrondinformatie van de pagina doorgeven. U kunt de knoppen voor het overdragen van informatie aanwijzen, door erop te klikken waarmee het proces van informatieoverdracht wordt gestart.
Het kennen van de taal van hypertekst is een vereistewerk in elke specialisatie op het gebied van internetprogrammering, maar als je programma's in PHP of JavaScript moet schrijven, dan moet je HTML + CSS perfect kennen.
De PHP-taal werd in het vorige voorbeeld aangegeven. PHP draait op de server, dus de pagina met dit formulier vloog van de server naar de browser met gevulde velden. In het bijzonder ontving de TestOnBlur-functie die wordt genoemd in de INPUT-tag (de onblur-gebeurtenishandler) alle parameters als tekstvelden.

JavaScript wordt uitgevoerd in de browser, en naarde knop om gegevens terug te sturen naar de server werkte correct, dat wil zeggen, de constructie: onclick = jQuery ("# to"). val ("cart"), je moet niet alleen een idee hebben van wat jQuery is, maar ook wat #to, val is , winkelwagen. Meer specifiek moet u basis HTML-tags kennen en de algemene regels voor het toepassen van CSS-stijlen erop.
Dit is voldoende om snel uw kwalificaties te verhogen in een specialisatie op het gebied van internetprogrammering.


























