
Er zijn zoveel elementen in HTML, enelk van hen is uniek op zijn eigen manier. De tafel is een heel interessant, veeleisend en serieus object. Dankzij dit kunt u niet alleen informatie in een handige vorm verstrekken, maar ook een heel skelet van de site bouwen.
Voorheen gebruikten bijna alle webmasters tabellen specifiek voor de lay-out van de site. In eerste instantie werden hiervoor geen tafels uitgevonden. Daarom moet u een blok-div-element gebruiken om uw site te markeren.
Als je niet altijd een beginner wilt zijn,wen er aan om alles in één keer goed te doen. Dit is erg belangrijk in HTML. In de tabel hoeft u alleen reguliere informatie (tekst, links, lijsten, afbeeldingen, enz.) Te plaatsen, en niet de hele site als geheel.
Een tabel is een complex element dat bestaat uiteen groot aantal andere elementen. Denk eraan om altijd een afsluitende tag op te nemen bij het maken van cellen of rijen. Anders vliegt alles weg. De handler in de browser zoekt naar het einde van het element en neemt, totdat het het vindt, al het andere in de tabel op. Het resultaat is pap.
Als u een website in Kladblok schrijft, moet u alles met de hand doen. Als het in een kant-en-klare editor is, dan zijn er meestal knoppen - "tabel invoegen", "afbeelding invoegen" enzovoort.
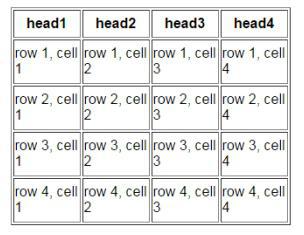
Een voorbeeld van een 2 bij 2 tafel.
<td> tekst van de tweede cel van de eerste rij </td> <td> tekst van de eerste cel van de tweede rij </td> <td> tekst van tweede cel van tweede rij </td> tekst van de eerste cel van de eerste rij
De tags <table> en </table> geven het begin en einde van de tabel aan. De <tr> en </tr> tags zijn het begin en einde van de regel. Een regel kan zoveel cellen bevatten als u wilt, die worden gedefinieerd door de tags <td> en </td>.
De hoofdregel: het aantal cellen op elke regel moet hetzelfde zijn. Het is een tafel.

Maar net als in de editor Word en Excel kunnen cellen worden samengevoegd.
De attributen Colspan en Rowspan worden gebruikt om te combineren. Span vertaalt zich naar "span" of "overlap". De letterlijke betekenis is om cellen / rijen te bedekken / overlappen.

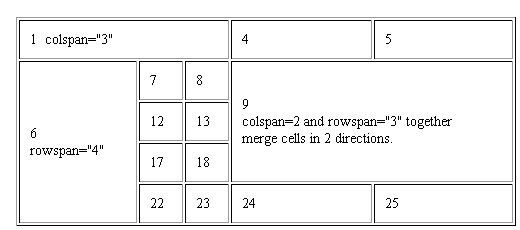
De waarde van dit kenmerk moet aangeven hoeveel rijen of cellen elkaar zullen overlappen. Het volgende is een illustratief voorbeeld van het gebruik van beide HTML-attributen in een tabel.

In dit voorbeeld, in de eerste regel, 3cellen met behulp van het colspan = "3" attribuut. Toen werd de eerste cel van de tweede rij over vier rijen gespannen. Denk eraan om alleen in de eerste cel uit te rekken / samen te voegen. De eigendommen zullen verder worden uitgebreid. Alles wat eerder komt, wordt niet beïnvloed.
Als je 5 cellen hebt en je wilt van 2 naar 4 samenvoegen, dan moet je het colspan = "3" attribuut specificeren bij cel nummer 2.
Let op celnummer 9 in de bovenstaande afbeelding. Daar werden cellen en rijen tegelijk gecombineerd. Dergelijke acties zijn niet verboden.
Zie een ander voorbeeld om informatie te consolideren. Omdat sommige mensen attributen verwarren en soms strings samenvoegen in plaats van cellen.

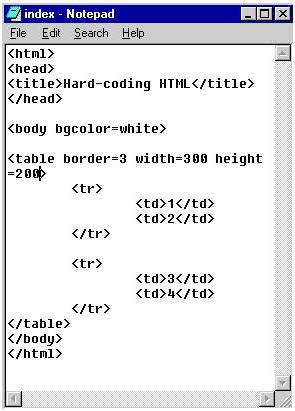
Laten we een normaal, standaard HTML-geval nemen. De tafel heeft twee rijen met elk twee cellen.

Het resultaat van de code is als volgt.

Zoals u kunt zien, zijn er geen effecten. U kunt een rand toevoegen, de breedte en hoogte specificeren.

Je kunt ook spelen met uitlijning. Zowel in hoogte als breedte uit te lijnen.

Uitlijnen is voor horizontale uitlijning en waarde voor verticale uitlijning. Hier is het resultaat.

De attributen align en valign kunnen op de hele string worden toegepast. Dan zullen alle cellen die erin staan deze attributen gehoorzamen.
Naast de tags <td> en <tr> is er een extra tag<th>. In feite is het analoog aan <td>, maar het wordt alleen in de eerste regel gebruikt en dient als koptekst. Tekst in <th> is standaard gecentreerd en vetgedrukt.
Net als alle HTML-tags kan een tabelgetransformeerd door stijlen. U moet een stylesheet specificeren in het head-gebied <link rel = "stylesheet" href = "style.css" type = "text / css"> of een kant-en-klare stijl (ook gespecificeerd in de head).
...
<style type = "text / css">
tafel {
font-family: Verdana, Arial, Helvetica, sans-serif;
kleur: # 000000;
}
.mijn klas
{
kleur: # 666666;
}
</style>
...
Als je zojuist een tabel hebt opgegeven, dan is deze stijlis van toepassing op alle tabellen op de pagina. Absoluut iedereen. Maar als u de tweede methode gebruikt, waarbij een willekeurige naam met een punt wordt gespecificeerd, dan kan deze stijl op elke gewenste tabel worden toegepast, zonder dat dit van invloed is op andere.
<table class = "my_class">
Merk op dat klassen kunnen worden gebruikt voor zowel de tabel-tag als voor een specifieke cel of rij.
<table class = "style_table" width = "100%" border = "1">
<tr class = "style_row1">
<td class = "style_td1"> tekst van de eerste cel van de eerste regel </td>
<td class = "style_td2"> tekst van de tweede cel van de eerste regel </td>
<tr class = "style_row2">
<td> tekst van de eerste cel van de tweede rij </td>
<td> tekst van tweede cel van tweede rij </td>
Als er ergens een fout in de stijlnaam zit,u zult het resultaat niet zien. Als er fouten in de stijl zelf zijn, maar de namen zijn hetzelfde, heeft dit geen effect. Elke komma of dubbele punt speelt een grote rol.
Welke attributen kun je schrijven in stijlklassen? Er zijn veel kenmerken die specifiek van toepassing zijn op tabellen. Laten we eens kijken naar de meest basale die van pas zullen komen.
uitlijnen | Horizontale uitlijning |
waardig | Verticale uitlijning |
achtergrond | Achtergrondafbeelding in cel / tabel |
bgcolor | Cel achtergrondkleur |
rand kleur | Kleur van tabel- / celrand |
hoogte | Celhoogte |
nowrap | Voorkom tekstomloop in een regel. |
breedte | Cel- / tafelbreedte |
Zoals je kunt zien, zijn er veel "tools" om HTML in een tabel te gebruiken.

Met stijlen kunt u verschillende mooie tabellen maken. Het hangt allemaal af van wat en hoe je het leuk vindt.


Zoals u kunt zien, kan de tabel onherkenbaar worden getransformeerd als u HTML-tags gebruikt. De grenzen van de mogelijkheden worden bepaald door uw verbeeldingskracht.


























