
Menu, jak wiesz, jest integralną częścią strony.Interesująca nawigacja w zasobach internetowych może zainteresować odwiedzających. Ponadto ważną cechą każdego menu jest jego kompaktowość. Proste pionowe menu można łatwo utworzyć za pomocą HTML i CSS. Ale pójdziemy dalej: naucz się tworzyć menu akordeonu za pomocą jQuery.
Utwórz menu akordeonu
Co to jest menu akordeonu pionowego?To taka rozwijana lista, która zapewnia wygodną nawigację i nadaje stylowy wygląd stronie. Menu wykonane w tej formie pozwala na włączenie wielu podelementów. Dostęp do nich następuje po kliknięciu żądanego elementu. Ktoś powie, że możesz stworzyć proste menu w tym stylu bez użycia jQuery. Tak to jest Ale taki obiekt nie będzie zbyt wygodny dla właścicieli tabletów lub smartfonów. Utwórzmy pionowe menu, które spodoba się wszystkim. Następnie, zmieniając stylizację kolorów takiej nawigacji, możliwe będzie dopracowanie projektu dowolnej witryny.
Kod HTML
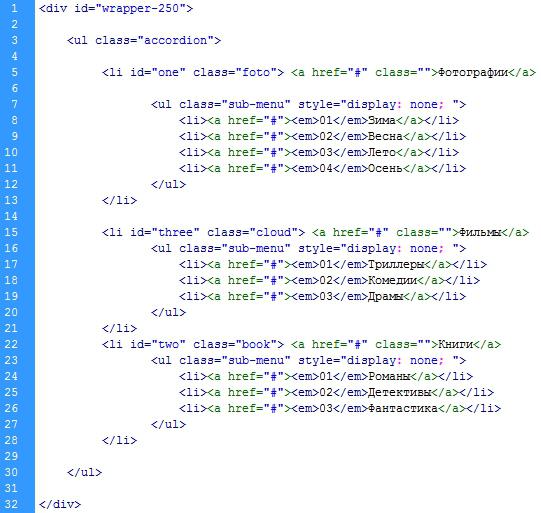
Aby utworzyć nasze menu pionowe, musisz najpierw wpisać kod HTML, który będzie zawierał następujące wiersze:

Jak widać, stworzyliśmy listę nieuporządkowaną. Składa się z 3 głównych punktów:
- fotografie;
- filmy;
- książki.
Każdy element ma kilka podelementów.Tam, gdzie jest #, musisz dodać linki. Teraz ważne jest, aby opisać style. Wszystko zależy od tego, jak wygląda Twój zasób online. Pionowe menu witryny powinno harmonijnie pasować do jej wyglądu.
Kod CSS
Ze stylami nie powinieneś mieć trudności. Zauważmy tylko, że w tym przykładzie użyto wypełnienia gradientowego. Oto jak wygląda CSS:

Plik CSS ustawia kolor, rozmiar, usuwa znaczniki po lewej stronie elementów listy. Określa się, jak będzie się zachowywał każdy element i podmenu po najechaniu na niego kursorem. Na przykład:
# e1fee2 - jest to jasnozielony kolor podelementów.
# c4f0f7 - niebieski odcień elementów podrzędnych po najechaniu na nie kursorem.
Ustaw właściwość display na blokowanie, abydostosuj niezbędne wcięcia i rozmiary. Kolor, rozmiar, typ czcionki, układ - wszystko to również opisano w pliku CSS. Nazwij go na przykład akordeonmenu_my1.css.
Połączenie JQuery do ulepszenia menu
Jak pamiętacie, naszym celem jest stworzenie pionuMenu jQuery. Jeśli jesteś nowy w tej technologii, nie zniechęcaj się. Użyjemy repozytorium Google i dołączymy skrypt jQuery. To sprawi, że menu będzie bardziej atrakcyjne. jQuery to biblioteka JavaScript oparta na interakcji znaczników hipertekstowych HTML i JavaScript. jQuery umożliwia dostęp do treści i atrybutów elementów.
Tak więc łączymy niezbędny skrypt w cielePlik HTML i ustaw zasady przechowywania 2 zmiennych, z wyłączeniem skoków elementów. Wpisujemy kod, który zamyka pozostałe zakładki podczas otwierania tego, który kliknie myszą. Oto jak to wszystko wygląda:

Zapisz wszystkie zmiany, zobacz, jak wygląda menu w przeglądarce. Oto ogólny wynik pracy:



























