
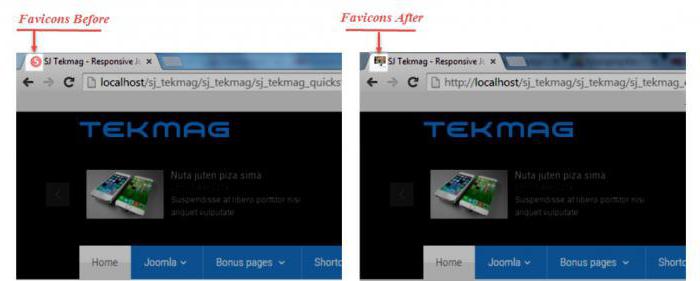
Pravděpodobně si to mnoho uživatelů všimlootevření stránky v levém rohu karty zobrazí malou ikonu specifickou pro každý portál. Málokdo však ví, co to je a jak to změnit na svých webových stránkách.
Malá ikona na webu se nazývá favicon, kterýv překladu z angličtiny znamená „ikona oblíbených položek“. Zpočátku byl použit k rychlému nalezení a obnovení záložek v prohlížečích IE. Poté se stalo téměř všeobecně zobrazováno téměř všemi internetovými chodci, aby poskytli webu zvláštní styl.
Favicon je obyčejný obraz, zpravidlaVelikost 16 x 16 pixelů. Pro ukládání lze použít formáty ICO, PNG a GIF. Favicon je podporován mnoha populárními prohlížeči. Mezi ně patří Chrome, IE, Opera, Firefox. Některé mohou podporovat animované verze, jiné ne.

Ve výchozím nastavení se prohlížeč pokusí najít ikonu v kořenovém adresáři webu. Můžete mu však říct, kde přesně je. Stačí použít řádek v kódu:
.
Chcete-li vytvořit vlastní ikonu, stačípoužijte jeden z online editorů v síti. Například nejslavnější je umístěn na favicon.ru. Je nutné označit tužkou body, které je třeba vyplnit, a poté obrázek uložit.
Mnoho webových vývojářů se snaží vytvořitweb změnit standardní ikonu CMS nebo vůbec žádný na vhodnější téma. Další bude seznam metod, které popisují, jak změnit favicon v různých systémech pro správu obsahu nebo bez nich.

Joomla 1.5 je jednou z prvních stabilních verzí systému pro správu obsahu. Používá se stále méně a méně, ale mnoho jich na některých stránkách stále podporuje. Chcete-li změnit favicon v Joomla 1.5, musíte vytvořit ikonu z hotového obrázku nebo od nuly. Poté přejděte do složky s Joomla templates, které jsou v adresáři templates, a zkopírujte tam favicon.
Nejnovější verze tohoto systému pro správu obsahu. Vylepšená funkčnost a nové funkce.
Než změníte favicon v Joomle 3, potřebujetevytvořte jej jako první. Jak to bylo popsáno výše. Potom můžete použít jednu ze dvou metod. První je půjčen od Joomla 1.5 a zahrnuje ruční nahrazení souboru ve složce šablony.

K implementaci druhé metody je nezbytnéupravte soubor index.php, který je umístěn v kořenové složce aktuální šablony. Zajímá se o značku
. Aby to fungovalo tak, jak by mělo, musíte zadat od úvodní značky po závěrečnou značku:.
Přejděte do indexového souboru.php je možné jednoduše procházením složek do požadované složky nebo pomocí administračního panelu. Na ovládacím panelu přejděte na „Rozšíření“ a poté na „Správce šablon“. Mezi současnými možnostmi musíte vybrat aktuální a kliknout na „Změnit šablonu hlavní stránky“. Otevře se editor kódu, do kterého by měl být výše uvedený kód vložen mezi počáteční a uzavírací značky hlav.
Někdy favicon není při hledání okamžitě zobrazenvydání. Může to být způsobeno tím, že stránka ještě nebyla indexována. Stojí za to trochu počkat a za pár dní nebo možná za měsíc se v horní části stránky objeví nový favicon.
Bitrix je systém pro správu obsahu, na jehož základě můžete vytvářet jednoduché weby a firemní portály. Vyvinuto společností 1C-Bitrix.
Struktura souboru webu je poněkud podobná Joomla aProces výměny favicon za ten, který potřebujete, je úplně stejný. To znamená, že musíte přejít do složky šablony a tam zkopírovat požadovaný obrázek ve formátu ICO. Pokud to nepomůže, zkuste jej také přidat do kořenové složky projektu.
Existuje také další metoda, kterou lze kombinovat s výše uvedenými dvěma způsoby. Toto je zapsáno v hlavním souboru již známé řádky:
.
WordPress je jedním z nejznámějších systémů.správa obsahu. Popularitu si získala díky skutečnosti, že je zdarma, snadno se učí a funkční. Jak změnit favicon na webu WordPress? Tento proces v tomto CMS je jednodušší než všichni ostatní. Musíte přejít na ovládací panel a přejít do sekce Cherry Options (Možnosti třešní) a poté vybrat kartu Logo & Favicon. Existující soubor musí být odstraněn pomocí tlačítka Odebrat. Poté připravte novou ikonu a stáhněte ji do svého počítače. Nyní pomocí knihovny médií musíte do databáze přidat aktualizovanou ikonu a uložit změny.

Po všech manipulacích znovu načtěte stránku a podívejte se, jak se změnil favicon. Je možné, že se neobjeví poprvé, takže je třeba aktualizovat mezipaměť prohlížeče a akci opakovat.
Existuje jiný způsob, jak změnit faviconWordPress K tomu je k dispozici speciální soubor header.php, který je zodpovědný za zobrazení záhlaví webu. Má blok se značkami hlavy. Přesně mezi nimi musíte vložit následující kód:

Záhlaví.php je umístěn pod / wp-content / themes / name theme. Je třeba věnovat pozornost skutečnosti, že rozšíření ICO se používá v řádcích kódu. Pokud je však pro aktuální favicon jiného typu, můžete v kódu zadat ten, který potřebujete.
Článek podrobně popisuje, jak změnitfavicon v různých systémech pro správu obsahu. Proč to musíte udělat a jaký praktický zájem je tento postup? Hlavním důvodem je uznání webu. Váš oblíbený web najdete ve výsledcích vyhledávání z favicon. Navíc s velkým počtem otevřených karet v moderním prohlížeči můžete rychle vypočítat, která z nich má tuto nebo tu stránku.
Před výměnou favicon to potřebujetepřipravit se. To lze provést převedením hotového obrázku nebo loga. Nebo ručně nakreslete nový favicon od nuly. Existuje mnoho online editorů a online převodníků.


























