
V HTML je tolik elementů akaždý je jedinečný svým vlastním způsobem. Stůl je velmi zajímavý, vyhledávaný a vážný objekt. Díky tomu je možné nejen poskytovat informace pohodlným způsobem, ale také vytvořit celý rámec stránky.
Dříve téměř všichni správci webu používali tabulky pouze pro rozvržení stránek. Zpočátku nebyly tabulky vynalezeny. Chcete-li označit místo, musíte použít element bloku div.
Pokud nechcete být vždy nováčkem,zvykněte si, abyste všechno hned udělali. To je velmi důležité v jazyce HTML. V tabulce je třeba umístit pouze obvyklé informace (text, odkazy, seznamy, obrázky atd.) A ne celý web.
Tabulka je složitý prvek, který se skládá zvelké množství dalších prvků. Nezapomeňte, že při vytváření buněk nebo řádků byste měli vždy okamžitě zavést uzavírací značku. Jinak bude vše odletět. Psovod v prohlížeči vyhledá konec prvku a dokud to nenajde, bude obsahovat všechno další v tabulce. Výsledkem bude kaše.
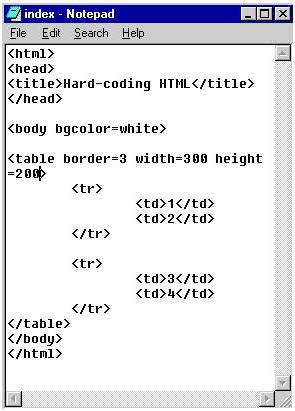
Pokud píšete web v programu Poznámkový blok, pak bude vše potřeba udělat ručně. Pokud je v konečném editoru, pak jsou obvykle tlačítka - "vložte tabulku", "vložte obrázek" a tak dále.
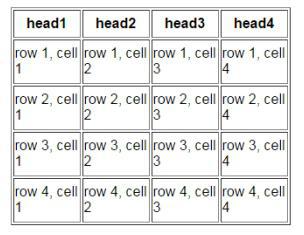
Příklad tabulky 2 na 2.
<šířka tabulky = "100%" border = "1">
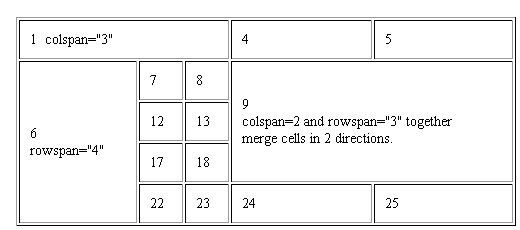
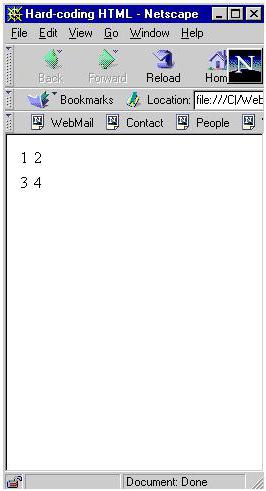
Značky Hlavní pravidlo: počet buněk v každém řádku by měl být stejný. Toto je tabulka. Ale stejně jako v editoru Word a Excel mohou být buňky vzájemně kombinovány. Pro kombinaci atributů použití Colspan a Rowspan. Span se překládá jako "krytí" nebo "překrývání". Doslovný význam má pokrýt / překrývat buňky / čáry. V hodnotě tohoto atributu je třeba určit, kolik řádků nebo buněk bude pokryto. Následuje vizuální příklad použití obou atributů HTML v tabulce. V tomto příkladu je první řádek kombinován 3buňky pomocí atributu colspan = "3". Pak byla první buňka druhého řádku roztažena do čtyř řad. Nezapomeňte, že se roztahujeme / sloučíme pouze v první buňce. Jeho majetek se dále rozšiřuje. Všechno, co předchází, nebude ovlivněno. Pokud máte 5 buňek a chcete sloučit z 2 na 4, pak musíte zadat atribut colspan = "3" právě u buňky na číslo 2. Dávejte pozor na číslo článku 9 na obrázku výše. Okamžitě sloučily buňky a řetězce. Taková opatření nejsou zakázána. Další příklad zveřejnění informací naleznete. Protože některé atributy záměny a místo buněk někdy slučují řetězce. Vezměte obvyklý standardní případ HTML. V tabulce jsou dva řádky o dvou buňkách. Výsledkem kódu bude následující. Jak vidíte, nejsou žádné efekty. Můžete přidat rámeček, určit šířku a výšku. Můžete také hrát s vyrovnáním. Je možné vyrovnat výšku i šířku. Horizontálně zarovnejte a zarovnejte svisle. Zde je výsledek. Atributy align a valign lze aplikovat na celý řádek. Pak se všechny buňky, které jsou v něm, budou řídit těmito atributy. Kromě značek Stejně jako všechny značky HTML, může tabulkatransformovat podle stylu. Je třeba zadat soubor stylů v hlavičce stylu nebo stylu "ready-made" (který je také uveden v hlavičce). ... tabulka { font-family: Verdana, Arial, Helvetica, sans-serif; barva: # 000000; }} .my_class {{ barva: # 666666; }} ... Pokud jste právě zadali tabulku, pak tento stylplatí pro všechny tabulky na stránce. Absolutně ke všem. Ale pokud použijete druhou metodu, kde určíte libovolný název s tečkou, pak tento styl může být použit na libovolnou požadovanou tabulku, aniž by to ovlivnilo ostatní. Všimněte si, že třídy lze použít jak pro značku tabulky, tak pro určitou buňku nebo řádek. Je-li v názvu stylu chyba,výsledek se nezobrazí. Pokud styl sám obsahuje chyby, ale názvy jsou stejné, nebude mít žádný vliv. Každá čárka nebo dvojtečka hraje velkou roli. Jaké atributy lze zapsat do tříd? Existuje tolik atributů, které platí zvláště pro tabulky. Zvažte ty nejzákladnější, které vám budou užitečné. zarovnat Horizontální zarovnání valign Vertikální přizpůsobení pozadí Obrázek buňky / tabulky na pozadí bgcolor Barva pozadí buňky bordercolor Barva tabulky / rámce buněk výška Výška buňky nyní Zabraňte přenosu textu v řádku šířka Šířka buňky / tabulky Jak můžete vidět, můžete použít HTML v tabulce s velkým množstvím "nástrojů". Díky stylu můžete vytvářet různé krásné stoly. Vše závisí na tom, co a jak se vám líbí. Jak můžete vidět, použijete-li značky HTML, tabulka může být transformována bez uznání. Hranice příležitostí určují vaši představivost. text první buňky prvního řádku text druhé buňky prvního řádku text první buňky druhého řádku text druhé buňky druhého řádku a označují začátek a konec tabulky. Značky
a jsou začátek a konec řádku. V jednom řádku může být tolik buněk, kolik chcete, které jsou definovány značkami a . 
Jak sloučit buňky v tabulce?



Stolní výzdoba





a existuje další značka Ve skutečnosti je to analogický znak , ale používá se pouze v prvním řádku a slouží jako nadpis. Ve výchozím nastavení je text v centrovaný a tučný. Jak připojit styly k tabulce?
text první buňky prvního řádku text druhé buňky prvního řádku text první buňky druhého řádku text druhé buňky druhého řádku Další atributy pro tabulky

Krásné tabulky vytvořené pomocí HTML. Příklady

 Líbí se:
Populární příspěvky
Kategorie
Automobily
Obchod
Domov a rodina
Domácí pohoda
Duchovní rozvoj
Jídlo a pití
Zákon
Zdraví
Internet
Umění a zábava
Kariéra
Počítače
Krása
Marketing
Móda
Zprávy a společnost
Vzdělání:
Vztahy
Publikace a psaní článků
Cestování
Reklama
Sebe-dokonalost
Sport a fitness
Technologie
Financování
Hobby
Duchovní rozvoj
Potraviny
Líbí se:
Populární příspěvky
Kategorie
Automobily
Obchod
Domov a rodina
Domácí pohoda
Duchovní rozvoj
Jídlo a pití
Zákon
Zdraví
Internet
Umění a zábava
Kariéra
Počítače
Krása
Marketing
Móda
Zprávy a společnost
Vzdělání:
Vztahy
Publikace a psaní článků
Cestování
Reklama
Sebe-dokonalost
Sport a fitness
Technologie
Financování
Hobby
Duchovní rozvoj
Potraviny
