
I HTML er der så mange elementer, oghver af dem er unik på sin egen måde. Bordet er et meget interessant, krævet og seriøst objekt. Takket være det kan du ikke kun give oplysninger i en bekvem form, men også opbygge en hel ramme af webstedet.
Tidligere brugte næsten alle webmastere tabeller til site layout. I første omgang blev tabeller til dette ikke opfundet. Derfor skal du bruge blok div-elementet til site-markup.
Hvis du ikke altid vil forblive en nybegynder,vænne sig til at gøre alt lige med det samme. Dette er meget vigtigt i HTML. I tabellen skal du kun placere de sædvanlige oplysninger (tekst, links, lister, billeder osv.), Og ikke hele webstedet.
Et bord er et komplekst element, der består afet stort antal andre elementer. Husk at når du opretter celler eller rækker, skal du altid lægge et lukkekode på én gang. Ellers vil alt flyve væk. Handleren i browseren vil se efter elementets ende, og indtil den finder den, vil alt andet blive medtaget i tabellen. Resultatet bliver grød.
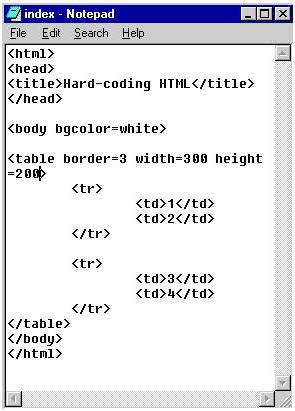
Hvis du skriver et websted i "Notepad", så har du alt hvad du skal gøre med dine hænder. Hvis i den færdige editor, så er der normalt knapper - "indsæt et bord", "indsæt et billede" og så videre.
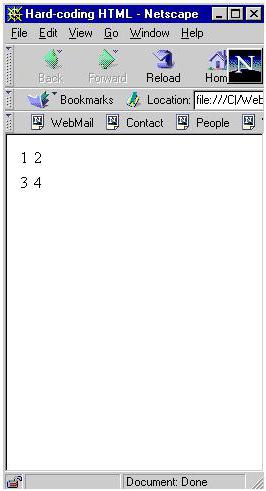
Eksempel på tabel 2 til 2.
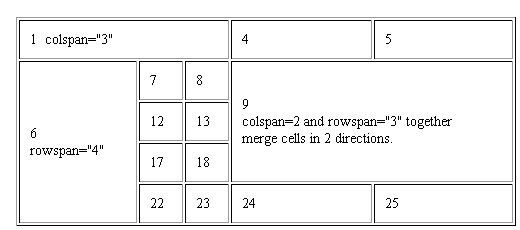
Tabellerne Hovedregel: Antallet af celler i hver linje skal være det samme. Dette er et bord. Men som i Word- og Excel-editoren kan celler kombineres med hinanden. For at kombinere skal du bruge attributterne Colspan og Rowspan. Span oversætter som "omfavnelse" eller "overlapning". Den bogstavelige betydning er at dække / dække celler / linjer. I værdien af denne attribut skal du angive, hvor mange rækker eller celler der vil blive blokeret. Følgende er et godt eksempel på at bruge begge HTML-attributter i en tabel. I dette eksempel, i den første række, 3celler ved hjælp af colspan = "3" attributten. Derefter blev den første celle i den anden linje strækket i fire linjer. Husk at vi strækker / forener kun i den første celle. Dens ejendom vil blive udvidet yderligere. Alt, hvad der foregår før, vil ikke blive påvirket. Hvis du har 5 celler og ønsker at flette fra 2 til 4, skal du bare angive attributten colspan = "3" i celle nummer 2. Bemærk celle nummeret 9 i figuren ovenfor. Der kombinerede de straks celler og linjer. Sådanne handlinger er ikke forbudt. Se et andet eksempel for at rette op på oplysningerne. Da nogle forvirrer attributter og sommetider kombinerer strenge i stedet for celler. Tag den sædvanlige standard HTML-sag. Bordet har to rækker af to celler hver. Resultatet af koden er som følger. Som du kan se, er der ingen virkninger. Du kan tilføje en ramme, angiv bredden og højden. Du kan også spille med justeringen. Du kan justere både højde og bredde. Juster til vandret justering og valign for lodret justering. Her er resultatet. Tilpasnings- og valignattributterne kan anvendes på hele strengen. Derefter vil alle de celler, der er i det, adlyde disse egenskaber. Ud over Som alle HTML-tags kan tabellenforvandlet gennem stilarter. Du skal angive et stylesheet i hovedet område eller den færdige stil (også i hovedet). ... teksten til den første celle i den første linje teksten til den anden celle i den første linje teksten til den første celle i den anden linje teksten til den anden celle i den anden linje og angiver begyndelsen og slutningen af tabellen.
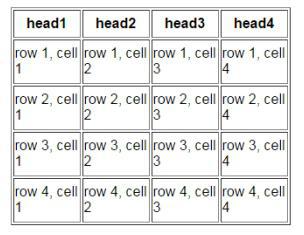
og tags er begyndelsen og slutningen af linjen. I en linje kan der være så mange celler som muligt, som er defineret af tagene og . 
Hvordan fusionere celler i et bord?



Design af tabeller





og tags er der et ekstra tag . Faktisk er dette en analog af , men den bruges kun i første linje og tjener som en header. Som standard er teksten i centreret og fed. Sådan forbinder du stilarter til et bord?