Eine Website im Internet ist ein Werbemittelirgendeine Art von Dienstleistung oder Gegenstand. Aber was ist eine Webressource ohne Medieninhalte? Fast jede Seite hat Videos, die erklären, anziehen, interessieren. Daher möchte der Eigentümer der Webressource wissen, wie ein Video in HTML eingebettet wird.

Möglichkeiten zum Erstellen von Websites
Websites sind also eine Gelegenheit, sich zu präsentierenInformationen interaktiv. Wie Sie wissen, bestehen Internetressourcen aus Seiten, die durch Hyperlinks miteinander verbunden sind. Wie kann ich meine eigene Website erstellen?
- Использовать технологию блоггинга.Was bedeutet das? Registrieren Sie sich auf der Website und erhalten Sie einen Domainnamen der zweiten Ebene. Aufgrund dieser Möglichkeit wird der Websitebesitzer zur Verwaltung seiner Ressource und erhält Zugriff auf ein spezielles Panel. Mit ihm können Sie das "Gehirnkind" nach Ihren Wünschen verwandeln.
- Nutzen Sie die zahlreichen entwickelten Website-Builder wie ucoz.ru, jimdo.com, setup.ru, Wix.com, A5.ru, Fo.ru, rusedu.net usw.
- Entwickeln Sie eine Internetressource über CMS, d. H. Ein Content-Management-System.
- Entwerfen Sie Ihr eigenes "Brainchild" -Design und erstellen Sie es mit der HTML-Programmiersprache neu.
Heutzutage ist es jedoch fast unmöglich, eine voll funktionsfähige HTML-Site zu erstellen. In Kenntnis dieser Sprache kann jedoch das Layout der Webseite angepasst und die Struktur in vorgefertigten Vorlagen geändert werden.
Komponenten eines Web-Technologie-Teils
Die Web-Technologie gliedert sich in folgende Grundkomponenten:
- Computernetzwerke verschiedener Art interagieren über das TCP / IP-Protokoll miteinander.
- Das Web ist zu einer der Internetanwendungen geworden, die eine Vielzahl von Informationen massiv verbreiten sollen.
- In der Web-Technologie sind Datenträger Seiten, die Medieninhalte (Grafiken, Videos, Hyperlinks) enthalten. Sie müssen daher wissen, wie Sie Videos in HTML einbetten.
- Zur Übertragung von Hypertextinformationen verwendet die Web-Technologie das HTTP-Protokoll.
- Zum Entwerfen und Erstellen von Webseiten wird die HTML-Hypertext-Markup-Sprache verwendet.
- Um Ressourcen im Internet anzuzeigen, müssen Sie einen Browser verwenden.
Methodennummer 1. Fügen Sie Medieninhalte (Videos) mit HTML5-Tags ein
Es gibt verschiedene Möglichkeiten, ein Video einzubetten.Inhalt zu einer Webseite. Es gibt drei Möglichkeiten: Einfügen über HTML, Player oder YouTube. Zuerst müssen Sie eine reguläre HTML5-Datei erstellen, die Seitenstile und mehrere Unterüberschriften enthält. Nach der Vorbereitung können Sie eine der Methoden auswählen und das Ergebnis genießen.
- Suchen Sie die dritte Überschrift und schreiben Sie den Code direkt darunter:

- Öffnen Sie die Seite in einem Browser und stellen Sie sicher, dass das Video angezeigt wird.
- Achten Sie darauf, den Pfad zum Video korrekt zu registrieren.
- Um Videos in HTML einzufügen, müssen Sie das Video-Kontrollfeld markieren. Verantwortlich dafür ist der Parameter controls.
Es ist zu beachten, dass diese Methode nicht auffällt.für alle. Beispielsweise können im Opera-Browser auf diese Weise platzierte Videos nicht abgespielt werden. Um dies zu vermeiden, müssen Sie das Video in den Ogg Theora-Typ konvertieren und den Code ändern.
Sie können die Datei mit dem Dienst online-convert.com konvertieren. Dann müssen Sie den Code folgendermaßen ändern:

Wenn der alte Browser einige Tags nicht versteht, sieht der Code möglicherweise so aus.

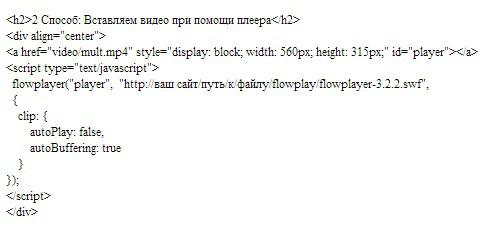
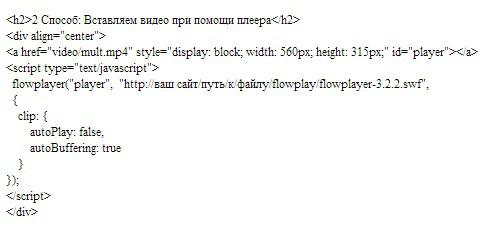
Methodennummer 2. Einbetten von Videos in HTML Verwenden des Players
Videoinhalte können ohne HTML eingebettet werdenJeder vorzeitige Upload zum Videodienst. Sie können also das Skript des Players verwenden, um das gewünschte Video auf einer Site mit der Erweiterung .mp4 oder .flv abzulegen. Zunächst müssen Sie das Video selbst auswählen. Dann musst du einen der vielen kostenlosen Spieler auswählen. Alternativ können Sie den Flowplayer verwenden.
- Sie müssen die Dateien des angegebenen Players auf den lokalen Computer herunterladen.
- Entpacken Sie sie in einen bestimmten Ordner auf der erstellten Site.
- Öffnen Sie die HTML-Datei und verbinden Sie die Javascript-Datei des Players mit der vorbereiteten Datei. Dazu müssen Sie einen speziellen Code in das HEAD-Tag schreiben. Wichtig: Geben Sie den Pfad zum Ordner an!

- Нужно разместить плеер в HTML-файле.Hier müssen Sie den Pfad zu den Dateien korrekt registrieren. Es werden auch die Einstellungen angezeigt, die verhindern, dass das Video automatisch gestartet wird. Wenn das Video automatisch gestartet werden soll, entfernen Sie nach dem Pfad zur Datei das Komma, schließen Sie die Klammer (rund) und setzen Sie ein Semikolon.

Diese Methode ist recht einfach und unkompliziert, um Videos zu HTML hinzuzufügen. Übrigens nutzen viele Webprogrammierer diese Option.
Methodennummer 3. Betten Sie HTML-Videos von YouTube ein
Nach dem Erstellen der HTML5-Vorbereitungsdatei können Sie mit dem Einbetten des Videoinhalts aus dem YouTube-Dienst beginnen.
- Zuerst müssen Sie das Video auswählen, das auf der Seite angezeigt werden soll. Es muss auf dem lokalen Computer gespeichert werden.
- Du musst zu youtube.com gehen. Sie sollten Ihr Konto erstellen oder sich bei einem vorhandenen anmelden.
- Nachdem du dich auf deiner YouTube-Seite angemeldet hast, musst duKlicken Sie auf die Schaltfläche "Video hinzufügen". Daraufhin wird ein Fenster angezeigt, in dem Sie aufgefordert werden, eine hochzuladende Datei auszuwählen. Das ausgewählte Video wird nach einer Weile geladen.
- Sie können dem Link der heruntergeladenen Datei folgen, die sich oben befindet.
- Um den Code zum Einfügen des Videos zu erhalten, benötigen SieKlicken Sie auf "Freigeben" und "HTML-Code". Die Seite wird den Programmcode erzeugen, der benötigt wird. Hier können Sie Parameter wie den Datenschutzmodus, die Videogröße und die Möglichkeit festlegen, ähnliche Aufzeichnungen anzuzeigen.
- Nach dem Einstellen der Parameter wird der Code kopiert und in die vorbereitete HTML-Datei eingefügt.
- Alles ist fertig. Jetzt ist klar, wie Sie ein Video von YouTube in HTML einbetten können.

Daher wurden verschiedene Möglichkeiten zum Einbetten von Videos in HTML in Betracht gezogen. Für welche Option Sie sich entscheiden, hängt vom Webprogrammierer oder Websitebesitzer ab.