
Webseiten zu erstellen ist keine Aufgabe für Leute mitschwache Nerven. Neben dem Wissen muss man kreatives Denken, perfektionistische Vorlieben und filigrane Präzision beim Markieren einer Seite besitzen. CSS in dieser Angelegenheit ist einfach unersetzlich. Und jeder Webmaster muss seine Grundlagen kennen.
Diejenigen, die mit HTML vertraut sind, müssen nicht sagen,dass dies die Sprache der Seitenmarkierung ist. Aber seine Schöpfer beschlossen, Tags hinzuzufügen, verantwortlich für das Aussehen und Design. Nur mit diesem Ansatz wurde der Seitencode zu umfangreich und fast unlesbar. Natürlich führte dieser Weg ins Nirgendwo, so dass eine umfassende Lösung eingeführt wurde: HTML ist verantwortlich für das Seitenlayout, CSS für das visuelle Design.

Die Abkürzung CSS steht für Cascading Style Sheets (Cascading Style Sheet). Es besteht aus Parametern, die für die Visualisierung der Objekte auf der Seite verantwortlich sind.
Ein Cascading Stylesheet erlaubt es dem Webmaster nichtErstellen Sie nur eine schöne Ressource, machen Sie aber auch den Code lesbar und reduzieren Sie seine Größe erheblich. Mit CSS können Sie solche Parameter angeben, die im HTML-Markup der Seite nicht möglich sind.
Mit CSS können Sie buchstäblich ein paar Klicks änderndas Aussehen von Ressourcenseiten. Dies ist sehr praktisch, besonders wenn die Seite mehrseitig ist. Alle Designänderungen werden im Cascading Stylesheet vorgenommen und nicht durch Ändern der Parameter auf jeder Seite der Ressource. Und nur dank CSS können Sie Block Markup implementieren.
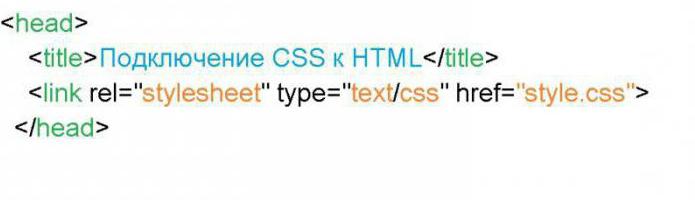
Über die Grundprinzipien von CSS sprechen, die erste SacheSie müssen lernen, wie Sie ein Cascading Stylesheet mit einer HTML-Datei verbinden. Dieser Prozess ist ziemlich einfach. Der erste Schritt besteht darin, ein HTML-Dokument zu erstellen. Für diejenigen, die es noch nicht wissen, erstellen sie es im Notepad-Programm. Dann müssen Sie mit der Funktion "Speichern unter" eine HTML-Erweiterung angeben.
In der gleichen Weise, eine KaskadeStylesheet, nur die Datei sollte mit der Erweiterung css angegeben werden. Das empfangene Dokument sollte im selben Ordner wie die HTML-Dateien gespeichert werden. Ein Stylesheet-Dokument hat beispielsweise den Namen style.css. Um es mit einem HTML-Dokument zu verbinden, müssen Sie das -Tag verwenden, das für das Verbinden externer Dateien zuständig ist. Zwischen
-Tags müssen Sie Folgendes eingeben:
Vielleicht ist dies eine der bequemsten Möglichkeiten, externe Dateien zu verbinden.
Das Studium des CSS-Markups sollte mit beginnenStudium der Syntax. Im Cascading Stylesheet gibt es keine Tags, Skripte oder Parameter. Es gibt nur eine Regel zu folgen. Es besteht aus einem Selektor und einem Stilblock. Nehmen wir an, das Cascading Style Sheet hat eine Position: body {background: black; Farbe: weiß}.
Hier ist der Körper der Selektor zuständig fürStilformatierung der Site; Hintergrund: Schwarz und Farbe: Weiß sind Eigenschaften und ihre Bedeutung. Sie sind durch ein Semikolon geschrieben. Diese Position macht den Hintergrund der Website schwarz und der Text ist weiß.

Nun, wir setzen die intensive Einführung in CSS fort.Das Layout der Seiten wird ohne Kenntnis der Selektoren ziemlich schwierig sein. Wenn alles mit Eigenschaften und ihren Werten klar ist, hilft zusätzliches Wissen über Selektoren, das gewünschte Layout der Seite zu erstellen.
Was müssen Sie über Selektoren wissen? Erstens, ihre Sorten:

Klassen. Der Klassenselektor wird verwendet, wenn Sie dieselben Parameter für mehrere Objekte festlegen möchten. Für zwei Absätze von Text müssen Sie beispielsweise eine rote Farbe angeben.

Objekte mit Klassen können beliebig sein.
Für dasselbe Objekt können Sie angeben undKlasse und Bezeichner - dies widerspricht nicht dem CSS-Markup. Da der Bezeichner jedoch eine höhere Priorität hat, wird der Stil für das Objekt verwendet. Wenn Sie eine Seite in CSS markieren, ist es eine Überlegung wert.
Identifikatoren und Klassen können für alle verwendet werdenObjekte. Wenn Sie einen Stil für Text und Bilder angeben müssen, können Sie den Namen des Elements nicht wie im Beispiel angeben (p # pink, p.red). Sie können einfach einen Punkt oder ein Gitter setzen. Außerdem können Selektoren gruppiert werden. Zum Beispiel h1, h2, h3 {Farbe: rot; Schrift-Sixe: 17px}.

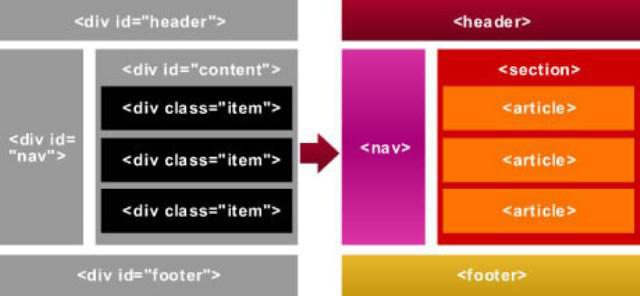
Wenn du das Layout der Seiten studierst, kannst du verstehen, dass es mehrere seiner Varianten gibt:

Blockieren Sie das Layout der Seite mit CSSmehrere unwiderlegbare Vorteile. Erstens unterscheidet sich der Stil von Objekten vom HTML-Dokument, wodurch die Lesbarkeit des Codes erheblich verbessert wird und Sie visuelle Änderungen schnell vornehmen können. Zum anderen ist es möglich, eine Schicht übereinander zu legen, was den Positioniervorgang mehrfach erleichtert. Solche Websites werden natürlich schneller von Suchmaschinen geladen und indiziert. Das Seitenlayout in CSS erleichtert das Einrichten moderner visueller Effekte.
Der einzige Nachteil dieses Ansatzes ist anders"Verständnis" von Browsern. Einige Leute zeigen die Ressource in der Form an, in der der Webmaster sie sieht. Da es jedoch Browser gibt, die das Bild verzerren, müssen Sie bei einer großen Anzahl von Klassen und Selektoren Hacks verwenden, die den Code browserfreundlich machen.

Das erste, was Sie beginnen sollten, ist die Erstellung eines Layouts.Dies sollte ein normales Bild mit der psd-Erweiterung sein. Nach seiner Erstellung (Kauf oder Download) ist es notwendig, das Bild in Blöcke zu schneiden und in einen Ordner (vorzugsweise einen separaten) zu legen. Diese Fragmente werden als Hintergrund für die Blöcke verwendet.
Im HTML-Dokument für das Blocklayout verwendendas
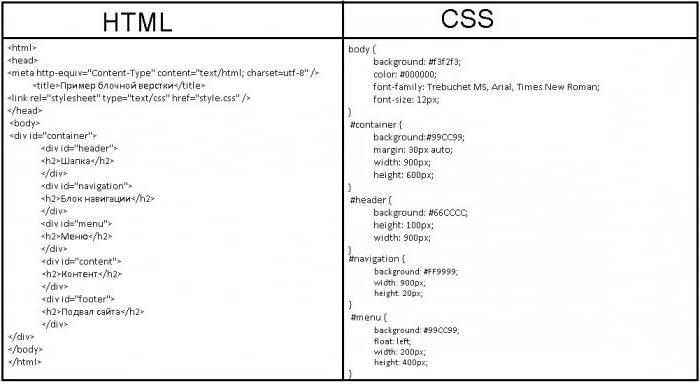
Das erste, was nach dem Layout zu tun istDie Website wird in Teile geschnitten, in HTML wird die Struktur der Site mit dem

Zum Beispiel können Sie deutlich sehen, wie die Parameter eingestellt sindfür CSS-Blöcke. Die Positionierung des Seitenlayouts wird in Pixeln angegeben, obwohl es in den meisten Fällen besser ist, Prozentsätze zu verwenden. Im Browserfenster sieht diese Seite wie "aus verschiedenen Teilen der Leinwand zugeschnitten" aus, da im Beispiel nur die Farbe des Blockbereichs verwendet wurde. Aber wenn Sie es durch ein Hintergrundbild ersetzen, können Sie nicht nur ein schönes, sondern auch ein ziemlich funktionales Produkt erhalten.

Zwischen
Dieses Beispiel ist nur ein kleiner Teil von allem, mitwas der Webmaster bei der Arbeit an den qualitativen Eigenschaften der Ressource beachten muss. Wenn Sie eine gute Webressource erstellen, können Sie häufig Hacks verwenden, um die browserübergreifende Funktionalität zu erwerben. Seitencodes können in speziellen Editoren bearbeitet werden, was die Arbeit erheblich vereinfacht, obwohl sie den Webmaster nicht von der Notwendigkeit einer manuellen Bearbeitung ausschließt.

Jeder kann selbstständig eine Website erstellen.Die Hauptsache ist zu verstehen, dass sowohl CSS als auch HTML von Menschen erstellt wurden und für Menschen gedacht waren. Die Grundlagen des Seitenlayouts sind für jeden verfügbar, und die Erstellung von Webressourcen ist nicht nur das Privileg der Auserwählten, sondern kann auch ganz normale Aktivität von jedem sein, der es wünscht.


























