
Das reaktionsschnelle Menü für eine moderne Site ist nichtNur ein Luxus, aber eine Notwendigkeit. Die Fülle moderner Geräte erfordert, dass Webmaster ein Layout erstellen, das logischerweise auf Bildschirmen mit unterschiedlichen Auflösungen angezeigt wird. In einigen Fällen ist das Erstellen eines adaptiven Menüs viel schwieriger als das Design selbst, und daher muss dieses Problem berücksichtigt werden.
Das allgemeine Layout des adaptiven Layouts verstehenIm Menü müssen Sie zunächst eine Menüstruktur in HTML erstellen und mit CSS formatieren. Basierend auf dem erhaltenen Material können Sie dann die adaptive Vorlage verbessern. Die HTML-Struktur sieht also so aus.
Zwei-Punkte-Menü in HTML |
 |
Sie müssen dem resultierenden Menü CSS-Stile hinzufügen. Sie sollten die Schriftgröße und -farbe, den Hintergrund und die Position der Blöcke angeben.
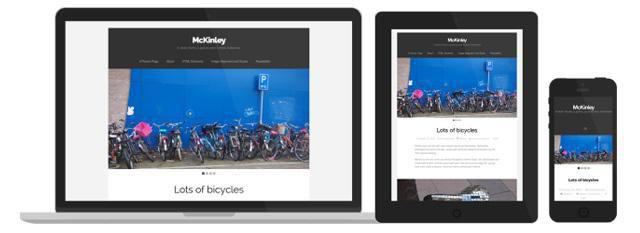
Einfache Funktionalität für den Alltag schaffenEin Computerbildschirm ist eine einfache Sache, und dies ist an einem Beispiel zu sehen. Ein adaptives Menü für eine Site wird nur erstellt, wenn etwas zum Arbeiten vorhanden ist, dh wenn Navigationselemente bereits hinzugefügt wurden. Die optimalste Menüoption für mobile Geräte und Tablets ist das Hamburger-Symbol - ein quadratisches Kästchen, in dem drei vertikale Linien gezeichnet sind. Durch Drücken von werden alle Menüpunkte geöffnet. Um eine solche Navigation zu erstellen, müssen Sie dem HTML-Dokument Tags hinzufügen.
HTML-Dokument-Tags |
 |
Als nächstes müssen Sie diese Tags hinzufügengeeignete Stile, um ein optisch ansprechendes und lesbares Menü zu erstellen. Neben der visuellen Gestaltung von Navigations- und Menüsymbolen müssen Sie die Bildposition entsprechend anordnen. Daher wird die Bedingung menu_icon span eingeführt: n-child (1) {top: 0 px}; Das heißt, der Einzug des Bildes von oben ist null Pixel. Ebenso müssen Sie Werte für andere Parteien festlegen.
Jetzt ist das adaptive Menü fast fertig.Es lohnt sich, auf die Zustandsanzeige zu achten: keine. Standardmäßig ist das Menüsymbol auf der Site nicht sichtbar, daher muss dem CSS-Dokument eine zusätzliche Klasse mit der folgenden Bedingung hinzugefügt werden: .menu__icon {display: inline-block;}. Dadurch wird die Navigation sichtbar.

Darüber hinaus müssen Sie der Kaskadierungstabelle hinzufügenStile einer Aufgabe, die nach Bedarf Klauseln und Unterabschnitte ausblenden. Dazu müssen Sie in CSS eine feste Menüposition festlegen, die Anzeige anordnen und ausrichten. Elemente werden unter Verwendung von Überlaufbedingungen ausgeblendet: auto; Deckkraft: 0; Z-Index: 1000. Sie können auch die Klasse menu__links-item hinzufügen, die den Stil für Menüelemente angibt, dies ist jedoch bereits auf Anfrage des Entwicklers möglich.
Das ansprechende CSS-Menü ist also fastfertig. Damit es angezeigt wird, wenn Sie auf das Symbol klicken, müssen Sie Funktionen hinzufügen. Der Einfachheit halber ist es besser, jQuery zu verwenden, aber wenn Sie möchten, können Sie reines JavaScript erstellen. Sowohl dort als auch dort wird die gleiche Bedingung verwendet:
Dies vervollständigt das Layout der adaptiven Navigation. Dies ist jedoch nur eine von mehreren Möglichkeiten, um diese Art von Funktionalität zu erstellen. Daher lohnt es sich, den Rest zu berücksichtigen. Zumindest ein paar von ihnen.

Die Mehrheit der Internetnutzer erwartetSiehe die Navigationsleiste oben auf der Site. Dies ist bereits zu einer Art Standard geworden, daher sollte das adaptive horizontale Menü ein anständiges Aussehen haben. Dies kann sowohl in den obigen Beispielen als auch durch Verbinden eines Handlerskripts mit CSS erfolgen. Im Allgemeinen besteht das Erstellen eines adaptiven Menüs aus drei Schritten:
Natürlich haben alle Sites ihre eigenen Menüleisten, aber wenn die Ressource auf dem CMS erstellt wird, ist es viel einfacher, ein neues adaptives Menü zu erstellen.
Erstellen von adaptiven Funktionen ist nichtEin so schwerwiegendes Problem, wenn Sie die Bootstrap-Tools verwenden. Es gibt bereits vordefinierte Vorlagen zum Erstellen eines horizontalen Menüs. Sie müssen lediglich eine Verbindung zur Ressourcendatei bootstrap.js herstellen. Mit Hilfe dieses Frameworks erhält der Webmaster die Möglichkeit, eine Navigation beliebiger Komplexität zu erstellen. Das Responsive-Menü mit Bootstrap wird mithilfe eines bestimmten Codes erstellt.
Ein Beispiel für ein horizontales adaptives Menü mit 3 Punkten |
 |
Lassen Sie diesen Code umständlich, aber verständlich sein. Es ist erwähnenswert, dass der Tag hier die Hauptrolle spielt navDas ist für die Erstellung der Navigation und deren Darstellung verantwortlich. Hier werden auch Container angeschlossen. Behälterflüssigkeit und BehälterDamit wird die Breite der Elemente festgelegt. Mit ihrer Hilfe können Sie das Menü auf Bildschirmen mit unterschiedlichen Auflösungen erweitern oder fixieren.

Eine wichtige Rolle bei der Erstellung adaptiver Funktionen spielen Klassen. zusammenbrechen und Navbar-Zusammenbruchdie für den Stil verantwortlich sind. Das Menü selbst wird erstellt, indem eine Liste mit Aufzählungszeichen von Elementen aufgezeichnet wird, die horizontal angeordnet sind.
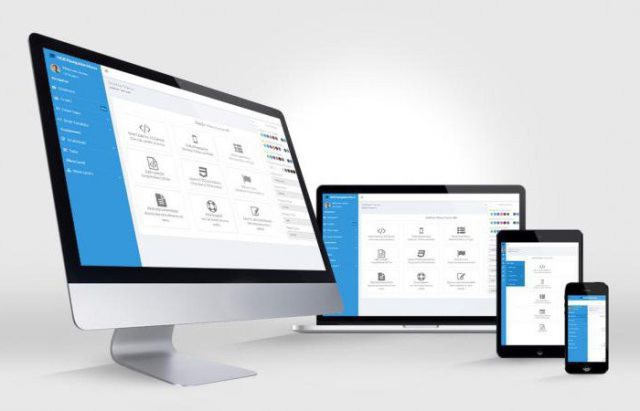
Wenn Sie diesen Code zum Erstellen der Navigation verwendenAuf Breitbildschirmen sieht es dann wie ein horizontales Banner aus. Am Anfang stehen der Name der Ressource und anschließend die Elemente in einer genau festgelegten Reihenfolge. Auf schmalen Bildschirmen werden nur der Site-Name und das Hamburger-Symbol angezeigt. Wenn Sie darauf klicken, werden die Menüelemente in einer vertikalen Liste angezeigt.
Die Bootstrap-Ressource ist ein großartiger Helfer beim Erstellen von reaktionsschnellen Dropdown-Menüs. Ersetzen Sie dazu einfach die Tag-Zeile
Dropdown-Elemente |
 |
Dies kann also für einen Artikel erfolgenund für ein paar. Neben dem Element wird ein Pfeil mit nach unten weisenden Dropdown-Absätzen angezeigt. Wenn Sie darauf klicken, wird die erstellte Liste angezeigt. Wenn die Navigation auf einem kleinen Bildschirm angezeigt wird, wird das Element mit einer Dropdown-Liste ebenfalls durch einen Pfeil gekennzeichnet, jedoch mit einer Richtung nach rechts. Durch Drücken von wird eine weitere vertikale Liste von Unterelementen angezeigt.

Sie können jedoch keine Dropdown-Listen erstellen.nur mit Bootstrap. Wenn diese Bibliothek nicht verbunden ist, können Sie mithilfe von HTML und CSS ein adaptives Menü mit mehreren Ebenen erstellen und anschließend die PHP-Funktion aktivieren.
Zuerst müssen Sie eine HTML-Datei erstellenungeordnete Liste, die andere Listen enthält. Verwenden Sie dazu die Standard-Tags
HTML-Navigationsleistenliste |
 |
Die adaptive Dropdown-Menü-Animation ist eingestelltVerwenden eines Cascading Stylesheets. Hier müssen Sie die Parameter für das Menü festlegen, wenn der Bildschirm um 50, 75 und 25% verkleinert werden soll. Dieser Ansatz zur Schaffung adaptiver Funktionalität liefert ein kompetentes Layout, bei dem das Menü nicht "ausgeht".
Zuletzt müssen Sie die im folgenden Dokument angegebene Funktion eingeben.
Funktion |
 |
Wenn die Website nicht durchdacht ist, verwenden SieFür andere Funktionen als diese müssen Sie noch ein separates Skriptdokument erstellen. Wenn Sie es in reguläres HTML eingeben, wird es einfach als Teil des Texts im Browserfenster angezeigt und funktioniert nicht.

Eine gute Lösung wäre auch, ein Panel zu erstellenNavigation über das jQuery-Plugin. Das adaptive Menü eines solchen Dienstes ist in wenigen Minuten fertig. Das Plugin selbst kann im Internet heruntergeladen werden. Es verfügt über eine einfache und intuitive Benutzeroberfläche, die einfach und benutzerfreundlich ist. Es sollte also keine Probleme geben, das Stylesheet zu verbinden.
Nachdem die Stylesheet-Datei verbunden wurde, müssen Sie ein Skript schreiben, um eine adaptive Navigation zu erstellen.

Danach müssen Sie die Navigation neu zusammenstellen, falls dies noch nicht geschehen ist. Hier handelt alles nach dem Prinzip: "Alles Geniale ist einfach." In einem HTML-Dokument müssen Sie eine Liste mit Aufzählungszeichen im Tag erstellen nav. Sie können das zuvor angegebene Beispiel oder die vereinfachte Version verwenden, die der unten gezeigten ähnelt.
HTML-Menüpunkte |
 |
Zu diesem Zeitpunkt wird nur das Logo im Browser angezeigt und das Menü selbst wird ausgeblendet. Damit es angezeigt wird, müssen Sie eine Funktion hinzufügen, durch die sich das Plugin ändert - okayNav.
Funktion |
$ (function () { var navigation = $ ("# nav-main"). okayNav (); }); |
Nun können Sie sich die Ergebnisse der Arbeit ansehen.Bei normaler Breite des Browserfensters sieht dieses Menü völlig normal aus, aber wenn Sie den Bildschirm verkleinern, verschwinden die letzten Elemente. Stattdessen werden drei große Punkte vertikal angezeigt. Wenn diese Taste gedrückt wird, scheinen sie horizontal umzudrehen, und ausgeblendete Menüelemente werden mit einer vertikalen Liste in der oberen rechten Ecke des Bildschirms geöffnet.

Diese Lösung sieht sehr modern aus und der damit verbundene animierte Effekt rückt die Ressource für die Besucher in ein günstiges Licht.
Und die letzte Option, um ein adaptives Menü mit zu erstellenmit dem Jumla-System. Dies ist ein kostenloser Dienst zur Erstellung von Websites, bei dem es sich um ein CMS-Content-Management-System handelt. Und wie bereits eingangs erwähnt, sollten Sie, wenn die Site mit CMS erstellt wurde und Sie das vorhandene Menü auf adaptiv ändern müssen, die Funktionalität der Site vom ersten Tag an aktivieren. Auf dieselbe Weise wie in den vorherigen Beispielen müssen Sie eine Liste mit Aufzählungszeichen von Menüs in HTML erstellen. Nur für jeden Gegenstand müssen Sie Ihre eigene Klasse schreiben. Insgesamt sieht alles so aus, wie unten gezeigt.
Menü für Jooble |
 |
Als nächstes müssen Sie Stile hinzufügen.Es ist am besten, alle Auffüllungen auf 0 px zu setzen und die Box-Größe zu verwenden: border-box. Dadurch kann die angegebene Breite der Elemente beibehalten werden, unabhängig davon, wie viele Einzüge vorhanden sind. Für das übergeordnete Menüelement (div) sollten Sie die Breite auf 90% einstellen und danach jedes Element einzeln stylen.

Sie können Ränder entfernen, Farbe ändern und füllen,erstelle ein Design, das erscheint, wenn du mit der Maus darüber fährst. Kurz gesagt, tun Sie alles, was zum Design der Ressource passt. Der letzte Schritt beim Erstellen eines Joomla-Reaktionsmenüs besteht darin, es zu transformieren. In den meisten Fällen erstellen sie in Joomla ein Menü, dessen Größe automatisch geändert wird, wenn Sie die Bildschirmgröße ändern, und das in mehrere Zeilen unterteilt wird. Dies alles wird auch in CSS durchgeführt. Die einzige Funktion, die verbunden werden muss, ist die Bedingung der browserübergreifenden Kompatibilität. Dadurch können Menüs in allen Browsern gleich aussehen.
Browserübergreifende Funktion |
 |
Das Erstellen eines reaktionsfähigen Menüs ist wirklich nicht einfach.Dies erfordert Wissen und Erfahrung. Alle beschriebenen Beispiele sind nur ein kleiner Teil der möglichen Variationen, aber auch sie können nützlich sein, wenn eine Person über Grundkenntnisse in HTML und CSS verfügt.


























