
Kako privući vašu web lokacijuposjetitelji? Ovo pitanje brine gotovo sve vlasnike internetskih resursa: trgovci, blogeri, mali i veliki poduzetnici, putnici i samo kreativni ljudi koji imaju nešto za reći svijetu.
Количество посещений зависит от тематики сайта и njegova ciljna publika, interes ljudi za određeni proizvod, ulaganja, promocija, punjenje i mnogi drugi faktori. Ali ne može se poreći da je mjesto "dočekavala odjeća." To je prva i glavna stranica resursa koje su njegovo lice, posjetnica, putem koje posjetitelj mora shvatiti želi li potrošiti svoje vrijeme na daljnji pregled sadržaja.

I nema mjesta za grešku!Prema istraživanjima s jednog američkog tehničkog sveučilišta, prvi dojam o mjestu stvara posjetitelj u manje od sekunde. U prosjeku osoba "pretraži" web stranicu za 3 sekunde. Munja brzina, zar ne ?!
Kako izgleda glavna stranica, ovisi o tomedo 70% uspjeha resursa. Prvo na što ljudi obraćaju pažnju je logotip, ali drugo je navigacija. A ako je sve više ili manje jasno s logotipom, onda je vrijedno razbiti glavu oko navigacije, izbornika i praktičnosti ergonomije web mjesta. Postavlja se razumno pitanje: "Kako ukrasiti svoju web stranicu, učiniti je što funkcionalnijom i praktičnijom, ali istovremeno i lijepom?" Mnogo je neobičnih ideja koje treba smisliti, ali jedna od najzanimljivijih su upute.
Što su savjeti?Osim što su izvrstan mehanizam za poboljšanje funkcionalnosti web mjesta, saveti za alat su alat koji korisniku omogućuje da vidi objašnjenje određene slike kada se pomakne mišem iznad ikone, riječi ili slike.
Bootstrap je savršen alat za stvaranje savjeta. Ovo je jednostavan set za predloške predložaka za izgradnju aplikacija i web stranica napisanih u HTML, CSS, Sass i JavaScript.

Da budemo precizniji, tooltip je jedan od grafičkih elemenata predloška Bootstrap - Tooltip.
Okvir Bootstrap izgrađen je za Twitter iizvorno se zvao Twitter Nacrt. Nakon nekih promjena u 2012. godini, dobila je mrežu s 12 stupaca, postala je responzivna i stekla je poznato ime - Tooltip. Opis je element koji se pojavljuje kada miša pređete preko određenog elementa na ekranu monitora.
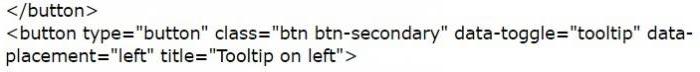
Možete stvoriti Bootstrap Tooltip putemkoristeći atribute podataka i također aktiviranjem elemenata Java Script. Postoje dva glavna načina stvaranja HTML Bootstrap Tooltip. Suština prvog je korištenje atributa data-toggle = "tooltip" i atributa naslova (naslova), koji će sadržavati tekst opisa. Opis će se pojaviti na vrhu (zadana postavka). Vrijedno je zapamtiti da je brz treba inicijalizirati jer je automatska inicijalizacija otkazana u Twitter bootstrapu iz razloga performansi.

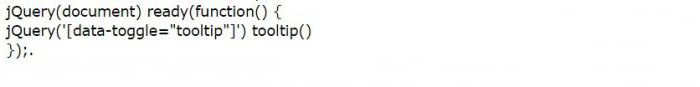
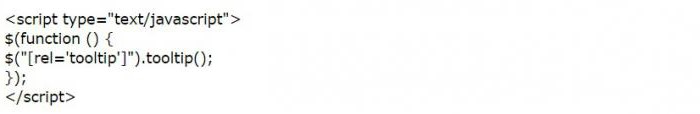
Для того чтобы инициализировать подсказки, koristi se poseban JavaScript koji vraća metodu alata za sve elemente koji imaju atribut data-toggle = "tooltip". Bit druge metode je aktiviranje tooltipa pomoću JavaScript koda uz sudjelovanje biblioteke jQuery pisanjem klase alata koja uključuje opis. Metoda je slična prvoj, osim metode odabira elemenata. U Java skriptu možete uključiti savjete na način prikazan u nastavku.

Četiri su glavne opcije za pozicioniranje opisa alata: lijevo i desno te iznad i ispod elementa.
Vrh vrha



Puni su primjeni Bootstrap Tooltip-a. Možete umetnuti opise alata tako da korisnik može razumjeti prijevod teksta s stranog jezika u tekstu. Također, savjeti se mogu koristiti kao alat koji pomaže korisniku da razumije značenje gumba na ploči kada lebdi iznad njih. Predlošci Bootstrap Tooltip često se koriste na web mjestima različitih organizacija za stvaranje pretplate na vijesti tvrtke. To vam omogućava da zadržite klijente u kontaktu, a posjetiteljima također pruža mogućnost primanja novih informacija, na primjer o iznosu popusta, ponuda, promjena unutar tvrtke.

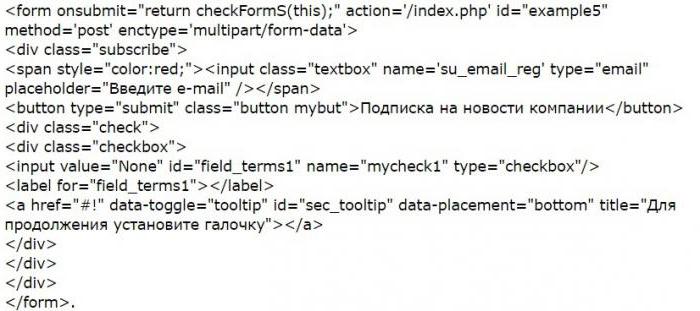
Razmotrimo primjer kada korisnik trebaunesite svoju adresu e-pošte kako biste se pretplatili na bilten. Zadatak da se klijentska publika pretplati na vijesti najlakše je postići korištenjem HTML5 i potrebnog atributa. Savjet opisa u ovom je slučaju potreban da bi korisnik razumio redoslijed radnji. Na primjer, nakon unosa adrese e-pošte, označio sam okvir: "Pristajem primati vijesti o tvrtki e-poštom." Ispod je primjer koda obrasca.

Pisanje ovog koda u HTML Bootstrap Tooltip je jednostavno. Ali blagodati su značajne. Sada potrošači znaju sve vijesti iz tvrtke. To je vrsta besplatnog oglašavanja.

Što ako Bootstrap Tooltip ne bude radio? Prva i glavna pogreška kada atribut tooltip neće raditi je taj što tooltip nije omogućen. Da biste je aktivirali, trebate upotrijebiti poseban kôd.

Ova metoda omogućuje vam inicijalizaciju apsolutno svih opisa alata na web stranici.
Druga česta pogreška je nedostatak jQueryja u zaglavlju.
Da bi veza ispravno radila, postoji preduvjet - mora biti navedena funkcija obrade podataka poput "Java Script".

U svojoj osnovi komponenta Tooltip dizajnirana je zaprikazivanje savjeta kada pokazivač miša zadržite u određenom dijelu stranice. No, pored pozicioniranja opisa s desne, lijeve i gornje strane pomoću data-toggle = "tooltip", opis ima i sljedeća svojstva:

Kako bi se stvorili lijepi skočni prozorinagovještava, na primjer, na web mjestu stvorenom s Wordpressom ne morate temeljito znati jezik web programera. Dovoljno je znati o postojanju takvog dodatka (proširenja) kao Tooltipster. Iz naziva je jasno da se ovaj dodatak temelji na Tooltip-u i da je iznenađujuće sličan svojim svojstvima i svrhom. Čemu služi ovaj dodatak? Omogućuje stvaranje potrebnog HTML označavanja unutar opisa.

Dodatak radi umetanjem prečaca dostranica. Sadrži sve glavne atribute HTML Bootstrap Tooltip: sadržaj (data-tooltip-content), naslov, položaj, okidač itd. Omogućuje vam promjenu teme, fonta, veličine opisa, boje, umetanja slike i još mnogo toga.


























