
Szinte minden webhelyen van vízszintes menü -Ez fontos rész, mivel megjelenése és kényelme révén képes vonzza vagy elriasztja a látogatókat. Tanuljuk meg, hogyan lehet elemi vízszintes menüt létrehozni: tegyük HTML-ként "csontvázzá", elsajátítsuk a létrehozás alapvető képességeit. Természetesen megtalálhat egy kész menüt, de sokkal kellemesebb megtanulni, hogyan kell saját maga kidolgozni. Ez nagyon izgalmas élmény.
A menü elkészítése
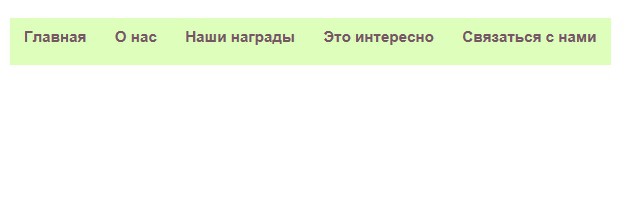
Megpróbálunk nem térni a szemantikától, amelytartsa be az elrendezés világítótesteit. Először el kell készítenie egy "csontváz" -ot a HTML-menünkhöz, hogy elsajátítsa az alapvető készségeket a vízszintes menü önálló létrehozásához. És akkor díszítjük stíluslapok alkalmazásával. Legyen vízszintes menünk 5 elem. Az első elem átirányítja a főoldalra. A második tétel a "Rólunk". A harmadik a mi díjaink. Negyedik - "Ez érdekes." Ötödik - "Vegye fel velünk a kapcsolatot."
A HTML így néz ki:

Ul - blokklista elem, az oldal szélességében meg lesz húzva. Li szintén blokkos.
Tehát hozzon létre az index.html fájlt. Beírjuk a kódot.Ezen a ponton a böngésző függőleges, nem vízszintes menüt jelenít meg. De célunk egy vízszintes menü létrehozása a webhelyhez. Ehhez CSS-re van szükségünk.
Mire szolgál a CSS?
Ha csak webhelyfejlesztést tanul,akkor meg kell ismerkednie a lépcsőzetes stíluslapok fogalmával. Valójában ezek a formázás és a tervezés szabályai, amelyek a weboldal különböző elemeire vonatkoznak. Ha leírja az elemek tulajdonságait a szabványos HTML-ben, akkor ezt többször meg kell ismételnie, és ugyanazon kóddarabok másolatai lesznek. Az oldal betöltése a felhasználó számítógépén növekszik. Ennek elkerülése érdekében létezik CSS. Elegendő, ha egy elemet csak egyszer ír le, majd egyszerűen csak megjelöli, hogy hol használhatja egy bizonyos stílus tulajdonságait. Leírást adhat nemcsak az oldal szövegében, hanem egy másik fájlban is. Ez lehetővé teszi, hogy a weboldal bármely oldalán alkalmazza a különböző stílusok leírását. Kényelmes több oldal módosítása a CSS-fájl hozzáigazításával. A stíluslapok lehetővé teszik, hogy a betűtípusokkal jobb szinten dolgozzon, mint a HTML, és ezzel elkerülheti a webhely nehezebb grafikai oldalát.
Stíluslapok használata a menük kialakításához

Most elemezzük a kapott CSS vízszintes menüt.
# my_1menü - a stílus hozzárendelése az id = my_1menü UL elemhez, listastílus: Nincs olyan parancs, amely eltávolítja a jelölőket a lista elemeitől balra.
szélesség: 800 képpont - menünk szélessége 800 képpont.
párnázat: 0 - ez eltávolítja a párnát a belsejéből.
margin: a vízszintes menü automatikus összehangolása oldalunk közepén.
# my_1menu li - stílus hozzárendelés a li-elemekhez.
magasság: 55 képpont - a menü magassága.
# my_1menü a: lebegés - stílus hozzárendelés egy elemhez, amikor az egér fölé mutat.

Használja képzeletét, kreatív preferenciáit. Ezután a webhely legegyszerűbb menüjének elkészítésével kapcsolatos ismeretek alapján elkészítheti az egyedi tervezésű oldalakat.


























