
A menü, amint tudod, a web szerves része.Az internetes erőforrások érdekes navigációja felkeltheti a látogatókat. Ezen felül minden menü fontos jellemzője a kompaktsága. Egy egyszerű függőleges menü könnyen létrehozható HTML és CSS használatával. De tovább megyünk: tanuljunk összehozni egy harmonikus menüt a jQuery segítségével.
Hozzon létre egy harmonikamenüt
Mi a függőleges harmonika menü?Ez egy olyan legördülő lista, amely kényelmes navigációt hoz létre és stílusot ad a webhelyhez. Az ebben a formában elkészített menü lehetővé teszi, hogy sok részletet tartalmazzon. Hozzáférésük akkor történik, amikor rákattint a kívánt elemre. Valaki azt fogja mondani, hogy elkészíthet egy egyszerű menüt ebben a stílusban a jQuery használata nélkül. Igen, az. De egy ilyen tárgy nem lesz nagyon kényelmes a táblagépek vagy okostelefonok tulajdonosai számára. Készítsünk egy függőleges menüt, amely mindenki számára vonzó. Ezután megváltoztatva az ilyen navigáció színének stílusát, bármilyen weboldalhoz igazíthatja a rajzolatot.
HTML kód
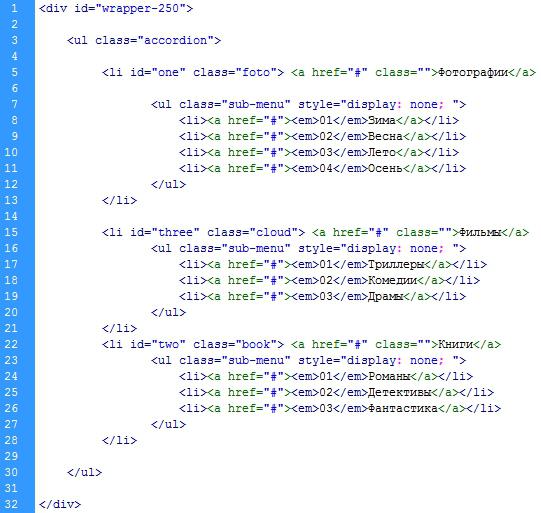
Tehát a függőleges menü létrehozásához először be kell írnia a HTML kódot, amely a következő sorokat fogja tartalmazni:

Mint láthatja, rendezetlen listát készítettünk. 3 fő pontból áll:
- fényképek;
- filmek;
- könyvek.
Mindegyik elemnek több aleleme van.Ahol vannak #, linkeket kell felvennie. Fontos, hogy leírjuk a stílusokat. Minden attól függ, hogyan néz ki az online erőforrás. A webhely függőleges menüjének harmonikusan illeszkednie kell a kialakításához.
CSS kód
A stílusokkal nem szabad nehézségeket okoznia. Csak megjegyezzük, hogy ebben a példában a gradiens kitöltést használjuk. Így néz ki a CSS:

A CSS-fájl beállítja a színt, a méretet, eltávolítja a jelölőket a listaelem bal oldalán. Meghatározzák, hogy az egyes elemek és almenük hogyan viselkednek, amikor az egérmutatón múlik. Például:
# e1fee2 - ez a részelemek halványzöld színe.
# c4f0f7 - az alcímkék árnyalatú árnyalat, ha azokra mutatsz.
Állítsa be a megjelenítés tulajdonságát úgy, hogy blokkoljaállítsa be a szükséges behúzást és méretet. Szín, méret, betűtípus, hely - mindezt a CSS fájlban is leírják. Nevezze el például: harmonikamenü_my1.css.
JQuery kapcsolat a menü javításához
Amint emlékszel, a célunk a függőleges létrehozásajQuery menü. Ha még nem ismeri ezt a technológiát, ne szabaduljon le. A Google tárhelyet fogjuk használni, és belefoglaljuk a jQuery szkriptet. Ez vonzóbbá teszi a menüt. A jQuery egy JavaScript könyvtár, amely a HTML hipertext jelölés és a JavaScript kölcsönhatásán alapul. A jQuery lehetővé teszi az elemek tartalmának és attribútumainak elérését.
Összekapcsoljuk a szükséges szkriptet a testbenHTML fájlt, és állítsa be a 2 változó tárolásának szabályait, kivéve az elemek átugrását. Írjuk be azt a kódot, amely bezárja a többi fület, amikor kinyitja azt, amelyre az egér kattint. Így néz ki minden:

Mentse el az összes változást, nézze meg a menü megjelenését a böngészőben. Íme a munka általános eredménye:



























