
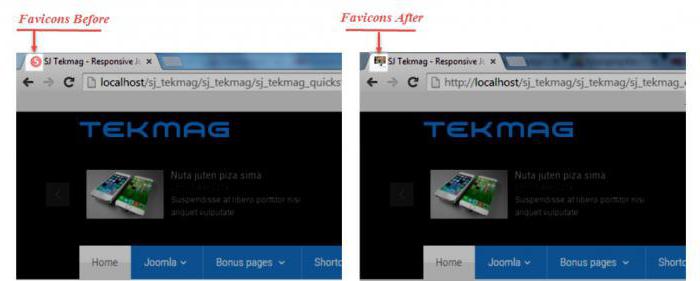
כנראה משתמשים רבים שם לב שכאשרפתיחת אתר מסוים בפינה השמאלית של הכרטיסייה מציגה סמל קטן, אופייני לכל פורטל. עם זאת, כמה אנשים יודעים מה זה ואיך לשנות את זה באתר שלך.
הסמל הקטן באתר נקרא "favicon"פירושו "סמל למועדפים" שתורגם מאנגלית. הוא שימש במקור לחיפוש מהיר והזמנת סימניות בדפדפנים של IE. לאחר מכן הוא הפך אוניברסלית המוצגת על ידי כמעט כל דפדפני האינטרנט לתת סגנון מיוחד לאתר.
Favicon היא תמונה נפוצה, ככלל.גודל 16 16 נקודות. עבור אחסון, ICO, PNG ו GIF פורמטים ניתן להשתמש. Favicon נתמך על ידי דפדפנים פופולריים רבים. אלה כוללים את Chrome, IE, Opera, Firefox. חלקם עשויים לתמוך בגירסה מונפשת, חלק לא.

כברירת מחדל, הדפדפן מנסה למצוא את הסמל בשורש האתר. עם זאת, אתה יכול להגיד לו בדיוק איפה היא. בשביל זה זה מספיק כדי להשתמש בקו בקוד:
.
כדי ליצור את הסמל שלך, מספיקהשתמש באחד העורכים המקוונים המיוצגים ברשת. לדוגמה, המפורסם ביותר נמצא favicon.ru. יש צורך לסמן בעיפרון את הנקודות שיש למלא, ולאחר מכן לשמור את התמונה.
מפתחי אתרים רבים מנסים ליצורכדי לשנות את סמל CMS הסטנדרטי או בכלל לא בנושא מתאים יותר. בהמשך תהיה רשימת שיטות המתארות כיצד לשנות את ה- favicon במערכות ניהול תוכן שונות או בלעדיהן.

ג'ומלה 1.5 היא אחת הגרסאות הראשונות היציבות של מערכת ניהול תוכן. משתמשים בו פחות ופחות, אך רבים עדיין תומכים בו באתרים מסוימים. כדי לשנות את ה- favicon בג'ומלה 1.5, עליך ליצור אייקון מהתמונה המוגמרת או מאפס. לאחר מכן עבור לתיקיה עם תבניות ג'ומלה, שנמצאות בספריית התבניות, והעתק לשם את ה- favicon.
הגרסה האחרונה של מערכת ניהול תוכן זו. שיפור הפונקציונליות והוסיף תכונות חדשות.
לפני שתשנה את ה-favicon בג'ומלה 3, אתה צריךליצור אותו קודם. כיצד לעשות זאת תואר לעיל. לאחר מכן תוכל להשתמש באחת משתי שיטות. הראשון מושאל מג'ומלה 1.5 וכולל החלפה ידנית של הקובץ בתיקיית התבניות.

כדי ליישם את השיטה השנייה זה הכרחיערוך את קובץ index.php, שנמצא בתיקיית השורש של התבנית הנוכחית. הוא מעוניין בתג
. כדי שהכל יעבוד כמו שצריך, עליך להזין מתג הפתיחה לתג הסגירה:.
גש לקובץ האינדקס.php אפשרי פשוט על ידי מעבר בין התיקיות לתיקיה הרצויה או דרך לוח הניהול. בלוח הבקרה, עבור אל "הרחבות" ושם "מנהל התבניות". בין האפשרויות הנוכחיות, עליכם לבחור באחת הנוכחית ולחץ על "שנה תבנית של דף הבית". ייפתח עורך קוד בו יש להכניס את הקוד לעיל בין תגיות הראש הפותחות והסגירות.
לפעמים ה- favicon לא מוצג מייד בחיפושהַסגָרָה. זה יכול להיות נובע מהעובדה שהדף טרם הוגדר לאינדקס. כדאי לחכות מעט, ובעוד כמה ימים, או אולי חודש, יופיע פייביקון חדש בראש האתר.
Bitrix היא מערכת ניהול תוכן שעל בסיסה ניתן ליצור גם אתרים פשוטים וגם פורטלים ארגוניים. פותח על ידי 1C-Bitrix.
מבנה קובץ האתר דומה במקצת לג'ומלה, והתהליך של החלפת favicon עם הרצוי זהה לחלוטין. כלומר, צריך ללכת לתיקיה עם התבנית ולהעתיק שם את התמונה הרצויה בפורמט ICO. אם זה לא עוזר, נסה להוסיף אותו גם לתיקיית השורש של הפרויקט.
ישנה גם שיטה נוספת שניתן לשלב עם השתיים המפורטות לעיל. זה כדי לרשום את השורות שכבר ידועות בקובץ הראשי:
<קישור rel = "סגנון והסוג שלו" type = "סוג תמונה / תמונה" href = "/ נתיב" />.
וורדפרס היא אחת המערכות המפורסמות ביותרניהול תוכן. זה זכה לפופולריות שלו בשל העובדה שהוא חינמי, קל ללמידה ופונקציונלי. כיצד לשנות favicon באתר וורדפרס? התהליך הזה ב-CMS הזה הוא פשוט יותר מכל אחד אחר. עליך לעבור ללוח הבקרה ולעבור לקטע אפשרויות דובדבן, ולאחר מכן לבחור בלשונית לוגו ו- Favicon. יש להסיר את הקובץ הקיים באמצעות כפתור הסר. לאחר מכן הכן סמל חדש והורד אותו למחשב שלך. כעת, באמצעות ספריית המדיה, עליך להוסיף את הסמל המעודכן למסד הנתונים ולשמור את השינויים.

אחרי כל המניפולציות, זה מספיק כדי לטעון מחדש את הדף ולראות איך ה-favicon השתנה. ייתכן שהוא לא יוצג בפעם הראשונה, לכן עליך לרענן את מטמון הדפדפן ולנסות שוב.
יש דרך אחרת לשנות את ה-faviconוורדפרס. לשם כך קיים קובץ מיוחד header.php, שאחראי על הצגת הכותרת של האתר. יש לו בלוק עם תגי ראש. בדיוק ביניהם אתה צריך להכניס את הקוד הבא:
<קישור rel = "שם סמל" type = "סוג תמונה / תוסף" href = "/ נתיב תמונה" />

כּוֹתֶרֶת.php ממוקם מתחת לנתיב / wp-content / themes / שם הנושא. ראוי לציין ששורות הקוד משתמשות בתוסף ICO. עם זאת, אם ל-favicon הנוכחי יש סוג אחר, אז אתה יכול לציין את זה שאתה צריך בקוד.
המאמר תיאר בפירוט כיצד לשנותfavicon במערכות ניהול תוכן שונות. למה אתה צריך לעשות את זה בכלל ומה האינטרס המעשי הנוהל הזה? הסיבה החשובה ביותר היא זיהוי האתר. לפי ה-favicon אתה יכול לזהות את האתר המועדף עליך בתוצאות החיפוש. בנוסף, עם מספר רב של כרטיסיות פתוחות בדפדפן מודרני, תוכלו להבין במהירות מי מהן מכיל עמוד מסוים.
לפני שתשנה את ה-favicon, אתה צריךהכן. ניתן לעשות זאת על ידי המרת הציור או הלוגו המוגמרים. או לצייר סמל חדש ביד מאפס. ישנם עורכים מקוונים רבים לכך, כמו גם ממירים ברשת.


























