
באופן מסורתי, נהוג להדגיש את המחשבות העיקריות בהןטקסט מודגש. שיטת עיצוב זו, קודם כל, מתייחסת לכותרות, מכיוון שיש צורך בכך שהקורא ישים לב אליהם מייד. נכס CSS גופן-משקל - כלי פשוט לשליטה ברוויה של הגופן.

מתחילים בתכנות מתעניינים בשאלה שלמדוע ללמוד בפירוט את הטכנולוגיה של סגנונות ההקלדה. כמעט בכל אתר (ובמיוחד זה נוגע למקורות המבוססים על מערכות ניהול תוכן) יש עורך חזותי הדומה ל- MS Word. כדי לעבוד איתו, אין צורך בידע מיוחד. עם זאת, השימוש בכלים מובנים לעיצוב טקסטים אינו תמיד מוצדק, מכיוון שחשוב לא רק להפוך את הטקסט למודגש, אלא גם להדגיש אותו כך שמנועי חיפוש יבינו את הכתוב כראוי.
ניתן לקבוע את עובי הטקסט באמצעות תגיות HTML. <ב> או <חזק>. אולם תפקידם המקורי של אלמנטים אלה הואמבנה. אם אתה משתמש בתגיות לעיתים קרובות מדי, מנועי החיפוש מזהים את הטקסט כ"מיטוב יתר ", מה שיוריד את דירוג האתר. זה המקום בו נכס CSS שימושי. גופן-משקל.
התקן מספק מספר אפשרויות לכתיבתו. תכונה מעניינת - מתכנת האינטרנט יכול לבחור עד כמה הטקסט יהיה צפוף. אבל קודם דברים ראשונים.
מפרט גיליון הסגנון המפלס ממליץ להשתמש בערכי צפיפות רגיל ו נועז. הראשון מקצה לאלמנט סגנון "רגיל" ומשמש בדרך כלל במקרים בהם יש צורך להסיר את האיות הנועז. לדוגמה, הערך הבא מכבה כתיבת CSS עבה - גופן-משקל: רגיל. באמצעות עיצוב זה, אתה יכול לשנות את איות ברירת המחדל המודגש של כותרות בתגים <h1> - <h6>.
המצב ההפוך - עליכם להגדיר עובי מוגבר לפסקה של טקסט. במקרה זה, עבור התג המתאים <n> מוגדר כלל CSS - גופן-משקל נועז.

גרסאות אחרונות של תקן הסגנון מאפשרות למשתמש לקבוע את מידת הרוויה של הטקסט. לשם כך, במקום הערכים שתוארו קודם רגיל ו נועז השתמש במקבילים המספריים שלהם.
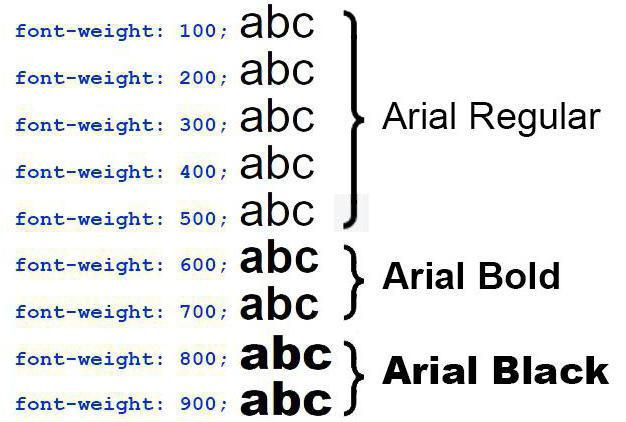
צפיפות הטקסט נקבעת על ידי ערכים יחסים בטווח שבין 100 ל 900. השלב הוא 100. כלומר, כדי להקצות צפיפות של 200, עליך לכתוב ב- CSS גופן-משקל: 200. שאלה סבירה: מה המשמעות של המספר 200 ואיך להבין מתי בדיוק יש ליישם אותו?
גיליון הרמאות הבא יעזור לכם להבין את עובי הגופן.
שווי נכס | תוצאה |
100 | איות דק במיוחד. |
200 | איות עדין. |
300 | איות קל. |
400 | איות תקין. תואם את הערך רגיל. |
500 | איות ממוצע. |
600 | איות נועז. |
700 | איות נועז. תואם את הערך נועז. |
800 | עיבוי נוסף. |
900 | כתיבה נוספת. |
כפי שעולה מהטבלה, ערך הרכוש הבא של CSS גופן-משקל: 400 שווה ערך גופן-משקל: רגיל. המצב דומה לערכים של 700 ו נועז. כיצד לרשום תכונה - אין הבדל.

הערה חשובה:הנכס הנחשב לא תמיד עובד. הסיבה היא שהגופן המיובא אינו תומך בדרגות שונות של רוויה. בפועל, לרוב רק תווים נורמליים ונועזים משובצים בגופנים.


























