
יצירת אתר אינה עבודה עבור אנשים עםעצבים חלשים. בנוסף ידע, אתה צריך להיות חשיבה יצירתית, makings של פרפקציוניסט, דיוק פיליגרן פריסת הדף. CSS בעניין זה הוא פשוט שאין לו תחליף. ואתה צריך לדעת את היסודות של כל מנהל האתר.
אלה המוכרים HTML לא צריך להיות אמר,כי זוהי שפת סימון הדף. אבל יוצריו החליטו להוסיף תגים אליו כי הם אחראים על המראה והתכנון. זה רק עם גישה זו, את קוד הדף הופך להיות גדול מדי וכמעט unreadable. באופן טבעי, נתיב זה הוביל לשום מקום, ולכן התקבלה החלטה כוללת: HTML אחראי על פריסת הדפים, CSS - עבור העיצוב החזותי.

קיצור CSS מייצג גליונות סגנון מדורגים (גיליון סגנונות מדורגים). זה מורכב פרמטרים אחראים על העיצוב החזותי של אובייקטים בדף.
גיליון סגנון מדורגים מאפשר למנהלי אתרים שלא לעשות זאתרק כדי ליצור משאב יפה, אלא גם כדי להפוך את הקוד לקריא, מה שמקטין משמעותית את גודלו. באמצעות CSS, באפשרותך לקבוע פרמטרים בלתי אפשריים במערך ה- HTML של הדף.
עם CSS אתה יכול פשוטו כמשמעו לשנות כמה קליקים.המראה של דפי משאבים. זה נוח מאוד, במיוחד אם האתר הוא multipage. כל שינויי העיצוב מתבצעים בגיליון סגנונות מדורגים, ולא על ידי החלפת הפרמטרים בכל עמוד של המשאב. ורק הודות CSS ניתן ליישם סימון בלוק.
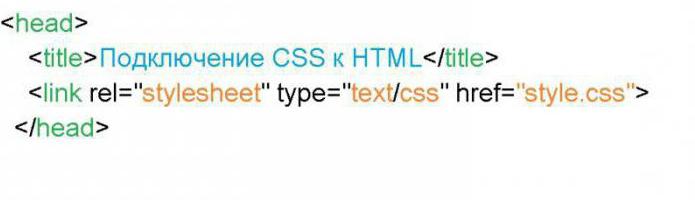
מדברים על העקרונות הבסיסיים של CSS, הדבר הראשוןאתה צריך ללמוד כיצד לחבר גיליון סגנונות מדורגים לקובץ HTML. תהליך זה הוא די פשוט. הצעד הראשון הוא ליצור מסמך HTML. למי שלא יודע, הוא נוצר בתוכנית "פנקס רשימות". לאחר מכן, באמצעות הפונקציה "שמירה בשם", עליך להגדיר את תוסף HTML.
אשד נוצר בדיוק באותו אופן.גיליון סגנונות, רק הקובץ צריך להגדיר את סיומת הרחבה. יש לשמור את המסמך המתקבל באותה תיקייה כמו קבצי HTML. נניח שמסמך גיליון סגנונות נקרא style.css. כדי לחבר אותו למסמך HTML, עליך להשתמש בתג , שאחראי לחיבור קבצים חיצוניים. בין התגים
, עליך לכלול את הפריטים הבאים:
אולי זו אחת הדרכים הנוחות ביותר להתחבר קבצים חיצוניים.
Изучение CSS разметки должно начинаться с תחביר הלמידה. אין תגים, סקריפטים או פרמטרים בגיליון סגנונות מדורגים. יש רק כלל לעקוב אחריו. זה מורכב בורר גוש של סגנונות. נניח מיקום מוגדר גיליון סגנון מדורגים: גוף {רקע: שחור; צבע: לבן.
Здесь body и есть селектором, отвечающим за עיצוב סגנון של גוף האתר; רקע: שחור וצבע: לבן הם המאפיינים וערכיהם. הם נכתבים עם פסיק. מיקום זה הופך את רקע האתר לשחור והטקסט לבן.

ובכן, אנו ממשיכים את ההיכרות האינטנסיבית עם CSS.פריסת העמודים תהיה קשה למדי ללא ידיעה של בוחרים. אם הכל ברור עם המאפיינים וערכיהם, אז ידע נוסף על הבוחרים יעזור ליצור את פריסת העמוד הרצויה.
מה שאתה צריך לדעת על בוררים? ראשית, הזנים שלהם:

כיתות. בורר המחלקה משמש אם אתה צריך להגדיר את אותם פרמטרים למספר אובייקטים. לדוגמה, לשתי פסקאות טקסט עליכם להגדיר צבע אדום.

חפצים עם שיעורים יכולים להיות כל מספר.
עבור אותו אובייקט, אתה יכול לצייןכיתה ומזהה - זה אינו סותר את סימון CSS. אך מכיוון שלמזהה יש עדיפות גבוהה יותר, יהיה זה בדיוק הסגנון שלו שישמש לאובייקט. כשאתה מסמן עמוד ב- CSS, כדאי לשקול זאת.
ניתן להשתמש במזהים ובכיתות לכל אחדחפצים. ואם יש צורך לקבוע סגנון אחד לטקסט ותמונות, אתה יכול להשמיט את שם האלמנט, כמו שהיה בדוגמה (p # ורוד, p.red). אתה יכול פשוט לשים נקודה או רשת. כמו כן ניתן לקבץ בוררים. לדוגמה, h1, h2, h3 {צבע: אדום; font-sixe: 17px}.

בלימוד פריסת העמודים, אתה יכול להבין שיש כמה סוגים ממנו:

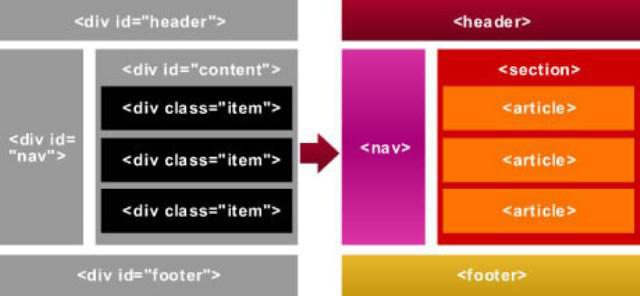
יש לפריסת חסימת CSS של הדףכמה יתרונות משכנעים. ראשית, סגנון האובייקטים נפרד ממסמך ה- HTML, מה שמגדיל משמעותית את הקריאות של הקוד ומאפשר לבצע במהירות שינויים חזותיים. שנית, אפשר לכפות שכבה אחת על שכבה אחרת, וזה מאפשר את תהליך המיקום מספר פעמים. מטבע הדברים אתרים כאלה נטענים מהר יותר והם מאינדקסים על ידי מנועי חיפוש. פריסת העמודים של CSS מקלה על הגדרת אפקטים חזותיים מודרניים.
החיסרון היחיד בגישה זו הוא שונה"הבנה" על ידי דפדפנים. יש המציגים את המשאב בצורה בה מנהל האתר רואה אותו. אך ישנם דפדפנים שמעוותים את התמונה, לכן, עם מספר רב של מחלקות ובוחרים, יש צורך להשתמש בפריצות שיגרמו לקוד לדפדפן.

הדבר הראשון להתחיל איתו הוא יצירת פריסה.זו צריכה להיות תמונה רגילה עם סיומת psd. לאחר יצירתו (רכישה או הורדה), עליכם לחתוך את התמונה לגושים ולהניח אותה בתיקיה אחת (רצוי תמונה נפרדת). שברים אלה ישמשו כרקע לבלוקים.
מסמך HTML לשימוש בפריסת חסימותתג <div>. כל מה שבתוכו נקרא שכבה, והפורמט של שכבה זו מוגדר בגיליון הסגנונות המדורג באמצעות מחלקות או מזהים.
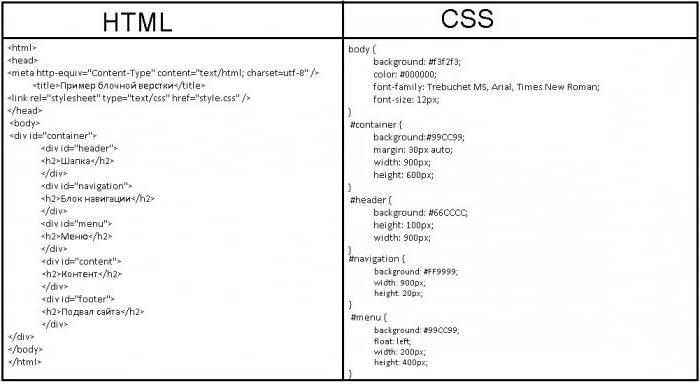
הדבר הראשון שצריך לעשות אחרי הפריסההאתר ייחתך לחלקים, ב- HTML, יקבע את מבנה האתר באמצעות התג <div>, ויקצה בורר משלו לכל שכבה. לדוגמא, אם זה תפריט, פשוט כתוב: id = menu. אז אתה צריך לחבר את גיליון הסגנונות המדורג ולהגדיר פרמטרים משלו לכל שכבה. הקוד הפשוט ביותר נראה ככה.

הדוגמה מראה בבירור כיצד מגדירים את הפרמטריםעבור חסימות CSS. המיקום של פריסת הדף ניתן בפיקסלים, אם כי אחוזים טובים יותר ברוב המקרים. בחלון הדפדפן אתר זה ייראה כמו "חתוך מחלקים שונים של הבד" מכיוון שבדוגמה נעשה שימוש רק בצבע אזור הבלוק. אבל אם תחליף אותה בתמונת רקע, תוכל להשיג לא רק מוצר יפה, אלא גם מוצר פונקציונלי למדי.

כל מה שאתה צריך ניתן לכתוב בין תגיות <div>מידע עם העיצוב הנדרש. כל טקסט שנכתב בתוך התג הזה מרובד מיד על הגוש המעוצב. אובייקטים בין ה <div> ים יצטמצמו באופן אוטומטי כדי להתאים לגודל הבלוק.
דוגמה זו היא רק חלק קטן מכל מה שקייםבפני מה מנהל האתר יצטרך להתמודד בזמן שהוא עובד על מאפייני האיכות של המשאב. בעת יצירת משאב אינטרנט טוב, לעתים קרובות ניתן להשתמש בפריצות לרכישת פונקציונליות חוצה דפדפנים. ניתן לערוך קודי עמוד בעורכים מיוחדים, דבר שמפשט מאוד את העבודה, אם כי זה לא פוטר את מנהל האתר מהצורך בעריכה ידנית.

כל אחד יכול ליצור אתר בפני עצמו.המפתח הוא להבין שגם CSS וגם HTML נוצרו על ידי בני אדם ומיועדים לבני אדם. היסודות של פריסת העמודים זמינים לכולם, ויצירת משאבי רשת אינה רק זכותה של האליטה, אלא גם יכולה להיות פעילות רגילה למדי עבור כולם.


























