
伝統的に、主な考えを強調するのが習慣です太字のテキスト。読者がすぐに注意を払う必要があるため、この設計方法はまず第一に見出しに関連しています。 CSSプロパティ フォント重さ -フォントの彩度を制御するシンプルなツール。

プログラミングの初心者は、次の質問に興味があります。タイピングスタイルのテクノロジーを詳細に研究する理由。ほとんどすべてのサイト(特にコンテンツ管理システムに基づくリソース)には、MS Wordに似たビジュアルエディターがあります。彼と仕事をするために、特別な知識は必要ありません。ただし、テキストを太字にするだけでなく、検索エンジンが記述内容を適切に認識できるように強調することも重要であるため、組み込みのテキストデザインツールの使用は常に正当とは限りません。
HTMLタグを使用してテキストの太さを設定できます。 <で> または <強い>. Но первоначальная функция этих элементов – 構造化。タグの使用頻度が高すぎると、検索エンジンはテキストを「過剰に最適化された」と認識し、ウェブサイトのランキングが低下します。これは、CSSプロパティが役立つ場所です。 フォント重さ.
標準には、それを記述するためのいくつかのオプションがあります。興味深い機能-Webプログラマーは、テキストの密度を選択できます。しかし、まず最初に。
カスケードスタイルシートの仕様では、密度値の使用が推奨されています 普通の そして 大胆。最初の要素は、要素に「通常の」スタイルを割り当て、通常、太字のスペルを削除する必要がある場合に使用されます。たとえば、次のエントリは、太いCSS書き込みをオフにします - フォント重さ: 普通の。この設計を使用すると、タグ内のヘッダーのデフォルトの太字のスペルを変更できます <h1>-<h6>.
反対の状況-テキストの段落の太さを大きくする必要があります。この場合、対応するタグについて <n> 定義されたCSSルール - フォント重さ 大胆.

スタイル標準の最近のバージョンでは、ユーザーはテキストの彩度を設定できます。これを行うには、前述の値の代わりに 普通の そして 大胆 同等の数値を使用します。
テキストの密度は、100〜900の範囲の相対値によって設定されます。ステップは100です。つまり、200の密度を割り当てるには、CSSで記述する必要があります。 フォント重さ:200。合理的な質問:数200は何を意味し、正確に適用する必要がある場合を理解する方法ですか?
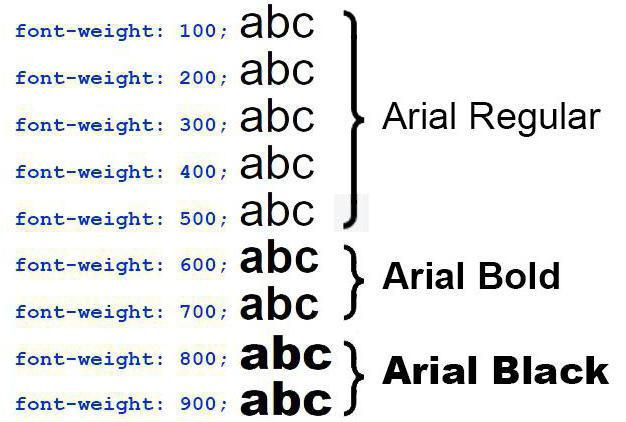
次のチートシートは、フォントの太さを理解するのに役立ちます。
プロパティ値 | その結果 |
100 | 超薄型書き込み。 |
200 | 微妙な書き込み。 |
300 | 軽いつづり。 |
400 | 通常のスペル。値と一致します 正常。 |
500 | 平均的なスペル。 |
600 | 大胆な書き込み。 |
700 | 大胆な書き込み。値と一致します 大胆な。 |
800 | 追加の増粘。 |
900 | 並外れた執筆。 |
表が示すように、次のCSSプロパティエントリは次のとおりです。 フォント重さ:400 同等です フォント重さ: 普通の..。状況は値700と同様です 大胆..。属性の記述方法に違いはありません。

重要な注意点:考慮されるプロパティは常に機能するとは限りません。その理由は、インポートされたフォントが異なる重みをサポートしていないためです。実際には、ほとんどの場合、通常の太字の書体のみがフォントに埋め込まれています。
