
При разработке веб-страницы регулярно приходится テキストにリンクを挿入する必要に直面しました。しかし、場合によっては、別のページにリンクするテキストの一部に特別なデザインが必要です。これを行うには、HTMLページのリンクから下線を削除する方法を理解する必要があります。
アンダースコアを削除する方法を調べる前にHTMLリンクでは、テキストにリンクを設定する必要があります。移行メレンゲのサイトを提示することは非常に困難です。実際、この場合、各ページは長いチェーンであり、テキストのボリューム全体を含んでおり、現在では何百ものページにきちんと分散されています。

要素を別の要素に関連付けるにはページでは、特別なタグを使用できます。この中に、リンクパラメーターhrefを指定する必要があります。他のサイトにアクセスする必要がある場合は、この属性の後にサイトアドレスを完全に登録する必要があります。リンクが内部の場合は、例に示すように、「/」で始まる部分のみを使用するだけで十分です。
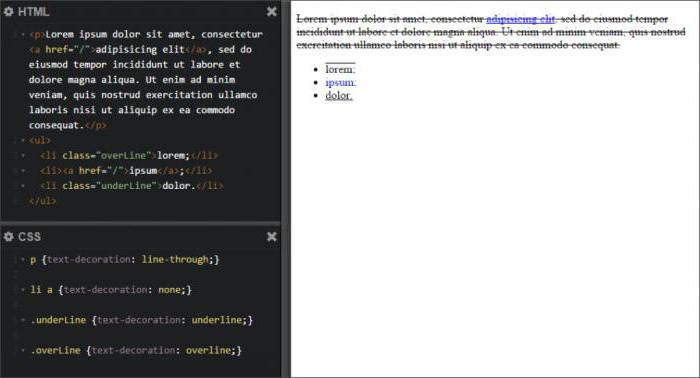
タスクに応じて、外観リンクを変更できます。そのため、色、フォントスタイル、種類(太字、斜体)を選択し、下線を削除して修正することもできます。質問は、HTMLリンクのアンダーラインをどのように削除するかです。とても簡単です!

でアンダースコアを削除する方法を理解するHTMLページのリンクについては、そのような動きがいつ役に立つかを詳しく説明する価値があります。当然、リンクの設計はその特性に影響しません。アンダースコアの有無にかかわらず、指定されたアドレスに正しく移動します。

アンダースコアの削除は、多くの場合に使用されます余分な行が情報の認識を妨げるメニューボタンのデザイン。また、下線付きのテキストが存在しないことは、広告リンクによく使用され、豊富なテキストの中にそれらを隠し、その色をメインのテキストに似せます。一部のサイトはリンクの下線の使用を拒否しているため、ページコードの先頭で、タグのスタイルを定義するスタイルブロックにパラメーターを設定しているため、各リンクに下線付きテキストがないことを明示的に示す必要はありません。
