インターネット上のウェブサイトは宣伝の手段ですいくつかのサービスまたはアイテム。しかし、メディアコンテンツのないWebリソースとは何ですか?ほとんどすべてのサイトには、説明、誘致、興味を説明するビデオがあります。したがって、Webリソースの所有者は、ビデオをHTMLに埋め込む方法を学びたいと考えています。

サイトを作成する方法
だから、ウェブサイトは提示する機会ですインタラクティブに情報。ご存知のように、インターネットリソースは、ハイパーリンクによって相互接続されたページで構成されています。どうすればあなた自身のウェブサイトを作ることができますか?
- ブログ技術を使用します。どういう意味ですか?サイトに登録して、セカンドレベルドメイン名を取得します。この機会のおかげで、サイトの所有者は自分のリソースの管理者になり、特別なパネルにアクセスできるようになります。それの助けを借りて、あなたは「頭脳」をあなたの好みに変えることができます。
- ucoz.ru、jimdo.com、setup.ru、Wix.com、A5.ru、Fo.ru、rusedu.netなど、開発された多数のWebサイトビルダーを使用します。
- CMS、つまりコンテンツ管理システムを介してインターネットリソースを開発します。
- 独自の発案によるデザインを設計し、HTMLプログラミング言語を使用して再作成します。
しかし、今日、完全に機能するWebサイトをHTMLで作成することはほとんど不可能ですが、この言語を知っていると、Webページのマークアップを修正したり、既製のテンプレートで構造を変更したりできます。
Webテクノロジー部分の構成要素
Webテクノロジーは、次の基本コンポーネントに分かれています。
- さまざまな種類のコンピュータネットワークは、TCP / IPプロトコルを使用して相互に作用します。
- Webは、さまざまな情報を大量に配布するために設計されたインターネットアプリケーションの1つになりました。
- Webテクノロジーでは、データキャリアはメディアコンテンツ(グラフィック、ビデオ、ハイパーリンク)を含むページであるため、HTMLにビデオを挿入する方法を知っておく必要があります。
- 情報ハイパーテキストを転送するために、WebテクノロジーはHTTPプロトコルを使用します。
- ハイパーテキストマークアップ言語のHTMLは、Webページの設計と作成に使用されます。
- インターネット上のリソースを表示するには、ブラウザを使用する必要があります。
方法番号1。HTML5タグを使用してメディアコンテンツ(ビデオ)を挿入する
ビデオを挿入する方法はいくつかありますWebページへのコンテンツ。 HTML、プレーヤー、またはYouTubeを介した埋め込みの3つのオプションがあります。まず、ページスタイルといくつかの小見出しを含む通常のHTML5ファイルを作成する必要があります。準備後、いずれかの方法を選択して結果を楽しむことができます。
- 3番目の見出しを見つけて、そのすぐ下にコードを記述します。

- ブラウザでページを開き、ビデオが表示されることを確認します。
- ビデオへのパスを正しく登録してください。
- ビデオをHTMLに正しく挿入するには、ビデオコントロールパネルをマークアップする必要があります。コントロールパラメータがこれを担当します。
この方法は注目に値しないことに注意する必要がありますすべてのために。たとえば、Operaブラウザでは、この方法で投稿されたビデオは再生されません。このような状況を回避するには、ビデオをOgg Theoraタイプに変換し、コードを変更する必要があります。
online-convert.comサービスを介してファイルを変換できます。次に、コードを次のように変更する必要があります。

古いブラウザが一部のタグを認識しない場合、コードは次のようになります。

方法番号2。 ビデオをHTMLに埋め込む方法 プレーヤーを使用する
ビデオコンテンツは、なしでHTMLに埋め込むことができますビデオサービスへの時期尚早なダウンロード。したがって、プレーヤースクリプトを使用して、.mp4または.flv拡張子の付いた目的のビデオをサイトに配置できます。まず、ビデオ自体を選択する必要があります。次に、多くの無料プレイヤーから1つを選択する必要があります。または、Flowplayerを使用することもできます。
- 指定したプレーヤーのファイルをローカルコンピューターにダウンロードする必要があります。
- 作成中のサイトの特定のフォルダーにそれらを解凍します。
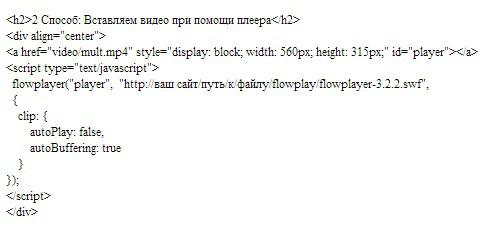
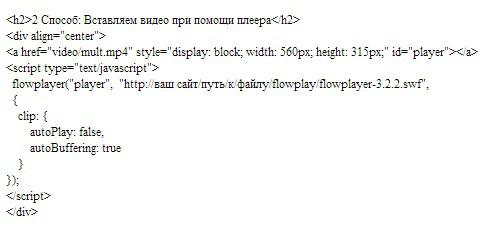
- HTMLファイルを開き、プレーヤーのjavascriptファイルを準備したファイルに接続します。これを行うには、HEADタグ内に特別なコードを記述する必要があります。 重要:フォルダへのパスを修正してください!

- プレーヤーをHTMLファイルに配置する必要があります。ここでは、ファイルへのパスを正しく登録する必要があります。ビデオの自動起動を禁止する設定もここに表示されます。ビデオを自動的に開始する場合は、ファイルパスの後のカンマを削除し、括弧(丸)を閉じてセミコロンを付ける必要があります。

この方法は、HTMLにビデオを追加するのに非常に簡単で簡単です。ちなみに、多くのWebプログラマーはこのオプションを使用しています。
メソッド番号3。 YouTubeからHTMLにビデオを埋め込む
HTML5準備ファイルを作成したら、YouTubeビデオコンテンツを埋め込む準備ができています。
- まず、ページに表示されるビデオを選択する必要があります。ローカルコンピュータに保存する必要があります。
- youtube.comにアクセスする必要があります。アカウントを作成するか、既存のアカウントにログインする必要があります。
- あなたのYouTubeページにログインした後、あなたは必要です「ビデオの追加」ボタンを押すと、ダウンロードするファイルを選択するように求められるウィンドウが表示されます。しばらくすると、選択した動画が読み込まれます。
- 上部にあるダウンロードファイルのリンクをたどることができます。
- ビデオ埋め込みコードを取得するには、「共有」と「HTML」をクリックします。このページには、必要なプログラムコードが表示されます。ここでは、プライバシーモード、ビデオサイズ、関連レコードを表示する機能などのパラメータを指定できます。
- パラメータを設定した後、コードをコピーして、準備したHTMLファイルに貼り付けます。
- すべての準備が整いました。これで、YouTubeサービスからHTMLにビデオを埋め込む方法が明確になりました。

そこで、ビデオをHTMLに埋め込むいくつかの方法を検討しました。どちらのオプションを選択するかは、Webプログラマーまたはサイト所有者次第です。