
HTMLには非常に多くの要素があり、それらのそれぞれは、独自の方法でユニークです。テーブルは非常に興味深く、要求が厳しく、深刻なオブジェクトです。そのおかげで、便利な形で情報を提供できるだけでなく、サイトの全体的なスケルトンを構築することもできます。
以前は、ほとんどすべてのWebマスターがサイトレイアウト専用のテーブルを使用していました。当初、テーブルはこのために発明されていませんでした。したがって、サイトをマークアップするには、blockdiv要素を使用する必要があります。
常に初心者になりたくない場合は、すべてを一度に正しく行うことに慣れます。これはHTMLでは非常に重要です。表には、サイト全体ではなく、通常の情報(テキスト、リンク、リスト、画像など)のみを配置する必要があります。
テーブルは、で構成される複雑な要素です。他の多数の要素。セルまたは行を作成するときは、必ず終了タグを含めることを忘れないでください。そうでなければ、すべてが飛んでしまいます。ブラウザハンドラは要素の終わりを探し、それが見つかるまで、テーブル内の他のすべてを含めます。結果はお粥です。
メモ帳でウェブサイトを作成している場合は、すべて手作業で行う必要があります。既製のエディターの場合、通常は「テーブルの挿入」、「画像の挿入」などのボタンがあります。
2行2列のテーブルの例。
<テーブル幅= "100%"ボーダー= "1">
<tr>
<td>最初の行の最初のセルのテキスト</ td>
<td>最初の行の2番目のセルのテキスト</ td>
</ tr>
<tr>
<td> 2行目の最初のセルのテキスト</ td>
<td> 2行目の2番目のセルのテキスト</ td>
</ tr>
</ table>
<table>タグと</ table>タグは、テーブルの開始と終了を示します。 <tr>タグと</ tr>タグは、行の開始と終了です。 1行には、<td>タグと</ td>タグで定義されたセルをいくつでも含めることができます。
主なルール:各行のセル数は同じでなければなりません。それはテーブルです。

ただし、エディターのWordとExcelの場合と同様に、セルをマージできます。
Colspan属性とRowspan属性を組み合わせて使用します。スパンは「スパン」または「オーバーラップ」に変換されます。文字通りの意味は、セル/行をカバー/カバーすることです。

この属性の値は、オーバーラップする行またはセルの数を示す必要があります。以下は、テーブルで両方のHTML属性を使用する例です。

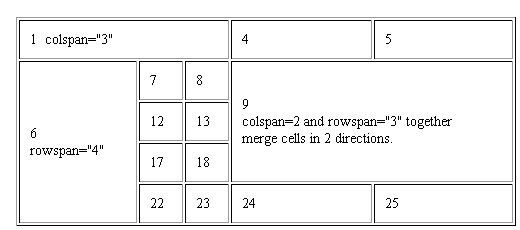
この例では、最初の行は3を連結しましたcolspan = "3"属性を使用するセル。次に、2番目の行の最初のセルが4行に引き伸ばされました。最初のセルでのみストレッチ/マージすることを忘れないでください。そのプロパティはさらに拡張されます。前に来るものは影響を受けません。
5つのセルがあり、2から4にマージする場合は、セル番号2でcolspan = "3"属性を指定する必要があります。
上の図のセル番号9に注意してください。そこで、セルと行が一度に結合されました。そのような行動は禁止されていません。
情報を統合するには、別の例を参照してください。一部の人々は属性を混乱させ、時にはセルの代わりに文字列を組み合わせるためです。

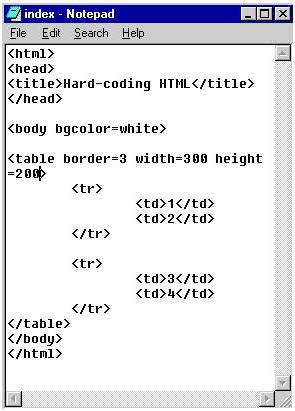
通常の標準的なHTMLの場合を考えてみましょう。テーブルには、それぞれ2つのセルを持つ2つの行があります。

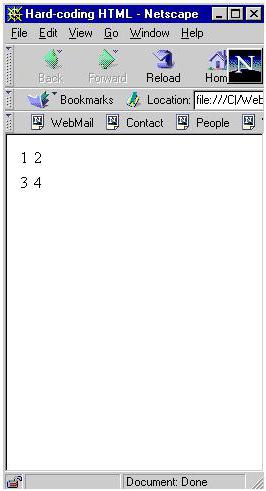
コードの結果は次のようになります。

ご覧のとおり、影響はありません。境界線を追加したり、幅と高さを指定したりできます。

アライメントで遊ぶこともできます。高さと幅の両方を揃えることができます。

Alignは水平方向の位置合わせ用で、valignは垂直方向の位置合わせ用です。これが結果です。

align属性とvalign属性は、文字列全体に適用できます。次に、その中にあるすべてのセルがこれらの属性に従います。
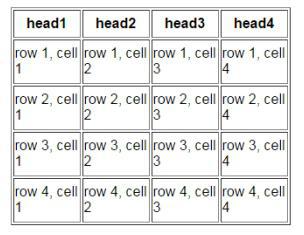
<td>タグと<tr>タグに加えて、追加のタグがあります<th>。実際、これは<td>に類似していますが、最初の行でのみ使用され、見出しとして機能します。デフォルトでは、<th>のテキストは中央に配置されて太字になっています。
他のHTMLタグと同様に、テーブルはスタイルによって変換されます。ヘッド領域でスタイルファイルを指定する必要があります<linkrel =“ stylesheet” href =“ style.css” type =“ text / css”>またはレディスタイル(ヘッドでも指定)。
...
<style type = "text / css">
テーブル {
font-family:Verdana、Arial、Helvetica、sans-serif;
色:#000000;
}
。私のクラス
{{
色:#666666;
}
</ style>
...
テーブルを指定したばかりの場合、このスタイルページ上のすべてのテーブルに適用されます。絶対にみんな。ただし、ピリオド付きの任意の名前を指定する2番目の方法を使用する場合、このスタイルは、他のテーブルに影響を与えることなく、任意のテーブルに適用できます。
<table class = "my_class">
クラスは、テーブルタグと特定のセルまたは行の両方に使用できることに注意してください。
<table class = "style_table" width = "100%" border = "1">
<tr class = "style_row1">
<td class = "style_td1">最初の行の最初のセルのテキスト</ td>
<td class = "style_td2">最初の行の2番目のセルのテキスト</ td>
</ tr>
<tr class = "style_row2">
<td> 2行目の最初のセルのテキスト</ td>
<td> 2行目の2番目のセルのテキスト</ td>
</ tr>
</ table>
スタイル名のどこかに間違いがある場合は、結果は表示されません。スタイル自体に間違いがあり、名前が同じである場合、効果はありません。すべてのコンマまたはコロンは大きな役割を果たします。
スタイルクラスにどのような属性を書くことができますか?特にテーブルに適用される多くの属性があります。あなたに役立つ最も基本的なものを考えてみましょう。
整列 | 水平方向の配置 |
valign | 垂直方向の配置 |
バックグラウンド | セル/テーブルの背景画像 |
bgcolor | セルの背景色 |
ボーダの色 | テーブル/セルの境界線の色 |
高さ | セルの高さ |
nowrap | 1行でのテキストの折り返しを防ぎます。 |
幅 | セル/テーブル幅 |
ご覧のとおり、テーブルでHTMLを使用するための「ツール」はたくさんあります。

スタイルを使用すると、さまざまな美しいテーブルを作成できます。それはすべてあなたがそれを好きなものと方法に依存します。


ご覧のとおり、HTMLタグを使用すると、テーブルを認識できないほど変換できます。可能性の限界はあなたの想像力によって決定されます。
