
HTML 스포일러가 무엇인지 아십니까?사이트 생성은 많은 사람들에게 요구되고 있습니다. 일부는 인터넷 자원 자체의 개발을 개발하고, 다양한 출처에서 정보를 수집합니다. 처음으로 직면해야하는 개념이 있습니다. 스포일러 란 무엇입니까? 그리고 아무도 도움을받지 않고 사이트에서 어떻게 할 수 있습니까? 이 기사에서는 이것을 배우게됩니다.

어느 곳에서나 작동하는 HTML 스포일러를 고려해보십시오.사이트 관리 시스템 (CMS). 스포일러는 사용자가 처음에는 숨긴 사이트 콘텐츠가 포함 된 디자인입니다. 사람이 해당 링크를 클릭하고 모든 내용을 봅니다. 이를 위해 HTML 스포일러도 사용됩니다. 여전히 기사의 일부를 숨기는 이유를 이해할 수 없습니까? 리소스의 외부 장식용으로 더 자주 사용됩니다. 더하여, HTML 스포일러는 약간 실제적인 목적으로 행해졌. 예를 들어 디자인이 주 페이지의 큰 기사 위치를 제공하지 않는 사이트가 만들어졌습니다. 소유자가 검색 엔진에서 리소스를 홍보하기를 원한다면 볼륨 콘텐츠가 필요합니다. 그 때 스포일러가 도움이됩니다.
검색 엔진은 숨겨진 텍스트를보고 방해하지 않습니다.등급은 자원 순위입니다. 종종 스포일러는 모든 사람에게 관심이없는 보조 정보를 숨기는 데 사용됩니다. 스포일러의 준비 플러그인이 있으며 특정 사이트의 디자인에 적합한 특정 스타일로 코드를 개발할 수 있습니다.
스포일러의 예
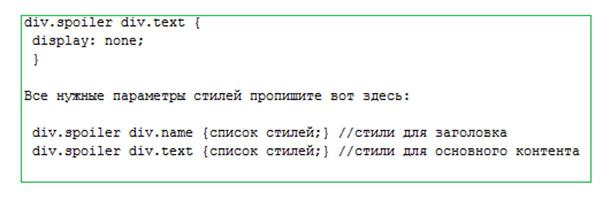
HTML 코드를 만드는 방법을 알아 봅시다.스포일러. 인터넷 리소스의 여러 페이지에서 스포일러를 사용하려면 아래에서 볼 수있는 코드를 HTML 파일의 head 태그 사이에 삽입해야합니다. 하나의 특정 페이지에만 적용해야하는 경우 body 태그 사이에 코드를 넣을 수 있습니다.



Joomla를위한 스포일러
예를 들어 Joomla에서Core Design Spoiler라는 플러그인을 사용하십시오. Core Design Scriptegrator를 잊지 말고 필요한 모든 라이브러리를로드하십시오. 공식 사이트의 개발자가 다운로드 한 다음 플러그인 관리자에서 모든 기능을 활성화하십시오. 텍스트를 숨기는 스포일러를 배치하려면 스포일러 태그 ([스포일러])에 기사의 필요한 조각을 동봉하십시오. 설정에서 유형을 선택할 수 있습니다. 버튼이나 간단한 링크 일 수 있습니다. 공개 조건은 사용자가 커서 위로 마우스를 가져 가거나 클릭하는 순간에 설정됩니다.

이 태그에는 세 가지 옵션이 있습니다.
스포일러 태그 안에는 HTML 태그가있는 텍스트가 허용됩니다.
스포일러는 편리한 도구이며 널리 사용됩니다.다른 블로그, 포럼에서 페이지에 과부하가 걸린 부분을 숨기는 것이 좋습니다. 많은 사용자가 원하는대로 사이트 모양을 개선하십시오.
