
Kaip padaryti jūsų svetainę patrauklilankytojai? Šis klausimas kelia nerimą beveik visiems interneto išteklių savininkams: prekybininkams, tinklaraštininkams, smulkiesiems ir dideliems verslo savininkams, keliautojams ir tiesiog kūrybingiems žmonėms, kurie turi kažką pasakyti pasauliui.
Apsilankymų skaičius priklauso nuo svetainės temos irjos tikslinę auditoriją, žmonių susidomėjimą tam tikru produktu, investicijas, reklamą, užpildymą ir daugelį kitų veiksnių. Tačiau negalima paneigti, kad svetainė "atitinka drabužius". Tai yra pirmasis ir pagrindinis resurso puslapis, jo veidas, vizitinė kortelė, kurioje lankytojas turėtų suprasti, ar jis nori praleisti laiką tolesniam turinio peržiūravimui.

Ir nėra teisės daryti klaidą!Remiantis vieno iš Jungtinių Amerikos Valstijų techninių universitetų tyrimu, pirmas įspūdis apie svetainę yra lankytojo išvaizda mažiau nei antrą kartą. Vidutiniškai žmogus "nuskaito" svetainę per 3 sekundes. Žaibo greitis, ar ne ?!
Iš to, koks atrodo pagrindinis puslapis, tai priklauso nuo toiki 70% išteklių sėkmės. Pirmasis dalykas, į kurį žmonės atkreipia dėmesį, yra logotipas, o antrasis - navigacija. Ir jei logotipas yra daugiau ar mažiau aišku, tai naršymo meniu, ir ergonomiška svetainėje patogumui turi sugriauti. Yra pagrįstas klausimas: "Kaip papuošti jūsų svetainę, kad ji būtų funkcionalesnė ir patogesnė, bet įmanoma, bet gražus?" Yra daug neįprastų idėjų, kurias galima pasiūlyti, tačiau vienas iš įdomiausių yra pop-up patarimai.
Kokie yra patarimai?Be to, kad puikus būdas pagerinti svetainės funkcionalumą, įrankių juostos yra įrankis, leidžiantis naudotojui užvesti pelę virš piktogramos, žodžio ar nuotraukos, kad pamatytumėte vaizdo paaiškinimą.
"Bootstrap" gali būti naudojama patarimui sukurti. Tai lengvai suprantamas šablonų rinkinys, skirtas kurti programas ir svetaines, parašytas HTML, CSS, Sass ir JavaScript.

Jei nurodysite, tada įrankių juostoms bus naudojamas vienas iš Bootstrap - Tooltip šablono grafinių elementų.
"Bootstrap" sistema sukurta "Twitter" ir "Twitter" sistemomsbuvo pavadintas "Twitter Blint". Po kai 2012 m pakeitimus, jis gavo tinklelį 12 stulpeliai tampa adaptyvi ir įsigijo visą pažįstamą vardą - patarimas. "Tooltip" yra elementas, kuris pasirodo, kai rodomas ant konkretaus elemento monitoriaus ekrane.
Galite sukurti "Bootstrap Tooltip" eilutę, kaipagalba su duomenų atributais, taip pat aktyvinant Java Java Script elementus. Yra du pagrindiniai būdai HTML Bootstrap Tooltip sukūrimui. Pirmosios esmės yra atributo data-toggle = "tooltip" naudojimas ir atributo pavadinimas, kuriame bus pagalbos tekstas. Populiariausi patarimai pasirodys viršuje (numatytasis nustatymas). Verta prisiminti, kad užuominą reikia inicijuoti, nes "Twitter bootstrap" automatinis iniciacijos nustatymas yra atšauktas dėl veiklos rezultatų padidėjimo.

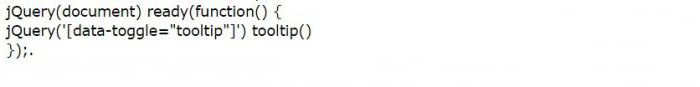
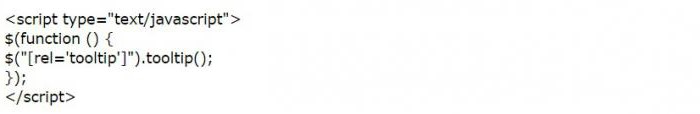
Norėdami inicijuoti užklausas,JavaScript naudoja specialų, kurioje visi elementai, kurie turi atributą duomenų-toggle = "patarimas", tooltip atsigauna metodą. SANTRAUKA Antrasis procesas sumažina kodu "dzhavaskripte" patarimas dalyvavo jQuery biblioteką rašyti įrankis sudaro klasę užuominą aktyvacijos. Šis metodas yra panašus į pirmąjį, išskyrus elementų atrankos metodą. Įtraukite "Java Script" patarimų taip, kaip parodyta žemiau.

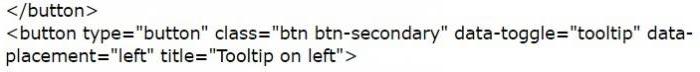
Patarimų vietos yra keturios pagrindinės parinktys: kairėje ir dešinėje pusėse, taip pat elemento viršuje ir apačioje.
Patarimas iš viršaus



Yra daug "Bootstrap" įrankių juostos naudojimo būdų.Galite įterpti patarimų, kad vartotojas galėtų suprasti teksto vertimą iš užsienio kalbos tekste. Be to, patarimai gali būti naudojami kaip įrankis, kuris naudotojui padės suprasti skydelių mygtukų reikšmę, kai jie nukreipiami virš jų. Bootstrap Tooltip šablonai dažnai naudojami įvairių organizacijų tinklalapiuose, kad būtų galima sukurti įmonės naujienų prenumeratą. Tai leidžia jums informuoti klientus, taip pat suteikia lankytojams galimybę gauti naujos informacijos, tokios kaip nuolaidų, pasiūlymų ir pokyčių suma bendroje įmonėje.

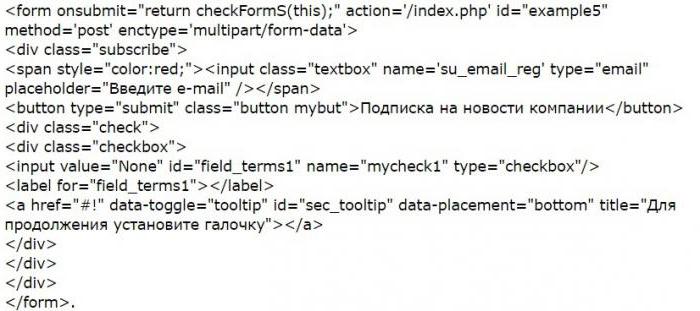
Apsvarstykite pavyzdį, kurio reikia vartotojuiįveskite savo el. pašto adresą, kad užsiprenumeruotumėte naujienlaiškį. Užduotys klientų auditorijai prenumeruoti naujienas yra lengviau pasiekiamos naudojant HTML5 ir reikiamą atributą. Šiuo atveju reikia patarimo, kad vartotojas suprastų veiksmų seką. Pavyzdžiui, įvedus el. Pašto adresą, aš pažymėjau langelį: "Sutinku gauti įmonės naujienas el. Paštu". Žemiau pateikiamas formos kodo pavyzdys.

Norėdami įvesti tokį kodą į HTML Bootstrap Tooltip, nereikia atlikti specialių veiksmų. Tačiau nauda iš jos yra didelė. Dabar vartotojai žino visas bendrovės naujienas. Tai savotiška reklama.

Ką daryti, jei "Bootstrap" įrankių juostos neveikia?Pirmoji ir pagrindinė klaida, kai atributas "Tooltip" neveikia, yra patarimas nėra įtrauktas. Norėdami jį suaktyvinti, turite naudoti specialų kodą.

Šis metodas leidžia jums inicijuoti visus patarimus tinklalapyje.
Antroji dažna klaida yra trūksta jQuery antraštėje.
Kompetentingam nuorodos darbui yra būtina sąlyga - turėtų būti nurodyta duomenų apdorojimo funkcija, pvz., "Java Script".

Savo pagrindu "Tooltip" komponentas sukurtasPateikite patarimų, kai užveskite pelę virš puslapio sekcijos. Tačiau, be patarimo vietos dešinėje, kairėje ir viršuje su duomenų perjungimo funkcija = "Tooltip", įrankių juostoje yra šios savybės:

Norėdami sukurti gražų iššokančių langųPavyzdžiui, užuominos apie svetainę, sukurtą "WordPress", nėra būtina gerai suprasti žiniatinklio kūrėjų kalbą. Pakanka žinoti apie tokio papildinio egzistavimą (pratęsimą), kaip "Tooltipster". Iš pavadinimo aišku, kad šis papildinys yra paremtas patarimu, o jo savybės ir paskirtis yra stebėtinai panašūs į jį. Kas yra šis papildinys? Tai leidžia sukurti norimą HTML žymę viduje užuominą.

Plugininio darbo pagrindas yra nuorodos įterpimaspuslapis Sudėtyje yra visus esminius požymius HTML Bootstrap patarimas :. turinys (duomenų patarimas-turinio) pavadinimas, pareigos, gaiduką ir tt Tai leidžia jums pakeisti temą, šriftą, kad patarimų, spalva dydis, įdėkite nuotrauką, ir daug daugiau.


























