
Pritaikomas meniu šiuolaikinei svetainei - netiesiog prabanga, bet būtinybė. Šiuolaikinėmis prietaisų gausa reikalauja tokio skyrimo, kuri būtų logiškai būti rodomi įvairaus rezoliucijos ekranus meistrams. O kai kuriais atvejais, siekiant sukurti prisitaikanti meniu yra daug sunkiau nei pats dizainas, ir todėl būtina apsvarstyti šį klausimą.
Suprasti bendrą adaptacijos išdėstymąmeniu, pirmiausia turėsite sukurti HTML meniu struktūrą ir stilizuoti ją naudojant CSS. Tada, remiantis gautomis medžiagomis, galite patobulinti prisitaikantį šabloną. Taigi HTML struktūra bus tokia.
Dviejų taškų meniu HTML |
 |
Gautame meniu turėsite pridėti CSS stilius. Jie turėtų nurodyti šrifto dydį ir spalvą, fono, bloko padėtį.
Paprasto funkcionalumo kūrimas paprastamkompiuterio ekranas - tai paprastas dalykas, ir tai matyti pavyzdyje. Svetainės adaptacinis meniu sukurta tik tada, kai yra kažkas, su kuriuo dirbti, tai yra, kai navigacijos taškai jau buvo pridėti. Labiausiai optimalus variantas meniu mobiliesiems įrenginiams ir planšetiniams kompiuteriams bus hamburgerio piktograma - kvadratinė dėžutė, kurioje bus parodytos trys vertikalios linijos. Paspaudus, atidaromi visi meniu elementai. Norėdami sukurti tokią navigaciją, turite pridėti žymų prie HTML dokumento.
HTML dokumento žymas |
 |
Kitas jums reikės pridėti prie šių žymiųatitinkamus stilius, norint gauti vizualiai patrauklų ir suprantamą meniu. Be navigacijos ir meniu piktogramų vizualizavimo, turite atitinkamai nustatyti vaizdo poziciją. Taigi, jūs įvedate sąlygą menu_icon span: nth-child (1) (top: 0 px);. Tai reiškia, kad vaizdas iš viršaus bus nulinis taškų. Panašiai turite nurodyti kitų šalių vertes.
Dabar reaguojantis meniu beveik baigtas. Atkreipkite dėmesį į ekraną: nėra sąlygų. Pagal numatytuosius nustatymus meniu piktograma nebus matoma svetainėje, todėl prie CSS dokumento reikia pridėti papildomą klasę su tokia sąlyga: .menu__icon {display: inline-block;}. Tai padarys navigaciją matomą.

Be to, turite pridėti prie pakopinės lentelėsSuformuoja užduotį, kurioje prireikus bus paslėptos pastraipos ir pastraipos. Norėdami tai padaryti, CSS turite nustatyti fiksuotą meniu padėtį, sutvarkyti ekraną ir išlygiavimą. Elementai yra paslėpti naudojant perpildymo sąlygas: auto; neskaidrumas: 0; z indeksas: 1000. Taip pat galite pridėti meniu__links-item klasę, kurioje bus nurodytas meniu elementų stilius, tačiau tai reikalinga kūrėjui paprašius.
Taigi, reaguojantis CSS meniu yra beveikbaigtas. Kad jis būtų rodomas spustelėjus piktogramą, turite pridėti funkcijas. Geriausia naudoti „jQuery“, kad būtų paprasčiau, tačiau, jei norite, galite parašyti gryną „JavaScript“. Ir ten, ir ten bus naudojama ta pati sąlyga:
Tai užbaigia reaguojančios navigacijos išdėstymą. Bet tai tik viena iš kelių galimybių sukurti tokį funkcionalumą, todėl verta apsvarstyti likusius dalykus. Bent keli iš jų.

Didžioji dalis interneto vartotojų tikisižiūrėkite naršymo juostą svetainės viršuje. Tai jau tapo tam tikru standartu, todėl reaguojantis horizontalusis meniu turėtų būti tinkamai atrodantis. Tai galima padaryti naudojant CSS, kaip parodyta aukščiau, arba prijungus tvarkytuvo scenarijų. Apskritai, interaktyvaus meniu kūrimas susideda iš 3 veiksmų:
Natūralu, kad visos svetainės turi savo meniu juostas, tačiau jei išteklius sukuria TVS, bus daug lengviau sukurti naują interaktyvų meniu.
Reaguojančios funkcijos kūrimas nėratokia rimta problema, jei naudojate „Bootstrap“ įrankius. Jau yra iš anksto nustatyti šablonai horizontaliam meniu sukurti. Jums tiesiog reikia prijungti failą bootstrap.js prie šaltinio. Naudodamas šią sistemą žiniatinklio valdytojas gali sukurti bet kokio sudėtingumo naršymą. Reaguojantis meniu su „Bootstrap“ yra sukurtas su tam tikru kodu.
Horizontalaus reaguojančio 3 taškų meniu pavyzdys |
 |
Šis kodas gali būti sudėtingas, bet suprantamas. Verta paminėti, kad žymos vaidmuo čia yra pagrindinis. nav, kuris yra atsakingas už navigacijos sukūrimą ir jos išvaizdą. Čia taip pat prijungti konteineriai indas-skystis ir konteinerįkurios apibrėžia daiktų plotį. Su jų pagalba galite priversti meniu išsiplėsti skirtingos raiškos ekranuose arba palikti jį fiksuotą.

Klasės vaidina svarbų vaidmenį kuriant prisitaikantį funkcionalumą. žlugti ir navbar-žlugimaskurie atsakingi už stilių. Pats meniu sukurtas parašius horizontaliai išdėstytų elementų, pažymėtų ženkleliais, sąrašą.
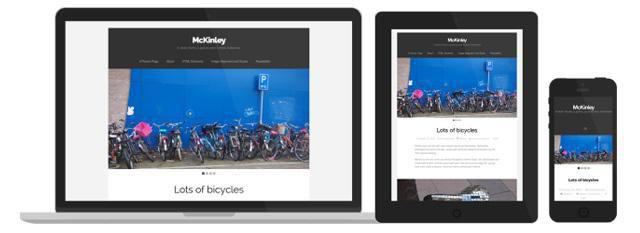
Jei naudojate šį kodą kurdami naršymąrėmeliai, tada plačiuose ekranuose tai atrodys kaip horizontali juosta. Pradžioje bus išteklių pavadinimas, o tada elementai griežtai nurodyta seka. Siauruose ekranuose bus rodomas tik svetainės pavadinimas ir mėsainio piktograma, spustelėjus meniu elementai rodomi vertikaliame sąraše.
„Bootstrap“ yra puikus šaltinis kuriant reaguojančius išskleidžiamuosius meniu. Norėdami tai padaryti, tiesiog pakeiskite ankstesnio pavyzdžio <li> žymos eilutę žemiau esančiu kodu.
Išskleidžiamieji elementai |
 |
Tai galima padaryti tiek vienam elementui, taigiir keliems. Rodyklė, nukreipta žemyn, pasirodys šalia elemento su išskleidžiamaisiais papildomais elementais. Paspaudus pasirodys sukurtas sąrašas. Jei navigacija paryškinta mažame ekrane, elementas su išskleidžiamuoju sąrašu taip pat bus rodomas rodykle, bet kryptimi į dešinę. Kai spustelėsite, pasirodys kitas vertikalus papildomų elementų sąrašas.

Tačiau nereikia kurti išskleidžiamųjų sąrašųnaudojant tik „Bootstrap“. Jei šios bibliotekos nėra, galite sukurti interaktyvų sluoksniuotą meniu naudodami HTML ir CSS, tada įtraukti PHP funkciją.
Pirmiausia turite sukurti HTML failąnesutvarkytas sąrašas, kuriame yra kiti sąrašai. Norėdami tai padaryti, naudokite standartines žymas <ul> ir <li>. Nepamirškite apie klasių formavimą, kurį toliau apdoros pakopinis CSS stiliaus lapas. Kad būtų aiškiau, verta pateikti nedidelį pavyzdį, kaip rašyti sąrašus ir kurti klases.
HTML sąrašo naršymo juosta |
 |
Nustatyta interaktyvi išskleidžiamoji animacijanaudojant kaskadinį stiliaus lapą. Čia reikia nurodyti meniu parametrus, kai ekranas sumažinamas 50, 75 ir 25%. Šis požiūris į adaptyvaus funkcionalumo kūrimą suteikia kompetentingą išdėstymą, kuriame meniu „neišlenda“.
Galiausiai į dokumentą turite įrašyti toliau nurodytą funkciją.
Funkcija |
 |
Jei svetainė nepagalvojo apie naudojimąfunkcijos, išskyrus šią, vis tiek turite sukurti atskirą scenarijaus dokumentą. Jei parašysite įprastu HTML, jis tiesiog pasirodys naršyklės lange kaip teksto dalis ir neveiks.

Taip pat puikus sprendimas būtų sukurti skydąnaršymą „jQuery“ papildinyje. Tokios paslaugos pritaikomasis meniu trunka tik kelias minutes. Pats papildinį galima atsisiųsti iš interneto, jis turi paprastą ir intuityvią sąsają, kurią lengva ir paprasta naudoti. Taigi neturėtų kilti problemų įtraukiant stiliaus lapą.
Įtraukus stiliaus failą, turite parašyti scenarijų, kad sukurtumėte atsakingą naršymą.

Po to turite išdėstyti navigaciją, jei jos dar nėra. Viskas čia veikia pagal principą: „Visa išradinga yra paprasta“. HTML dokumente žymoje turite sukurti sąrašą su ženkleliais nav... Galite naudoti anksčiau pateiktą pavyzdį arba supaprastintą jo versiją, kuri atrodo kaip parodyta žemiau.
Meniu elementai HTML |
 |
Šiame darbo etape naršyklėje bus rodomas tik logotipas, o pats meniu bus paslėptas. Kad jis pasirodytų, turite pridėti funkciją, kuri sukelia papildinių pakeitimus - okayNav.
Funkcija |
$ (funkcija () { var navigation = $ ("# nav-main"). okayNav (); }); |
Dabar galite pažvelgti į darbo rezultatus. Naudojant įprastą naršyklės lango plotį, šis meniu atrodo visiškai normalus, tačiau jei sumažinsite ekraną, paskutiniai elementai išnyks. Vietoj to, vertikaliai pasirodo trys dideli taškai. Paspaudus jie atrodo apversti, užimdami horizontalią padėtį, o paslėpti meniu elementai rodomi vertikaliame sąraše viršutiniame dešiniajame ekrano kampe.

Šis sprendimas atrodo labai modernus, o su juo susijęs animacijos efektas suteikia lankytojams palankią šviesą.
Ir paskutinė galimybė sukurti reaguojantį meniu naudojantnaudojant „Jumla“ sistemą. Tai nemokama svetainės kūrimo paslauga, kuri yra TVS turinio valdymo sistema. Ir kaip jau buvo minėta pačioje pradžioje, jei svetainė buvo sukurta naudojant TVS ir reikia pakeisti esamą meniu į adaptyvų, tada geriausia pradėti kurti svetainės funkcionalumą nuo pat pirmos žymos. Kaip ir ankstesniuose pavyzdžiuose, HTML reikia sukurti ženklelių meniu sąrašą. Tik kiekvienam elementui reikia parašyti savo klasę. Iš viso viskas atrodo taip, kaip parodyta žemiau.
„Jooble“ meniu |
 |
Tada turite pridėti stilių. Geriausia yra nustatyti, kad visi užpildai būtų 0 pikselių, ir pritaikyti langelio dydį: border-box. Tai leis išlaikyti nurodytą elementų plotį, neatsižvelgiant į tai, kiek bus įdubimas. Tada pagrindiniam meniu elementui (div) turėtumėte nustatyti plotį iki 90% ir tada pradėti kurti kiekvieną elementą atskirai.

Galite pašalinti kraštines, pakeisti spalvą ir užpildyti,išvaizdą, kuri pasirodys ant svyravimo. Trumpai tariant, darykite viską, kas atitinka išteklių dizainą. Paskutinis žingsnis kuriant reaguojantį „Joomla“ meniu yra jo transformavimas. Dažniausiai „Joomla“ sukuriamas meniu, kuris, pakeitus ekrano dydį, automatiškai pertvarko save, padalijamas į kelias eilutes. Visa tai daroma ir CSS, vienintelė funkcija, kurią reikia įtraukti, yra kelių naršyklių sąlyga. Tai leidžia meniu atrodyti vienodai visose naršyklėse.
Kelių naršyklių funkcija |
 |
Tikrai sunku sukurti reaguojančius meniutam reikia žinių ir patirties. Visi aprašyti pavyzdžiai yra tik nedidelė galimų variantų dalis, tačiau net ir jie gali būti naudingi, jei asmuo turi pagrindinių HTML ir CSS žinių.


























